
이번 글에서는 포켓몬 도감 애플리케이션의 컴포넌트 구성과 라우팅을 다룹니다. 이 과정은 애플리케이션의 주요 기능을 구축하는 기본 단계입니다.
주요 컴포넌트 구성
- App.jsx: 애플리케이션의 메인 컴포넌트로, 모든 라우팅을 설정합니다.
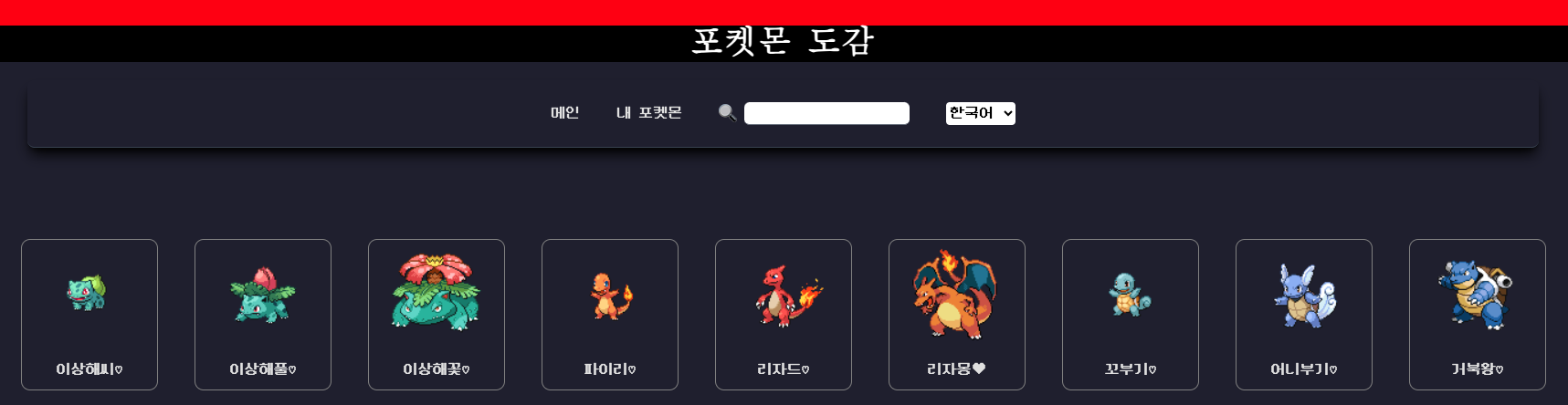
- Card.jsx: 포켓몬 정보를 카드 형태로 보여주는 컴포넌트입니다.
- FavoriteButton.jsx: 즐겨찾기 기능을 제공하는 버튼입니다.
- FlipCard.jsx: 포켓몬 앞모습과 뒷모습을 보여주는 카드 컴포넌트입니다.
- LanguageSelector.jsx: 사용자가 언어를 선택할 수 있도록 제공하는 컴포넌트입니다.
라우팅 설정
App.jsx에서 React Router를 사용하여 네비게이션을 설정합니다. 메인 페이지, 즐겨찾기 페이지, 포켓몬 상세 페이지 등 여러 페이지를 연결합니다.
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Main from './pages/Main';
import Detail from './pages/Detail';
import Search from './pages/Search';
import Favorite from './pages/Favorite';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/detail/:pokemonId" element={<Detail />} />
<Route path="/search" element={<Search />} />
<Route path="/favorite" element={<Favorite />} />
</Routes>
</BrowserRouter>
);
}
export default App;컴포넌트 설명
- Card.jsx: 포켓몬 데이터를 카드 형태로 표시하며, 클릭 시 상세 페이지로 이동합니다.
- Styled Components 사용: 카드의 스타일링을 쉽게 관리할 수 있습니다.
- FavoriteButton.jsx: 즐겨찾기 기능을 제공하며, 클릭 시 하트 아이콘이 토글되도록 구현했습니다.
- FlipCard.jsx: 포켓몬의 앞모습과 뒷모습을 보여주는 기능을 제공하는 재미있는 컴포넌트입니다.
Card 컴포넌트
아래는 Card.jsx의 예시 코드입니다. 이 컴포넌트는 포켓몬의 이미지를 카드 형태로 보여주고, 클릭하면 상세 페이지로 이동하도록 설계되었습니다.
import styled from 'styled-components';
import { useNavigate } from 'react-router-dom';
import FavoriteButton from './FavoriteButton';
const CardContainer = styled.div`
width: 180px;
background-color: #f0f0f0;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
cursor: pointer;
text-align: center;
transition: transform 0.3s;
&:hover {
transform: scale(1.05);
}
`;
function Card({ pokemon }) {
const navigate = useNavigate();
return (
<CardContainer onClick={() => navigate(`/detail/${pokemon.id}`)}>
<img src={pokemon.front} alt={pokemon.name} />
<div>{pokemon.name}</div>
<FavoriteButton pokemonId={pokemon.id} />
</CardContainer>
);
}
export default Card;왜 이렇게 했을까?
- 컴포넌트 분리: 각 기능을 개별 컴포넌트로 분리하여 코드의 재사용성을 높였습니다.
- React Router 사용: 여러 페이지로 이동하기 위해 React Router를 사용하여 사용자 경험을 향상시켰습니다.
- Styled Components 사용: CSS를 JS 코드에 내장하여 유지보수가 용이하고, 컴포넌트 별로 스타일을 쉽게 관리할 수 있습니다.
마무리
여기까지 애플리케이션의 컴포넌트 구성과 기본적인 라우팅 설정을 완료했습니다. 각 컴포넌트를 독립적으로 만들어 유지보수를 쉽게 하고, React Router를 통해 사용자에게 여러 페이지로 이동하는 경험을 제공했습니다. 다음 파트에서는 Redux Toolkit을 사용하여 상태 관리를 구현하는 방법을 살펴보겠습니다.
