- 전체보기(8)
- React(3)
- JavaScript(3)
- algorithm(1)
- CS(1)

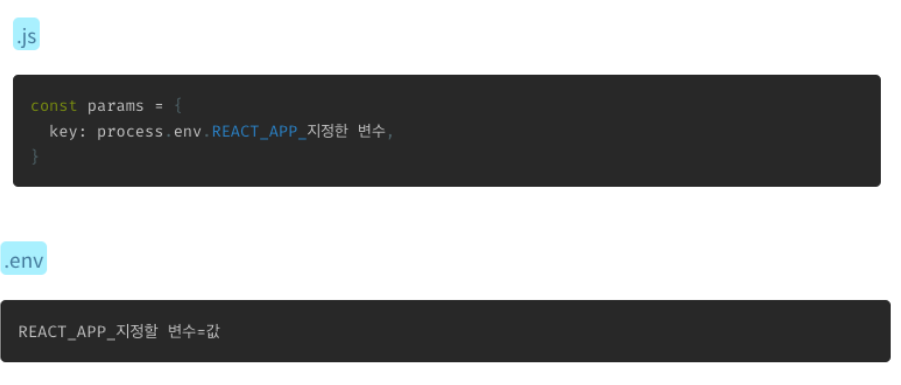
axios.create와 환경변수 셋팅
팀 프로젝트를 시작하면서 드디어 api를 사용하기 시작했다. 항상 get만 사용하였는데 이번 경험을 통해 post와 put, delete등 다양한 요청을 시도해 볼 것 같다. 1. axios.create axios 비동기 처리를 도와주는 라이브러리는 보통 아래와 같
유용한 배열함수
자바스크립트의 배열에서는 다양하고 편리한 함수들을 제공합니다.오늘은 배열함수들을 간단하게 정리해보도록 하겠습니다.let names="banana","msik","hi","ki",5,6,4,5,57,7,4forEach(요소,인덱스)map(요소,인덱스)filter(요소,인

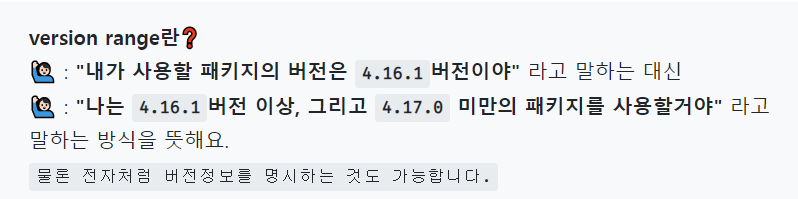
package.json? lock? node_modules?
NPM(Node Package Manager) 먼저, npm이 무엇인가? npm(Node Package Manager)은 node.js를 위한 패키지 매니저이자, node.js를 위한 오픈소스 생태계이다. package.json 먼저 npm Docs에서는 packa

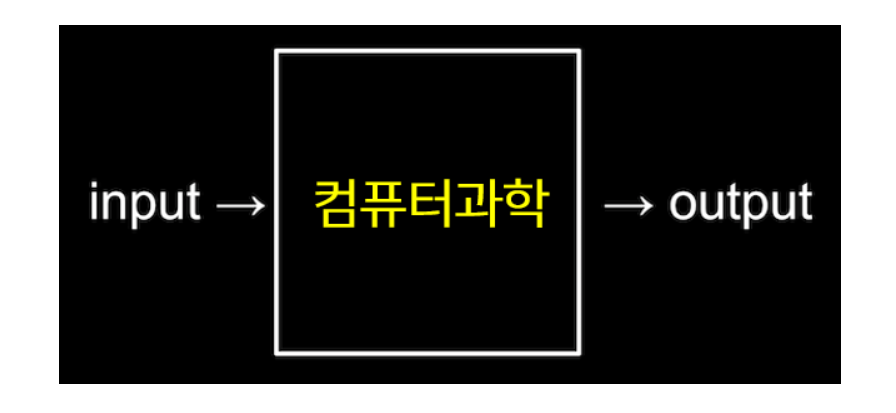
1. 10진법과 2진법 (feat.비트, 바이트)
컴퓨터 과학이란 문제해결에 대한 학문입니다.문제 해결은 결국 입력을 받아 출력을 만들어내는 과정이고 그 중간에 과정이 바로 컴퓨터 과학입니다.이러한 입력과 출력을 표현하기 위해서 우리 모두의 약속이 필요하고 컴퓨터 과학의 첫번째 개념은 바로 이 표현 방법(약속)입니다.

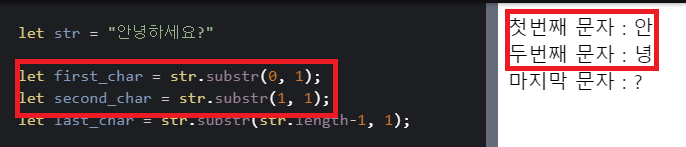
문자열 추출(substring,substr,slice)비교
Javascript에서 substr(), substring(), slice() 함수는 모두 문자열을 잘라주는 역할을 합니다.지금까지 문제를 풀어보면서 계속 헷갈리다보니 이렇게 정리하게 되었습니다.참조: 배열 : slice,splice 사용가능문자열 : substr,su
React란?
ajax의 도입과 자바스크립트를 통한 동적인 움직임으로 페이지 전체를 다시 렌더링 하기보다 부분적으로 내용을 변경하는 것(리렌더링)이 가능해졌다.(페이지 전체가 깜빡거리고 다시 로드되는 문제 개선) 하지만 SPA를 통한 CSR의 발전을 거듭하며 동적으로 변화해야 될 양

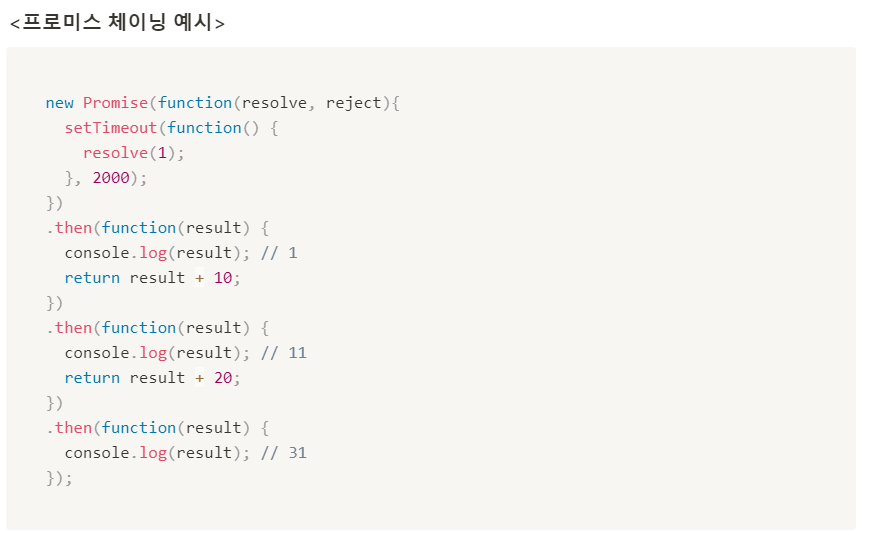
비동기 2편 Promise?
비동기 제어를 다루는 첫번째 방법은 callback 함수였다. 하지만 콜백함수의 단점이 나타나면서 이를 보완하기 위해 Promise라고 하는 문법을 만들게 되었다. 여기서 나는 Promise의 탄생 이유를 잘 살펴보려한다.대부분 Promise는 콜백지옥을 벗어나기 위해