React App을 테스트 할 때 state 값과 UI(User Interaction)에 관련된 내용은 어떻게 처리가 가능할까?
이 내용을 알아보기 위해 아래와 같이 Greeting이라는 컴포넌트 만들어 보도록 하자.
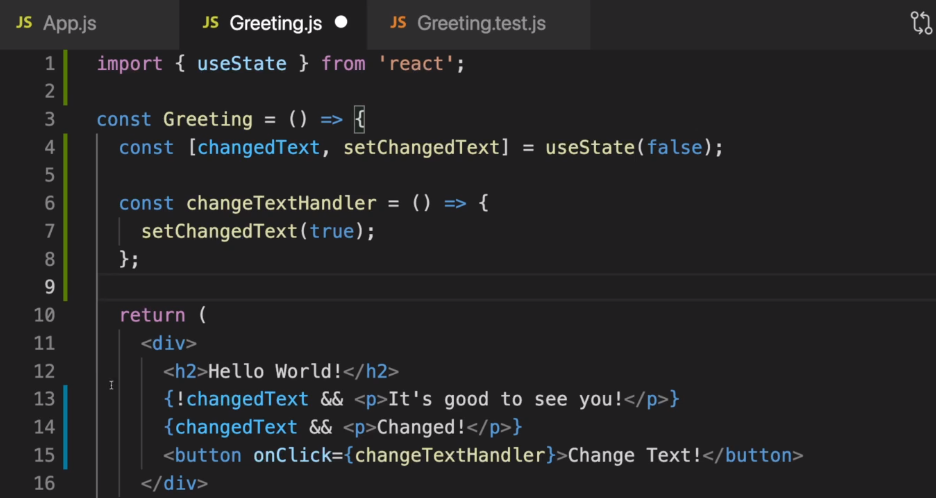
Greeting.js

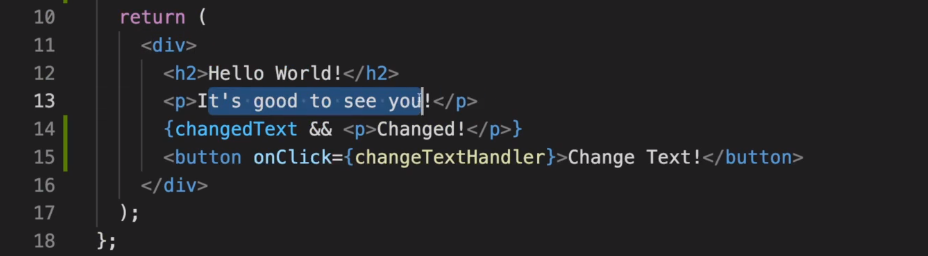
state값에 따라 처음 화면에는 It's good to see you가 그려지고,
button이 클릭되면 해당 문구가 Changed!라고 바뀌는 로직임을 확인할 수 있다.
이를 통해 우리는 두 가지 경우에 대해 테스트가 이뤄져야 함을 짐작해볼 수 있다.
button이 클릭되지 않았을 경우 : changeText(false) / It's good to see youbutton이 클릭되었을 경우 : changeText(true) / Changed!
이제 이에 대한 테스트 코드를 작성해보도록 하자!
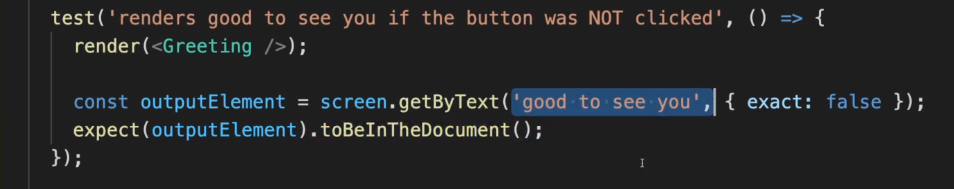
1. button이 클릭되지 않았을 경우
이전 포스트의 내용처럼 먼저 test()에 대한 description을 적어주고, 원하는 컴포넌트를 render()한다. 그 다음 getByText(), toBeInTheDocument()를 통해 'good to see you' element의 유무를 확인하도록 한다.

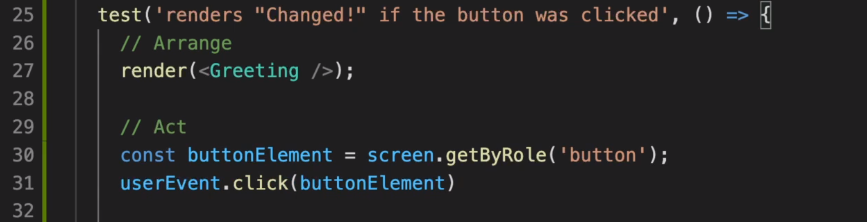
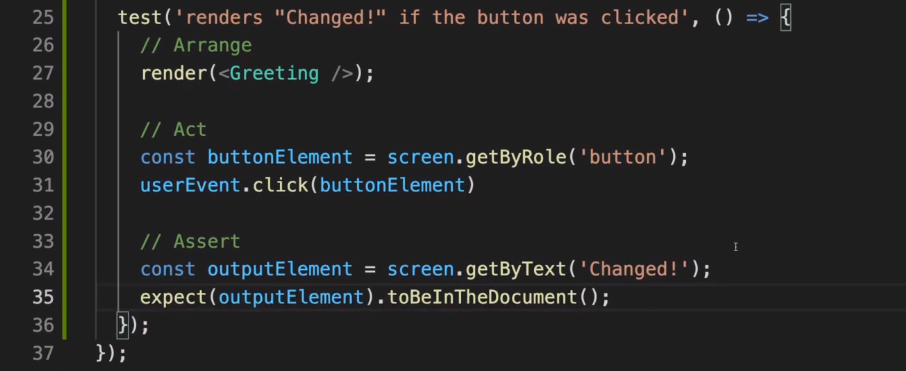
2. button이 클릭되었을 경우
자세히 들어가기 앞서 userEvent라는 것에 대해 알아보자.
userEvent는 virtual screen에서 사용자 이벤트의 작동을 도와주는 객체이다.
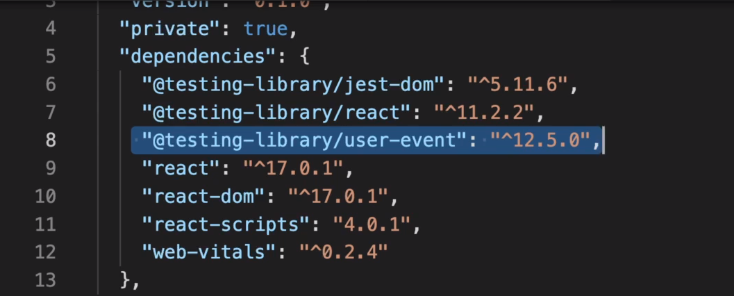
userEvent 또한 create-react-app으로 프로젝트 생성 시 기본적으로 설치되는 요소 중 하나이다.

전 글에서는 테스트 내용의 <The Three A's> 중 ACT부분이 빠져 있었는데, 이번엔 이 userEvent를 사용하여 ACT 로직까지 완성해 볼 수 있겠다.
- Arrange 부분
똑같이 Greeting 컴포넌트를 렌더링한다.
- Act 부분
먼저 useEvent 객체 사용을 위해 import를 한다.
import userEvent from '@testing-library/user-event'; 그리고 이번엔 이 테스트(버튼이 클릭되었을 경우)를 위해 지금까지 해온 것 과는 조금 다른 접근을 해야 한다. button element를 찾아 이를 click과 연결시켜보자.
getByText로 text를 테스트 조건으로 하는 대신 getByRole을 이용해 button element에 접근하자.
다음으로 이 button을 userEvent의 click()과 연결 시켜주자.

useEvent의 더 다양한 API는 공식문서를 통해 확인 가능하다.
- Assert 부분
 간단하게
간단하게 getByText로 Changed!를 찾고, toBeInTheDocument로 해당 내용이 존재하는지 확인한다.
이로써 두 가지 경우에 대한 모든 테스트 코드 작성을 마쳤다.
..고 생각했지만 간과한 내용이 있었다.....! 현재로서는
button이 클릭되지 않았을 경우: changeText(false) / It's good to see youbutton이 클릭되었을 경우: changeText(true) / Changed!
두 가지 경우에 대해서만 테스트를 하고 있다.
만약 아래와 같이 button이 클릭되었지만 여전히 'It's good to see you!' 문구가 보인다면..?

우리는 가능한 모든 시나리오를 테스트 해야 하기에 (그렇지 않으면 테스트의 의미가 없다)
이에 대한 경우의 수까지 추가적으로 작성해 줄 필요가 있다.

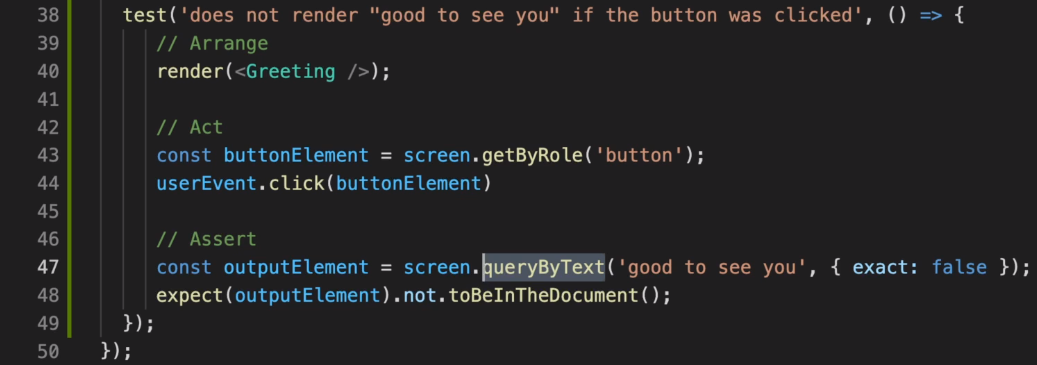
does not render "good to see you" if the button was clicked라는 테스트를 만들어 보자.
- Arrange 부분
똑같이 Greeting 컴포넌트를 렌더링한다.
- Act 부분
앞선 테스트와 같이 button이 클릭되었을 경우의 상황이기에 button element를 찾아주어 click() 되었을 경우로 적어준다.
- Assert 부분
먼저 expect쪽을 먼저 살펴보자. 클릭 시 good to see you라는 문구가 보이면 안되므로 not.toBeInTheDocument()를 사용한다.
element를 찾는 부분은 조금 더 고민해볼 필요가 있다.
지금까지 사용한 getByText는 조건으로 넣은 text가 찾아지지 않는다면 에러가 난다.
비록 텍스트가 찾아지지 않는 경우가 우리가 원하는 것이지만, 결과적으로 이때문에 테스트를 통과할 수 없다는 말이다.
그러므로 이번엔 queryByText를 사용한다.
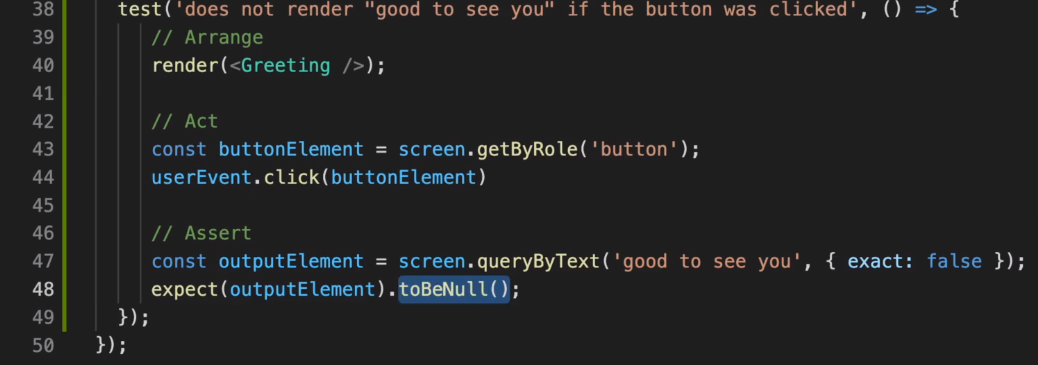
queryByText는 element가 찾아지지 않는다면(원하는 결과) 단순히 null을 반환하게 된다.
결과적으로 Assert의 내용은 good to see you를 찾아 null이 반환되는가?를 담고 있어야 하므로
 위와 같이 코드를 작성해주도록 한다.
위와 같이 코드를 작성해주도록 한다.
