두근두근.. 첫 번째 테스트를 실행해보자
전반적인 프로젝트 작업이 끝났다면 프로젝트 생성시 함께 만들어진 setupTests.js와 App.test.js 파일에 주목해보자.
setupTest.js
파일 이름이 의미하듯, 몇 가지 setup 작업을 수행하는 파일이다.
App.test.js
App을 테스트하기 위한 파일이며, setupTest.js파일에 비해 상대적으로 흥미롭다.
기본적인 테스트 코드가 일부 담겨져 있다. 테스트 코드 작성하는 곳을 찾았다😎

참고로 테스트를 원하는 component명과 테스트 파일명을 일치(관례)시켜주어야 한다.
(e.g) App.js를 테스트하는 App.test.js 파일
이제 테스트 코드를 작성해보자
간단히 요약하자면,
- 테스트 파일 만들기
- 테스트 할 컴포넌트 가져오기
- 원하는 테스트 내용 만들기
- 테스트 실행시키기
의 단계가 될 것이다.
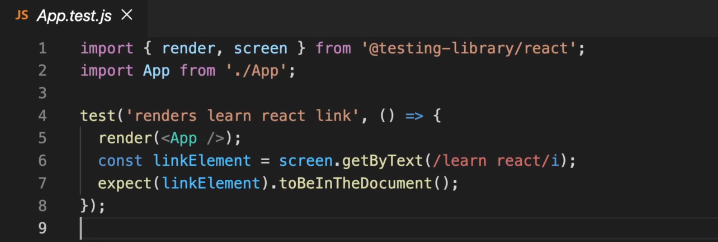
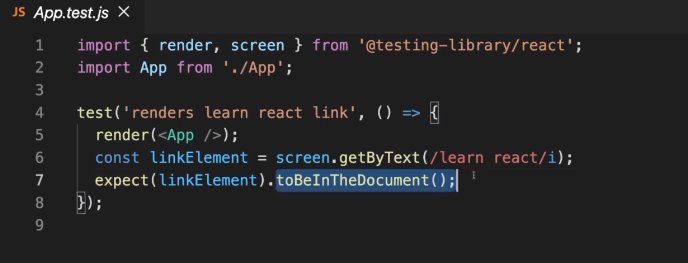
App.test.js에 기본적으로 구성되어 있는 코드를 들여다보며 흐름을 파악해보자.

먼저 testing-library 패키지의 render와 screen을 import하고 있다. 그리고 테스트를 원하는 component를 import하고 있다.
render: 테스트 원하는 컴포넌트를 렌더링.screen: 컴포넌트를 렌더링한 가상 스크린, aka 시뮬레이션 된 브라우저.
다음, test() 를 통해서 원하는 테스트 내용을 만들 수 있다. 해당 함수는 2개의 arguments를 가지고 있다.

-
첫 번째 argument : 테스트에 대한 설명(description). 하나 이상의 테스트를 실행할 때 테스트 식별에 도움을 준다.
-
두 번째 argument : 실제 테스트 코드를 포함하는 익명 함수.
이제 test() 내부를 살펴보자.
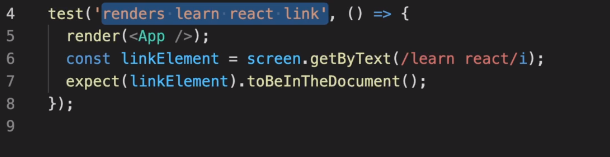
첫 번째 argument로 현재 테스트에 대한 설명을 'renders learn react link'로 작성한 것을 확인할 수 있다.
두 번째 argument의 내용은 실질적인 테스트 내용인데, 아래의 단계를 통해 작성하게 된다.
< The Three 'A's >
- Arrange : Set up the test data, conditions and environment - 데이터 준비(렌더링 등)
- Act : Run logic that should be tested. (e.g. execute function) - 로직 실행
- Assert : Compare execution results with expected results - 실행과 결과 비교
그럼 실제로 작성된 코드를 뜯어보자.
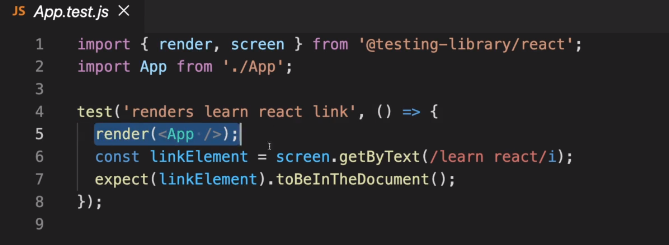
먼저 App 컴포넌트를 렌더링하고 있다. - Arragne
다음으로는 linkElement 상수 값이 보이는데, 여기서 쓰인 screen 객체는 여러 쿼리 함수를 담고 있다.
종류가 꽤나 여러가지(get.., find.., query..)니 Testing Library 공식문서에서 주로 사용되는 쿼리를 참고해 보도록 하자.
해당 코드에서는 getByText 쿼리를 이용하여 App 컴포넌트에서 'learn react' 텍스트 element를 찾고 있다.
참고로 getByText에 두 번째 argument로 { exact: false } 값을 주면 좀 더 유연하게 텍스트 조건을 만들 수 있다.

그 다음 expect(), toBeInTheDocument()를 통해 linkElement가 실제로 문서 내에 존재하는지 확인하고 있다. - Assert
expect()의 역할은 아래와 같으며 관련 matcher 메소드도 공식문서를 통해 확인이 가능하다.
expect : When you're writing tests, you often need to check that values meet certain conditions. expect gives you access to a number of "matchers" that let you validate different things.
정말 간단한 코드여서 Three A's의 Act 부분이 미흡하지만, 이로써 테스트 코드 작성은 끝났다..!
그럼 실제로 테스트는 어떻게 실행시킬까?
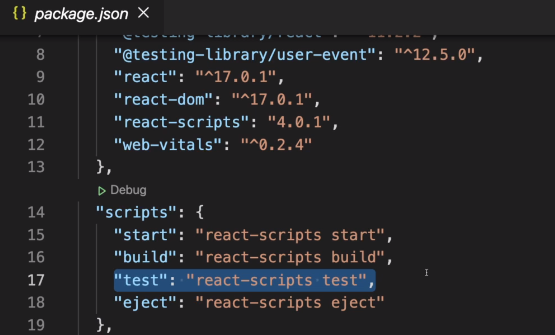
개발 서버를 실행하는 스크립트가 있듯 우리에겐 테스트 코드 실행을 위한 스크립트가 필요하다. package.json을 살펴보자.

터미널에서 npm test으로 테스트를 실행시켜보자.
...
.....
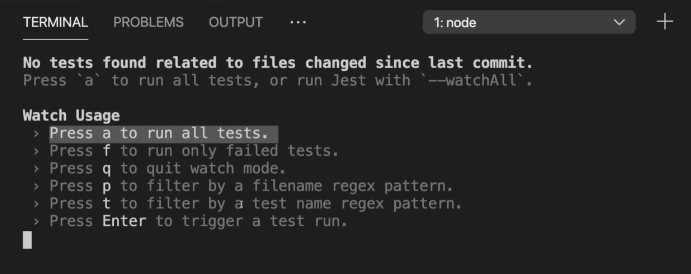
테스트 결과가 멋지게 뾰로롱 나올줄 알았지만, 그것은 착각.

시키는대로 원하는 usage를 선택하자. 'a'를 선택해보도록 한다.
그러면 자동으로 ~.test.js라는 파일을 찾아 test()를 실행시킬 것이다.

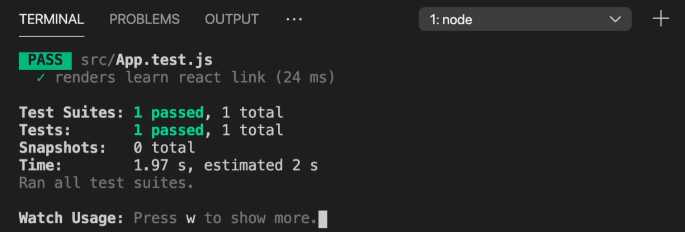
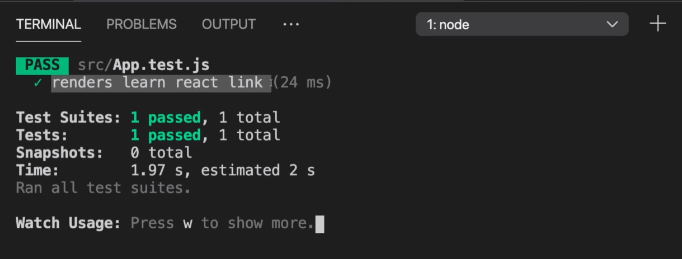
위와 같이 테스트 결과를 확인할 수 있다 🎈
작고 소중한 1개의 테스트를 통과하여 그린라이트를 받았다..!
친절하게도 설정했던 description으로 어떠한 테스트를 통과하였는지 아래처럼 확인도 가능하다.

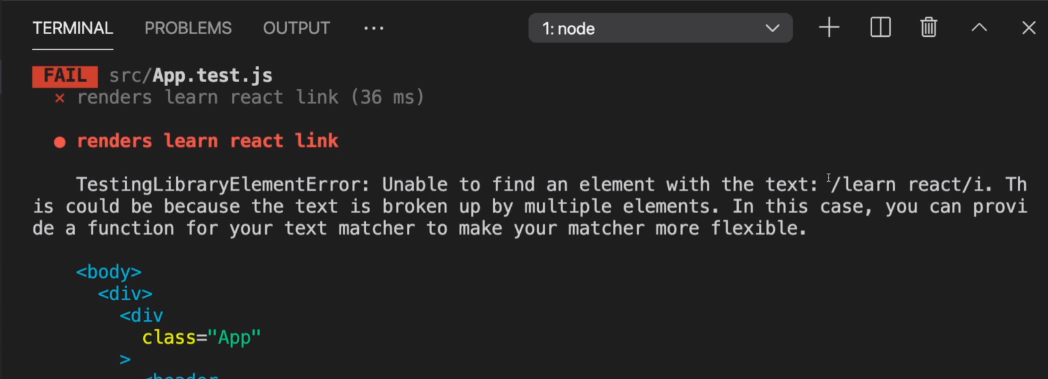
테스트에 실패할 경우에는 아래와 같은 화면이 나오며 실패 이유, 실제 콘텐츠의 출력값까지 볼 수 있다.