
CSP란?
콘텐츠 보안 정책 (CSP)는 교차 사이트 스크립팅(XSS)과 데이터 주입 공격을 비롯한 특정 유형의 공격을 탐지하고 완화하는 데 도움이 되는 추가 보안 계층입니다. 이러한 공격은 데이터 절도에서 사이트 훼손, 맬웨어 배포에 이르기까지 모든 것에 사용됩니다. - MDN
라고 MDN에서 예기 하는데 저 정확히는 HTTP 응답 헤더의 보안 정책을 추가하는 것이다.
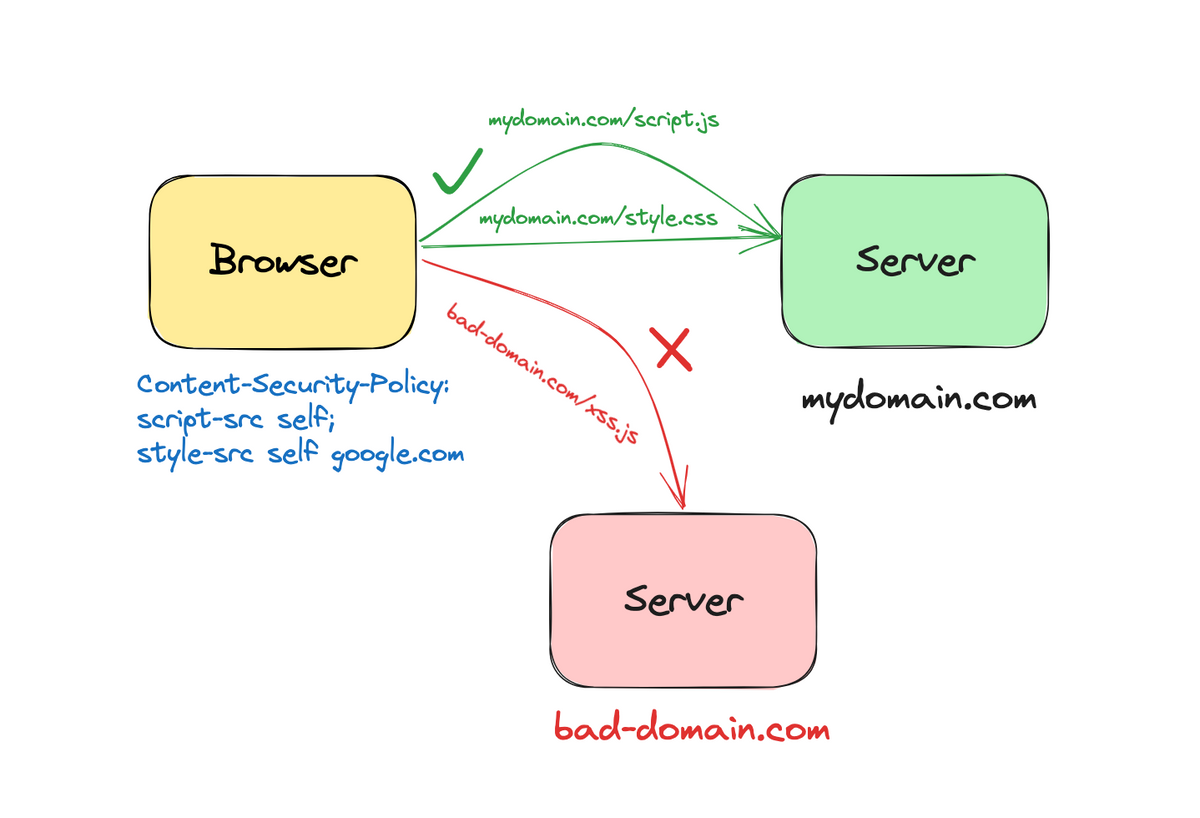
CSP는 개발자가 웹 페이지에서 실행되는 콘텐츠의 출처를 제어할 수 있게 하여 XSS(크로스 사이트 스크립팅) 및 데이터 주입 공격을 예방하고 이를 통해 악성 스크립트가 로드되거나 실행되는 것을 막을 수 있다.
주요 정책들
-
default-src: 기본 리소스 정책을 설정합니다. 다른 지침에서 명시하지 않은 모든 리소스는 이 정책을 따릅니다.
-
script-src: 스크립트 리소스의 출처를 제어합니다. 예를 들어, 특정 도메인에서만 스크립트를 로드하도록 설정할 수 있습니다.
-
style-src: 스타일시트의 출처를 제어합니다.
-
img-src: 이미지 리소스의 출처를 제어합니다.
-
connect-src: AJAX 요청 등 네트워크 연결을 제어합니다
-
font-src: 웹폰트의 출처를 제어합니다.
-
object-src: 플러그인,
<object>태그 등의 출처를 제어합니다. -
media-src: 오디오와 비디오 리소스의 출처를 제어합니다.
-
frame-src:
<frame>및<iframe>의 출처를 제어합니다.
예시
- meta 태그 설정
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'self'; ">
기본 리소스 및 스크립트, 스타일시트 리소스를 self에서만 로드할 수 있도록 지정함
- php header 설정
<?php $headerCSP = "Content-Security-Policy:". "default-src 'self';". // 기본은 자기 도메인만 허용 "connect-src 'self' ;". // ajax url은 자기 도메인만 허용 "script-src 'self' example.com code.jquery.com https://ssl.google-analytics.com ;". // 자기자신, 접근허용 도메인 설정 "style-src 'self' 'unsafe-inline';". "report-uri https://example.com/csp_report.php;"; // 보안 정책 오류 레포트 URL 지정(meta 태그에선 사용불가) header($headerCSP);
- JS 관련 nonce 설정
<?php $nonce_key = hash('sha256', microtime()); ?> //php로 헤더 설정 or meta tag에 넣는다 Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa' <script nonce=EDNnf03nceIOfn39fn3e9h3sdfa> alert('해당 스크립트는 사용가능 한 인라인 스크립트 입니다.'); </script> <script> alert('해당 스크립트는 사용 불가능한 인라인 스크립트 입니다.'); </script>
nonce 옵션을 사용하면 좀 더 보안이 강화된다
