
도입
이번 포스팅에서는 React와 Redux를 사용하여 포켓몬 도감을 만드는 프로젝트에 대해 소개하고, 개발 환경을 설정하는 과정을 다룹니다. 이 글을 통해 프로젝트의 개요를 파악하고, 필요한 도구와 설정들을 이해하게 될 것입니다.
프로젝트 개요
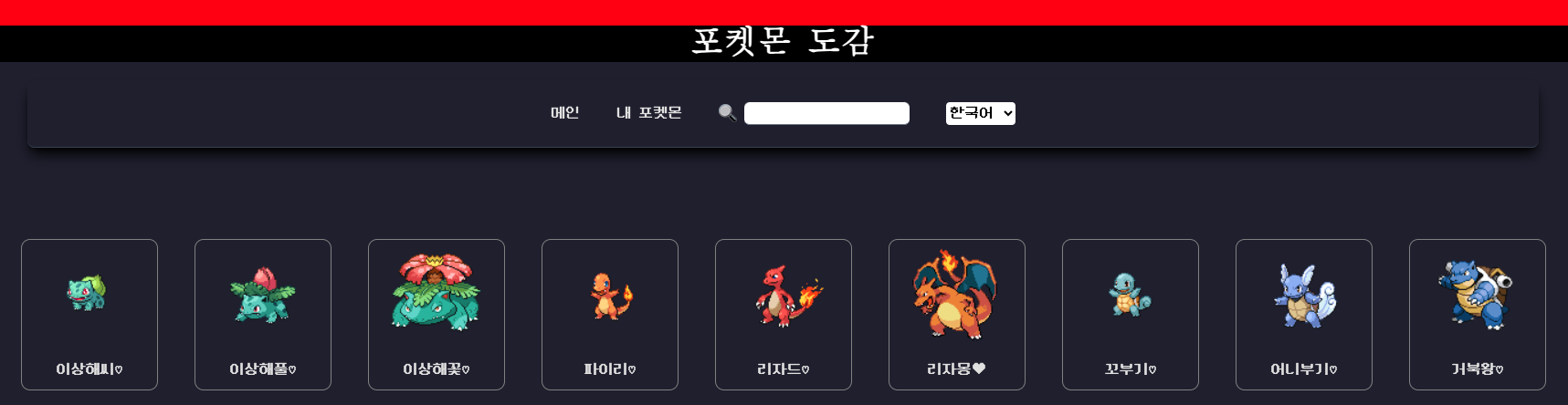
- 포켓몬 도감: 포켓몬 API를 활용하여 포켓몬 정보를 제공하는 웹 애플리케이션입니다.
- 주요 기능: 포켓몬 목록 보기, 포켓몬 상세 정보, 즐겨찾기, 검색, 다국어 지원.
- 기술 스택: React, Redux Toolkit, React Router, i18next, Tailwind CSS 등.
개발 환경 설정
필요한 도구 설치
- Node.js와 npm (또는 yarn) 설치
- 프로젝트 생성 및 초기 설정:
npx create-react-app pokedex cd pokedex
패키지 설치
npm install redux react-redux @reduxjs/toolkit react-router-dom i18next react-i18next styled-components tailwindcss postcss autoprefixerTailwind CSS 설정
npx tailwindcss init -ptailwind.config.js 파일 설정 및 index.css에 Tailwind 지시문 추가:
@tailwind base;
@tailwind components;
@tailwind utilities;tailwind.config.js 설정
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};프로젝트 구조
src/
├── App.jsx
├── index.jsx
├── components/
│ ├── Card.jsx
│ ├── FavoriteButton.jsx
│ ├── FlipCard.jsx
│ └── LanguageSelector.jsx
├── pages/
│ ├── Main.jsx
│ ├── Detail.jsx
│ ├── Search.jsx
│ └── Favorite.jsx
├── RTK/
│ ├── store.js
│ ├── slice.js
│ ├── thunk.js
│ └── selector.js
├── i18n.js
└── styles/
├── App.scss
└── index.css
마무리
이제 프로젝트가 준비되었습니다. 다음 파트에서는 컴포넌트 구성과 라우팅을 다루며, 애플리케이션의 기본 뼈대를 만들어 보겠습니다.
