반복문 (for, while, do-while ...)
반목문 - for
- for
- for문은 '카운터 변수'를 기준으로 명령을 여러번 실행합니다.
- 여러 명령을 늘어 놓지 않고 소스를 간단하게 작성할 수 있는 특징이 있습니다.
- 소스의 양이 줄어 실행 속도가 빨라진다는 장점이 있습니다.
- for문은 Single Loop와 Double Loop등으로 다양하게 활용 가능합니다.
ex) 예시 코드 1 (for문 하나만 사용하는 Single Loop구문)
<script>
var sum = 0;
for (var i = 1; i < 6; i++){
sum += i;
}
document.write("1부터 5까지 더하면? " + sum);
</script>결과값 = 15 (1+2+3+4+5)
ex) 예시 코드 1-1 (Single Loop 심화 예제)
<script>
var dan = prompt("몇 단을 출력할까요?");
dan = parseInt(dan);
for (var i = 1; i <= 9; i++) {
document.write(dan + "*" + i + "=" + dan * i + "<br>");
}
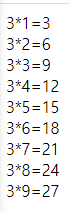
</script>3을 입력했을 경우 결과값 (하단 이미지)

ex) 예시 코드 2 (for문 두개 사용하는 Double Loop 구문)
<script>
for (var i = 2; i <= 9; i++){
document.write("<div>")
document.write("<h3>" + i + "단</h3>");
for (var j = 1; j <= 9; j++){
document.write(i +" X " + j + " = " + i * j + "<br>");
}
document.write("<div>");
}
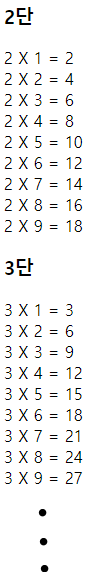
</script>결과값 (하단 이미지)

반목문 - while, do-while
- for문은 반복 '횟수' 기준일때 사용하는 반복문입니다.
- 반면에 while문은 '특정 조건'에 따라 반복할때 사용하는 반복문입니다.
-> 그러나 while문은 무한루프 전용이라고 생각하는게 좋습니다. (ex 자판기) - do-while문은 일단 실행을 한번 하고 조건을 확인합니다. (ex 게임중 계속하시겠습니까?)
ex) while문 예시
var i = 10
while(i < 10){
document.write('반복 조건이 true면 반복. <br>');
i += 1;
}ex) do-while문 예시
var i = 10
do {
document write('반복 조건이 true면 반복합니다. <br>');
i += 1;
while(i < 10)brake문
- 반복문의 흐름에서 바로 빠져나올 때 사용합니다.
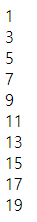
for (let i = 1; i <= 20; i++) {
if (i % 11 == 0) {
break;
}
document.write(i + "<br/>");
}결과값

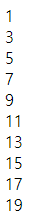
continue문
- 주어진 조건에 맞는 값을 만났을때, 실행하던 반복문을 건너뛰고 반복문의 맨 앞으로 다시 되돌아갑니다.
for (let i = 1; i <= 20; i++) {
if (i % 2 == 0) {
continue;
}
document.write(i + "<br/>");
}결과값