
1. 메인메뉴 만들기
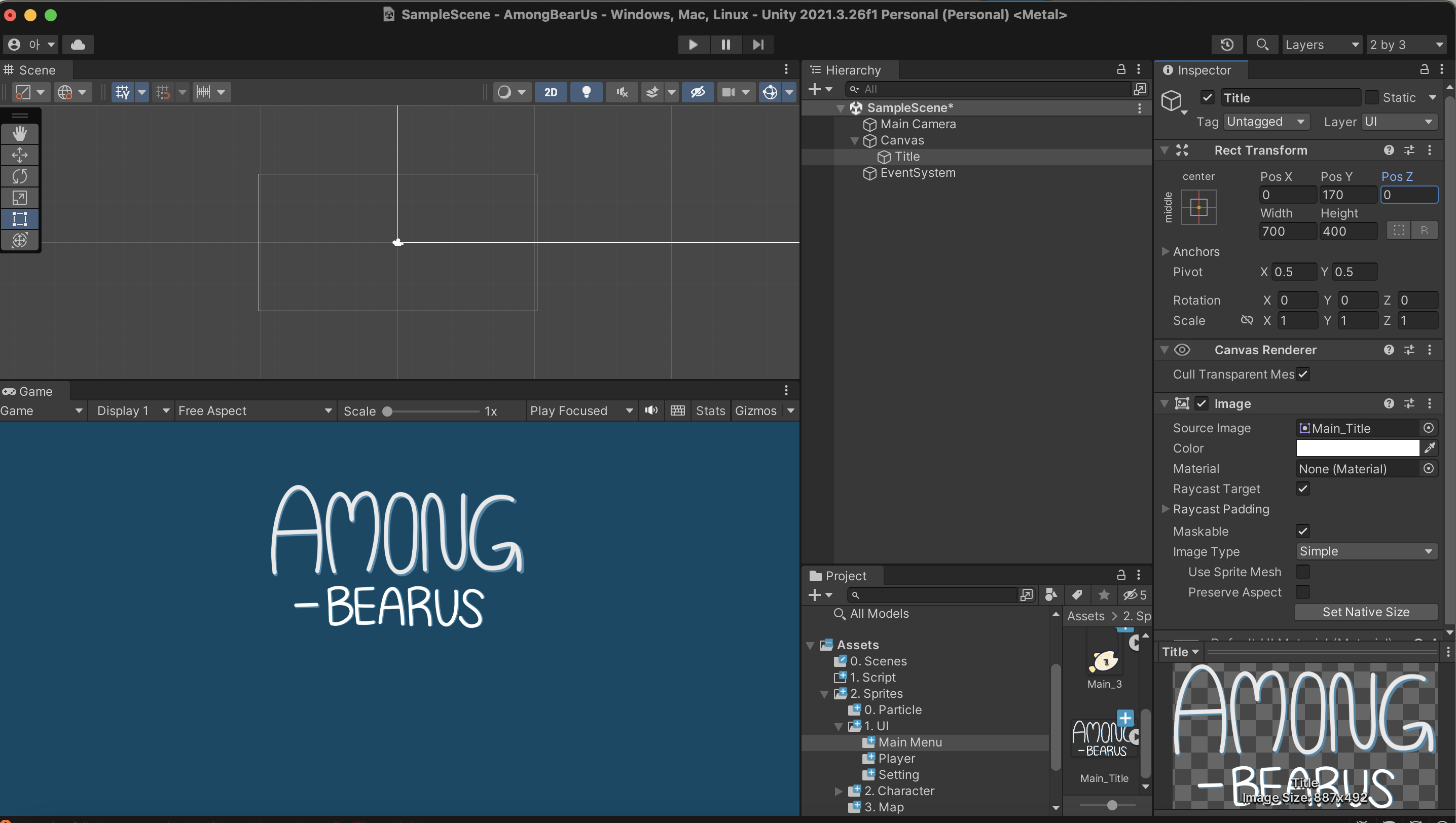
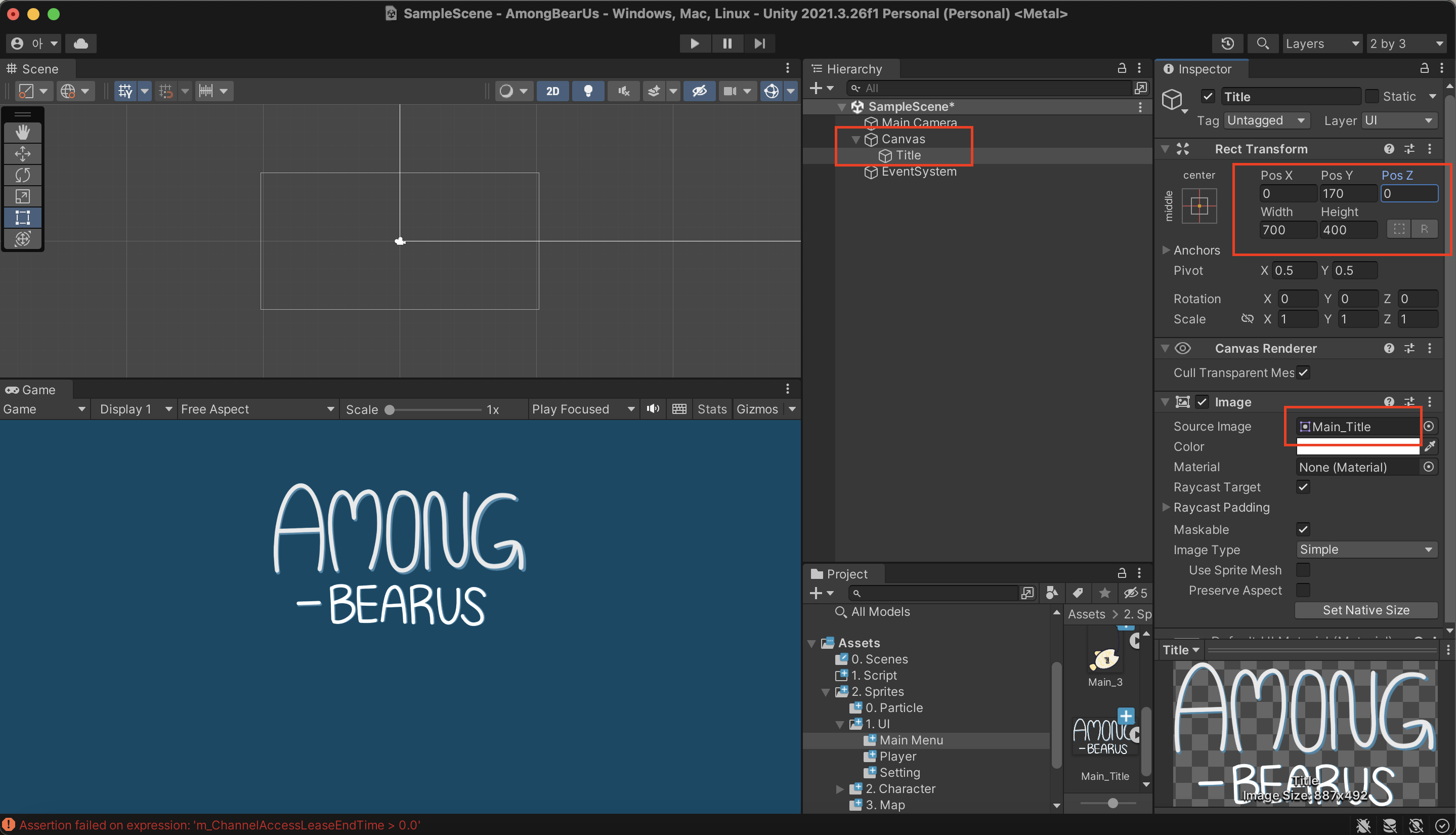
첫 배경화면을 만들기 위해 Canvas와 image를 만들어주자
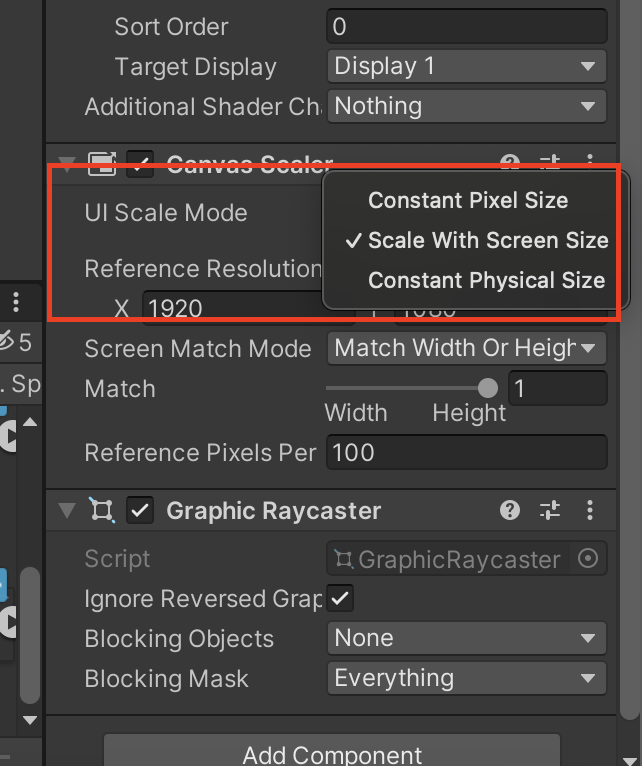
Canvas 설정중에는

UI Scale Mode가 있는데, 기본적으로 Constant Pixel Size로 되어 있을것이다. 이를 Scale With Screen Size로 바꾼다. 이는 image가 Canvas 크기가 커지면 같이 커진다. 기본값은 image가 변함 없다.

Title가 image이다. 이 image의 Source Image에 제목 Sprite를 삽입한다.
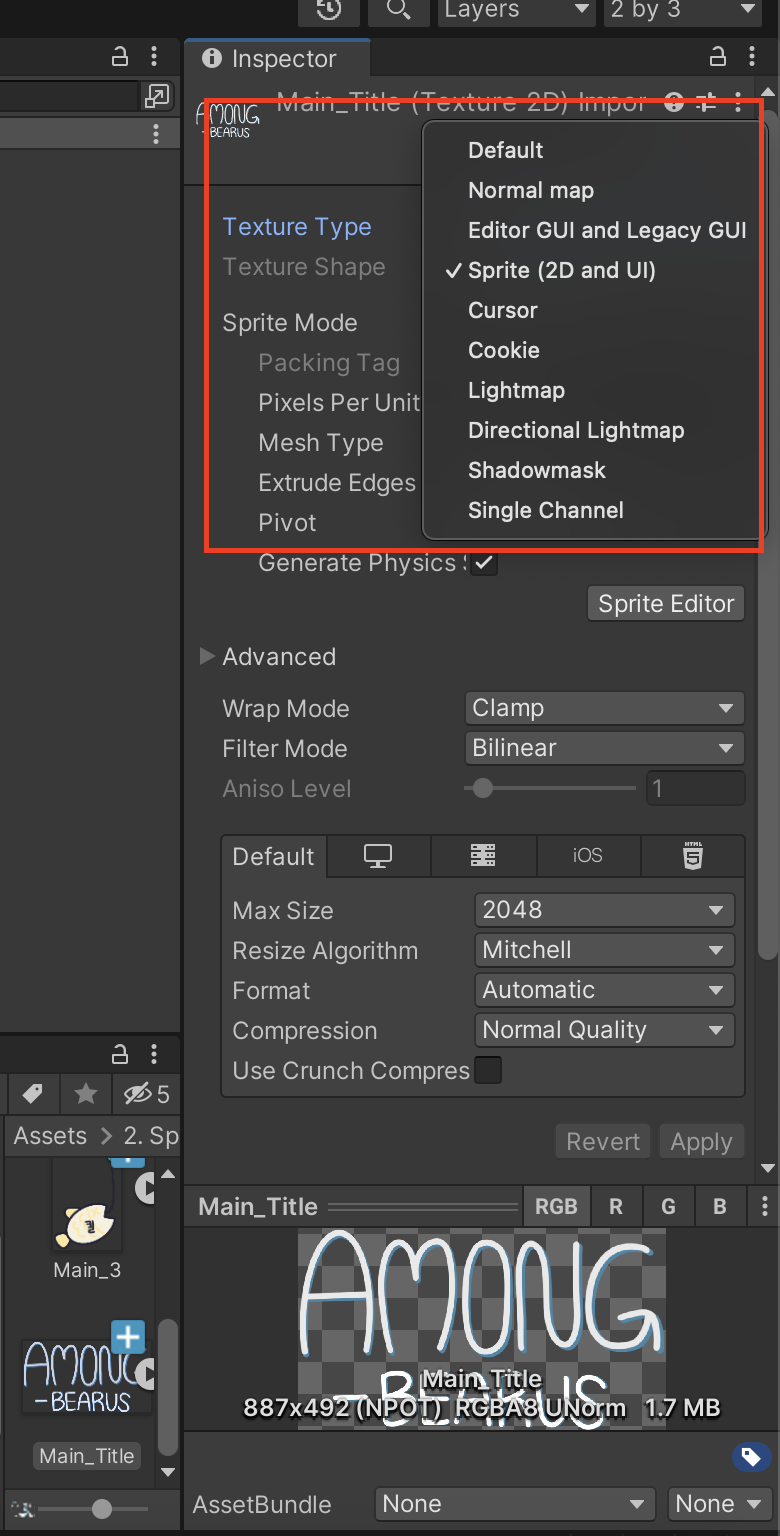
만약 이 Sprite가 PNG같은 경우이면

Texture Type가 default로 되어 있을 것이다. 이를 Sprite로 바꾸어주면 된다.
2. 파티클 및 버튼 생성

1) 파티클 생성
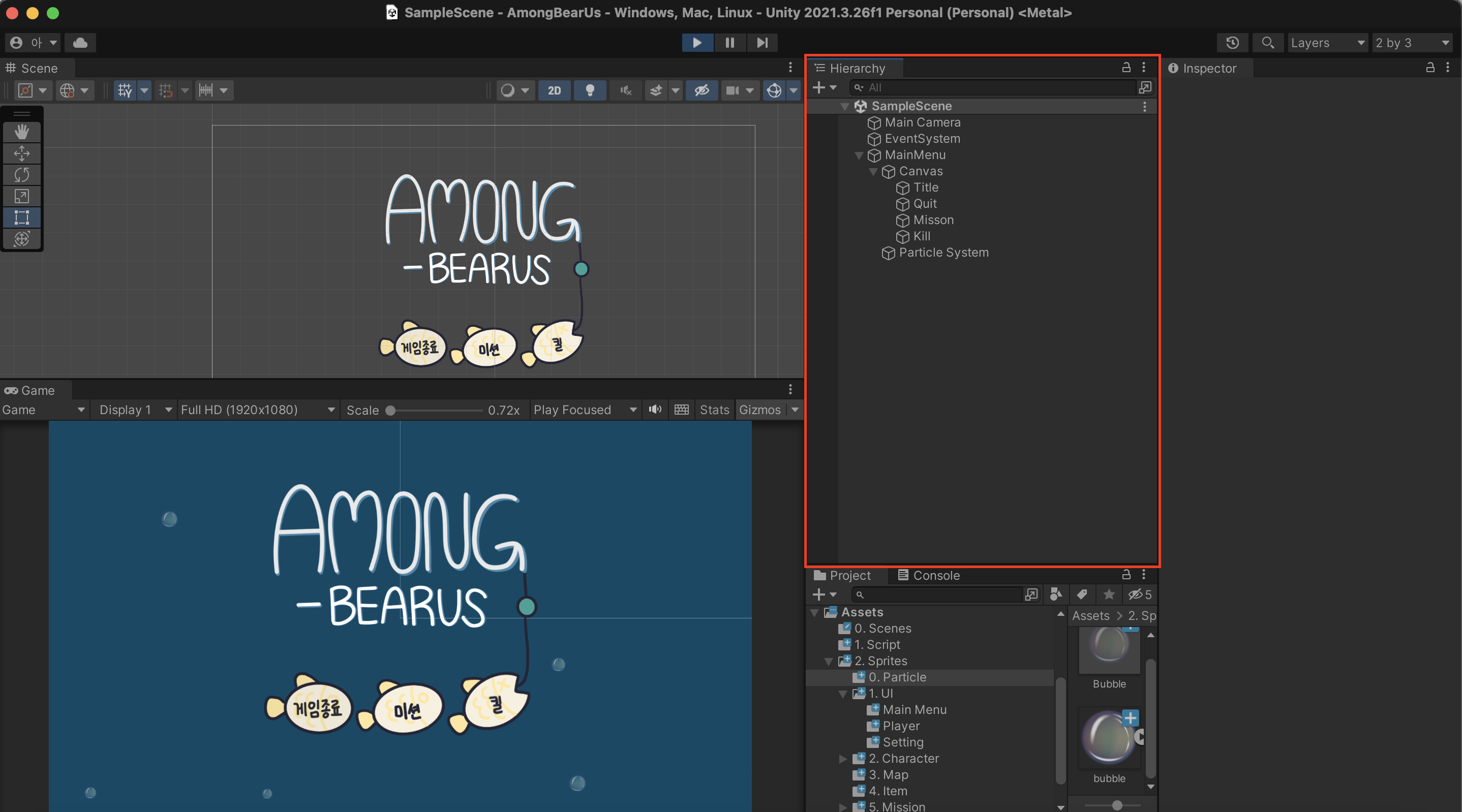
- Create Empty로 MainMenu 생성 후 Canvas를 하위로 이동.
- MainMenu에서 우클릭하여 Effects의 Particle System 생성.
- 해당
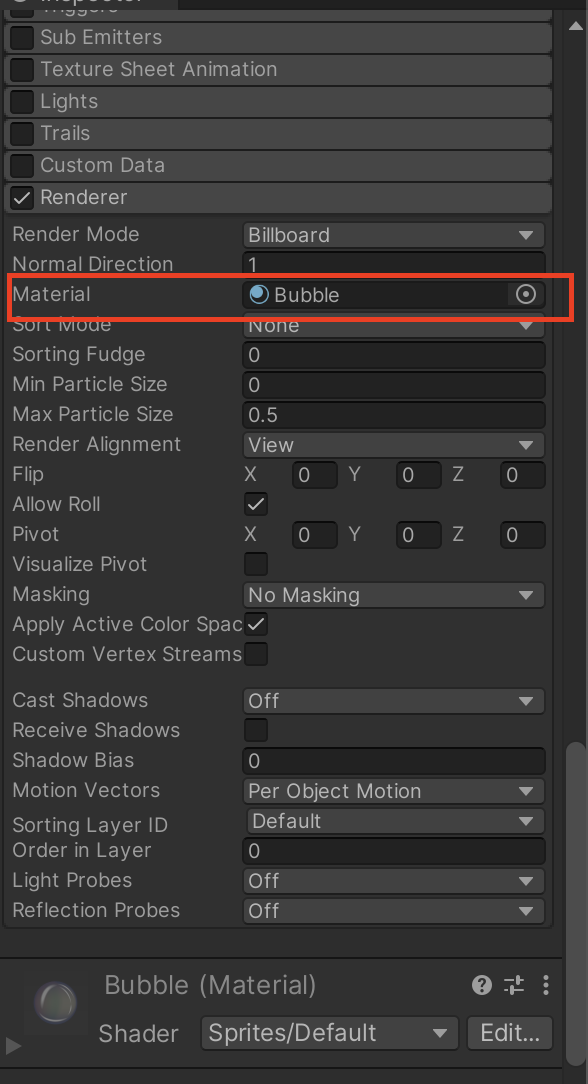
Inspector에서Shape,Renderer등 변경

Renderer에서 image는Material파일만 삽입 가능하므로 Sprite파일은 삽입 못함.- 대신
Material에서Shader로Sprites/Default로 변경
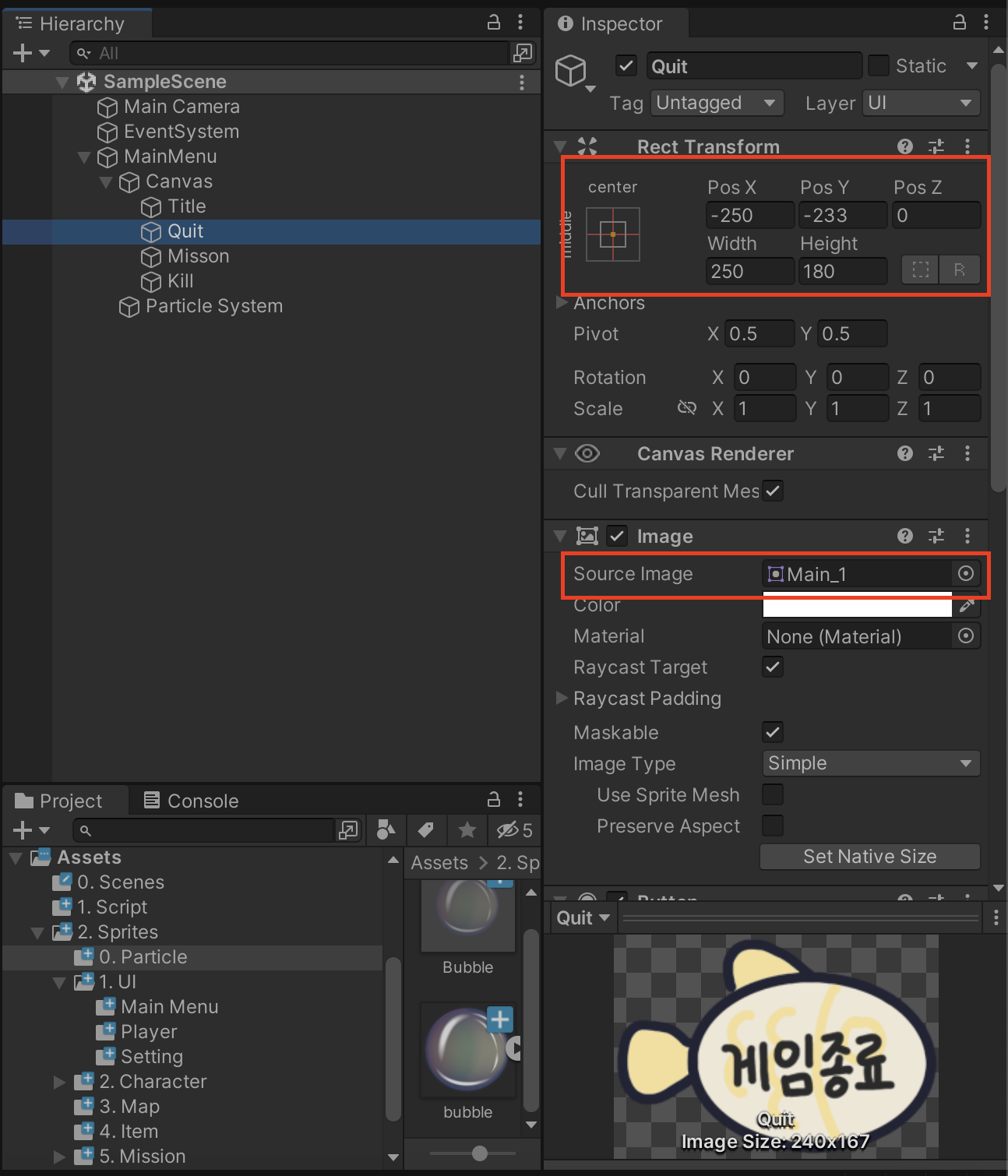
2) 버튼 생성

Source Image에 버튼 이미지 삽입

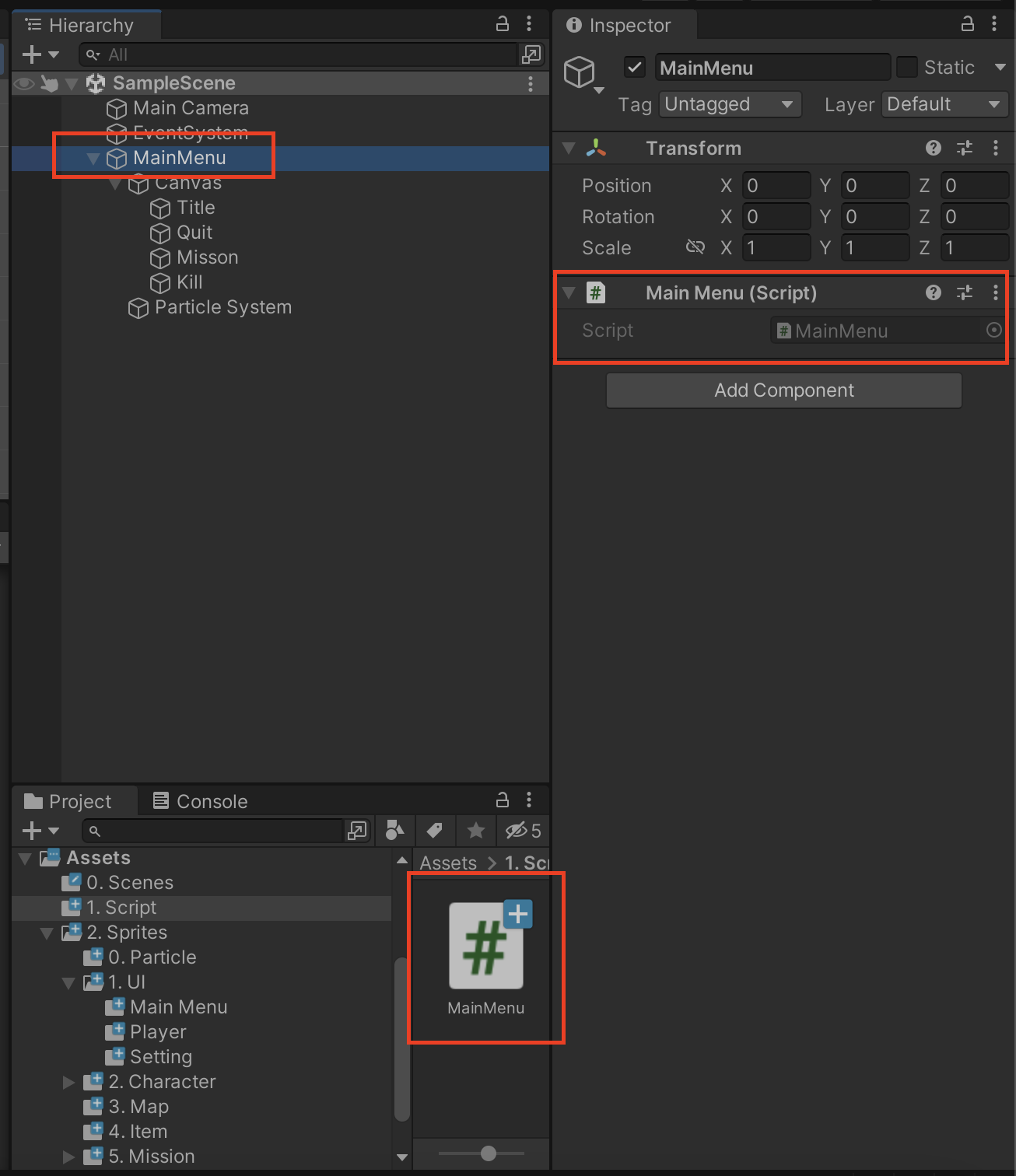
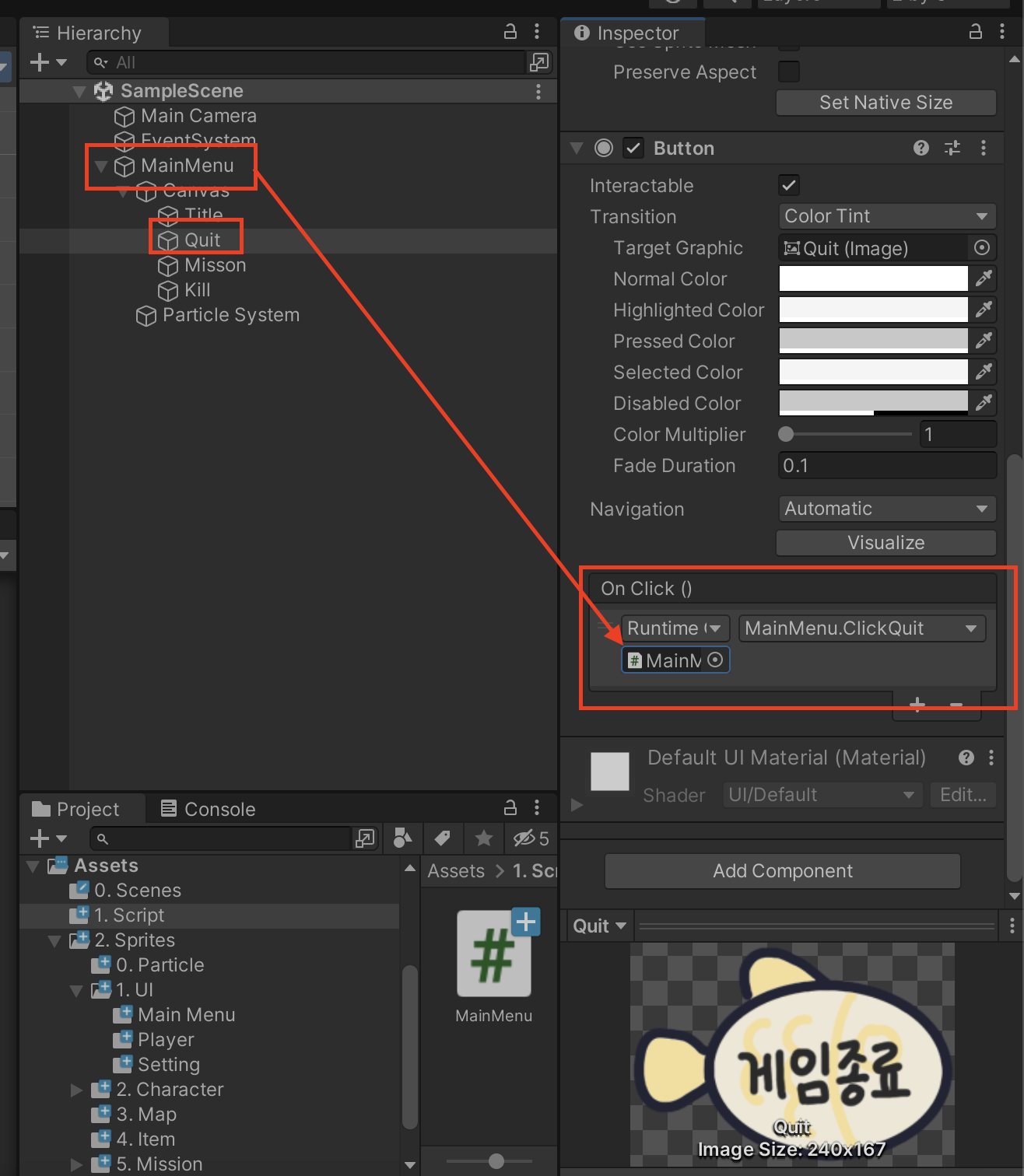
- MainMenu
C# Script생성 후 MainMenu 컴토넌트로 삽입

QuitButton의Inspector의On Click()컴토넌트에 MainMenu 오브젝트를 삽입.

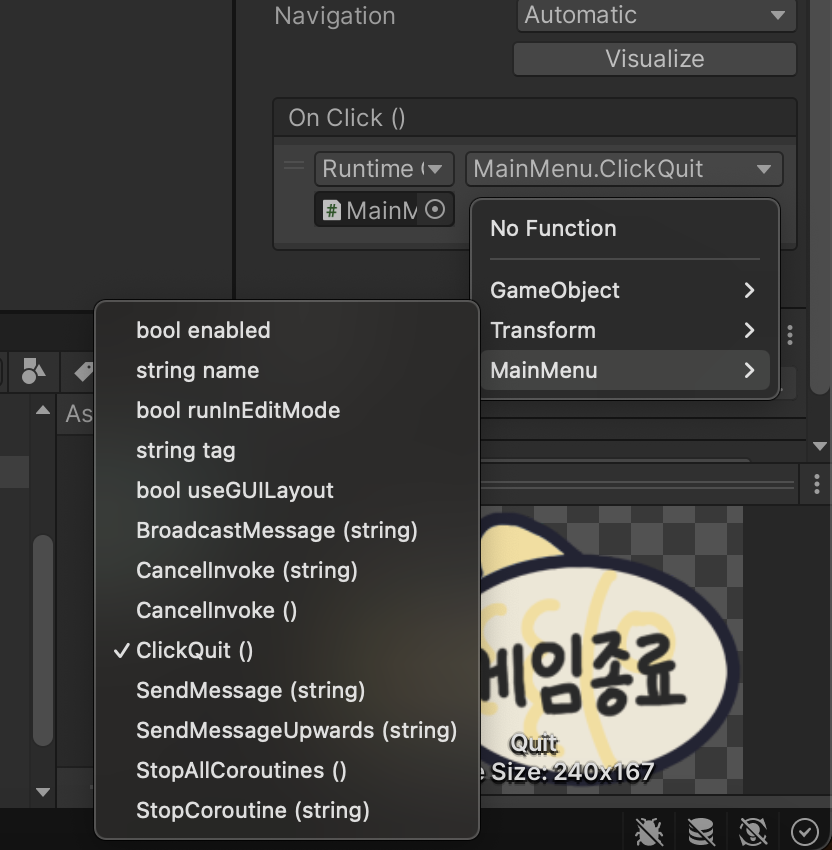
Function에 MainMenu에C# Script에서 만들었던 함수 ClickQuit()를 클릭
Code
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MainMenu : MonoBehaviour
{
// 게임종료 버튼 누를 시 호출
public void ClickQuit() {
print("게임 종료 버튼 누름");
}
}
