📚 edwith 부스트코스 : 자바스크립트의 시작
- Ctrl + / 하면 드래그한 부분이 주석처리된다.
함수
- 반복문을 쓸 수 없는 경우일 때 리팩토링에 유용하다.
document.write('2');
document.write('3');
document.write('4');
document.write('2');
document.write('3'); // 이와 같은 코드를
function two() {
document.write('2');
document.write('3');
} // 함수를 선언하여
document.write('1');
two();
document.write('4');
two(); // 더욱 간결하게 나타낼 수 있다.- 인자로 this 키워드를 전달받아 다양하게 활용 가능하다.
- 함수를 정의하는 다양한 방법
객체이름.func = function() {} // 객체의 메소드로 추가
var func = function() {}
function func = {}매개변수(Parameter)와 인자(Argument)
: 함수의 입력에 해당
function sum(left, right) {
document.write(left + right);
} // left, right는 매개변수
sum(2,3); // 2, 3은 인자리턴(Return)
: 함수의 출력에 해당
function sum(left, right) {
return left + right;
} // 위의 함수가 값을 직접 출력하는 것이 아니라 값을 반환하도록 함객체
- 서로 연관된 함수와 변수가 아주 많아졌을 때 이를 정리하는 데 유용
- 객체에는 다양한 것들을 담을 수 있다. 함수도 담을 수 있음!
document.querySelector('body');- 위와 같은 코드에서 document는 객체, querySelector는 메소드이다.
즉 객체에 속해 있는 함수들은 메소드(Method)라고 부른다.
객체의 읽기와 쓰기
- 객체의 각 요소들은 이름과 값으로 이루어져 있으며, 객체를 만들 때는 배열과 달리 중괄호
{}를 사용한다.
var coworkers= {
"programmer": "egoing",
"designer": "leezche"
};- 객체에 요소를 추가할 때는 다음과 같은 코드를 쓴다.
coworkers.bookkeeper = "duru";
coworkers["bookkeeper"] = "duru";
// 객체 coworkers에 bookkeeper이라는 이름으로 duru라는 값을 넣는다.
// 이름에 공백이 포함된다면 두 번째 코드를 사용해야 한다.- 객체의 요소들을 꺼낼 때는 다음과 같은 코드를 쓴다.
document.write(coworkers.programmer)
document.write(coworkers["programmer"])
// coworkers 객체 안에서 programmer이라는 이름을 가진 값을 가져와 출력
// 두 줄 모두 같은 결과 출력순회
: 객체의 모든 요소에 접근하기
- for in을 사용 - 이름과 값을 출력하는 법이 각각 다르니 주의
- 배열에서는 index를 쓰지만 객체에서는 key를 쓴다!
ex.객체이름["key"]라고 쓰면 key라는 이름을 가진 값을 가리킨다.
for(var key in coworkers) {
document.write(key+'<br>');
} // coworkers에 있는 "이름"들을 하나씩 가져와 차례대로 key에 넣어 출력
for(var key in coworkers) {
document.write(coworkers[key]+'<br>');
} // coworkers에 있는 이름들에 해당하는 "값"을 하나씩 출력프로퍼티(Property)와 메소드(Method)
- 프로퍼티(Property): 객체에 소속된 변수, 컴마로 구분
- 메소드(Method): 객체에 소속된 함수
Javascript 활용
파일로 쪼개서 코드 정리하기
- 파일에 모든 페이지에서 공통적으로 사용되는 Javascript 코드를 넣고, 코드가 사용되는 태그의 src 속성에 파일 이름을 넣어서 바꾸면 된다.
<script src='colors.js'></script>- 코드를 재사용할 수 있고, 동시에 코드를 수정할 수 있어서 유지보수가 편리
- 코드가 명확해지고 가독성이 좋아짐
- 파일을 한 번 다운로드해서 캐시에 저장해두면 다운로드 없이 사용할 수 있기 때문에 더 빨리 페이지를 표시 가능하므로 캐시 입장에서도 좋음
라이브러리와 프레임워크
- 라이브러리: 프로그램에 필요한 부품이 되는 소프트웨어가 정리되어 있는 것
- 프레임워크: 만들고자 하는 프로그램의 종류에 따라서 공통적인 부분을 미리 만들어놓는 것
- JQuery 라이브러리: 가장 유명한 Javascript 라이브러리 중 하나
- 인터넷에서 jQuery를 다운로드해 사용 가능
- CDN을 사용해 더 간편하게 사용 가능(jQuery 홈페이지에서 찾을 수 있음)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
// 구글 CDN, 이 한 줄을 head 태그에 추가하면 됨- 라이브러리와 프레임워크를 이용하면 프로그래밍의 생산성을 크게 높일 수 있다. 문법 공부도 중요하지만 어떤 라이브러리가 있는지도 살펴볼 것
웹 개발과 관련된 검색어
- document 객체: 태그를 삭제하거나 자식 태그를 추가하고 싶은 경우
- 그래도 찾을 수 없다면 DOM 객체
- windows 객체: 웹브라우저 자체를 제어해야 하는 경우, 예를 들면 웹페이지의 주소를 알아낸다거나 창을 열거나 해야 하는 경우
- ajax: 웹페이지를 새로고침하지 않고도 정보를 변경하고 싶다면
- cookie: 웹페이지가 새로고침되어도 현재 상태를 유지하도록 만들고 싶으면
- offline web application: 인터넷이 끊겨도 동작하는 웹페이지를 위해
- webRTC: 화상 통신 웹 앱을 만들고 싶을 때
- speech로 시작되는 API: 음성을 인식하거나 음성과 관련된 것을 처리하고 싶을 때
- webGL: 3차원 그래픽을 이용하고 싶다면
- webVR: 가상현실에 대해서 알아보고 싶다면
📚 edwith 부스트코스 : 웹 프로그래밍
- 크롬 개발자도구 열기(Windows): Ctrl + Shift + I
- html, css, javascript를 쉽게 테스트할 수 있는 웹사이트
https://jsbin.com/ - JS와 CSS는 HTML 문서 안에 존재하는데,
JavaScript 코드는 body 태그 닫히기 전에 위치하는 것이 렌더링을 방해하지 않아 좋고, css코드는 head 안에 위치해서 렌더링 처리 시에 브라우저가 더 빨리 참고할 수 있게 하는 것이 좋다.
웹 프로그래밍을 위한 프로그램 언어들
- 저급 언어: 기계 중심의 언어
프로그래밍과 유지보수가 어려워 잘 쓰이지 않는다.- 기계어(Machine Language): 2진수로 이뤄진 값으로 작성하는 프로그래밍 언어
- 어셈블리어(Assembly Language): 2진수로 된 문장과 1:1로 대응하는 기호로 작성하는 프로그래밍 언어
- 고급 언어: 사람 중심의 언어
작성된 소스코드를 번역하는 과정이 필요하며 이를 수행하는 것을 컴파일러라고 부름
- FORTRAN, C, Swift, Kotlin, Lisp, Python, JAVA 등
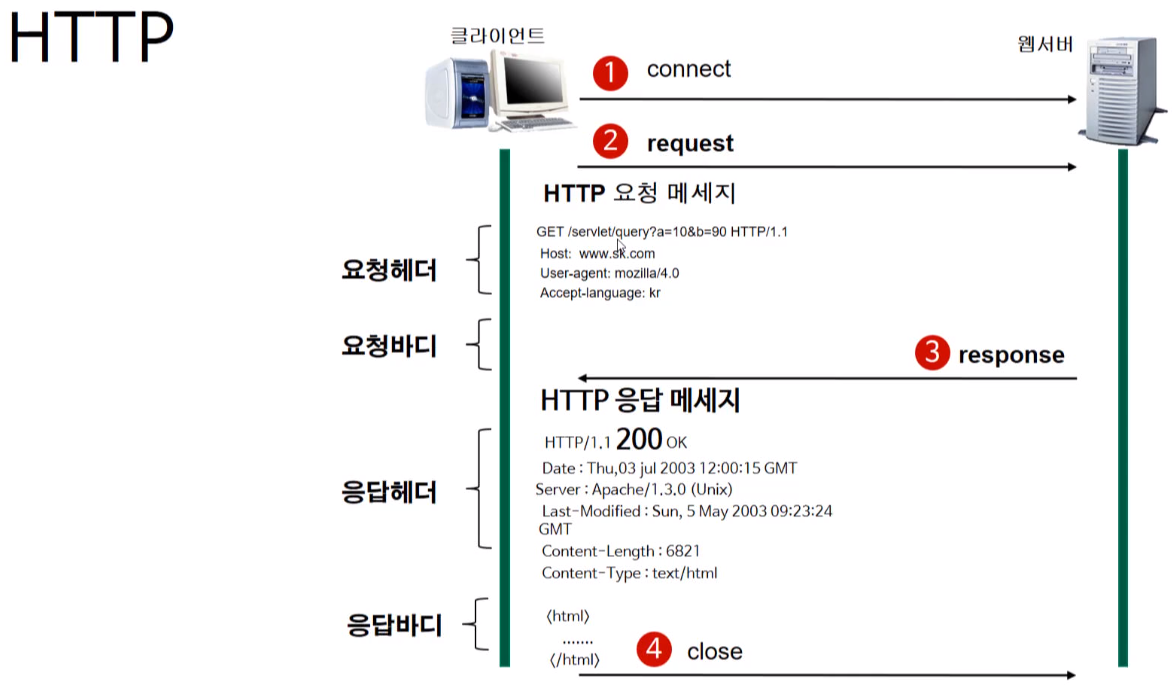
웹의 동작 (HTTP 프로토콜 이해)
- HTTP(Hypertext Transfer Protocol): 서버와 클라이언트가 인터넷상에서 데이터를 주고받기 위한 프로토콜
- HTTP는 서버/클라이언트 모델을 따름
- 클라이언트가 서버에게 요청을 보내고, 서버는 클라이언트에게 응답
- 연결-요청-응답-연결 해제 순으로 일어나는 무상태 프로토콜로,
연결을 끊어버리기 때문에 클라이언트의 이전 상황을 알 수 없다.
-> 정보를 유지하기 위한 Cookie와 같은 기술 등장
- URL(Uniform Resourse Locator)
접근 프로토콜://IP 주소 또는 도메인 이름, 포트 번호/문서의 경로/문서이름 - 하나의 컴퓨터에는 여러 개의 소프트웨어 서버가 동작할 수 있는데, 이 서버는 포트 값이 다르게 동작해야 하며 포트 값은 0보다 큰 숫자 값이다.
참고로 http 서버의 포트 값은 80

- 요청 데이터 포맷: 요청 헤더, 빈 줄, 요청 바디로 이루어짐
- 헤더 부분 (첫째 줄)
- 요청 메소드(GET ~~, 이외에도 다양한 메소드 존재)
- 요청 URI: 요청하는 자원의 위치를 명시
- http 프로토콜의 버전
- 두 번째 줄부터는 여러 줄의 헤더 정보가 나오며 헤더 명과 헤더 값이 콜론으로 구분
- 바디 부분
- GET 방식은 바디가 없다! (URI에 다 붙여서 나감)
- 요청 메서드가 POST나 PUT일 때 들어옴
- 헤더 부분 (첫째 줄)
- 응답 데이터 포맷: 응답 헤더, 빈 줄, 응답 바디
- 첫 줄 - 응답 HTTP 프로토콜의 버전, 응답 코드, 응답 메시지
- 바디 부분: 실제 응답 리소스 데이터가 나오는 부분
요청 메소드 살펴보기
GET : 정보를 요청하기 위해서 사용한다. (SELECT)
POST : 정보를 밀어넣기 위해서 사용한다. (INSERT)
PUT : 정보를 업데이트하기 위해서 사용한다. (UPDATE)
DELETE : 정보를 삭제하기 위해서 사용한다. (DELETE)
HEAD : (HTTP)헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지를 확인하기 위해서 사용한다.
OPTIONS : 웹서버가 지원하는 메서드의 종류를 요청한다.
TRACE : 클라이언트의 요청을 그대로 반환한다. 예컨데 echo 서비스로 서버 상태를 확인하기 위한 목적으로 주로 사용한다.
웹 Front-End와 웹 Back-End
웹 프론트엔드
: 사용자에게 웹을 통해 다양한 콘텐츠(문서, 동영상, 사진 등)를 제공 및 사용자의 요청(요구사항)에 반응해서 동작
- 역할
- 웹콘텐츠를 잘 보여주기 위해 구조를 만들어야 함(신문,책 등) - HTML
- 적절한 배치와 일관된 디자인 등을 제공해야 함(보기 좋게) - CSS
- 사용자 요청을 잘 반영해야 함(소통하듯) - Javascript
웹 백엔드
: 정보를 처리하고 저장하며, 요청에 따라 정보를 내려주는 역할
- 백엔드 개발자가 알아야 할 것들
- 프로그래밍 언어(JAVA, Python, PHP, Javascript 등)
- 웹의 동작 원리
- 알고리즘(algorithm), 자료구조 등 프로그래밍 기반 지식
- 운영체제, 네트워크 등에 대한 이해
- 프레임워크에 대한 이해(예: Spring)
- DBMS에 대한 이해와 사용방법(예: MySQL, Oracle 등)
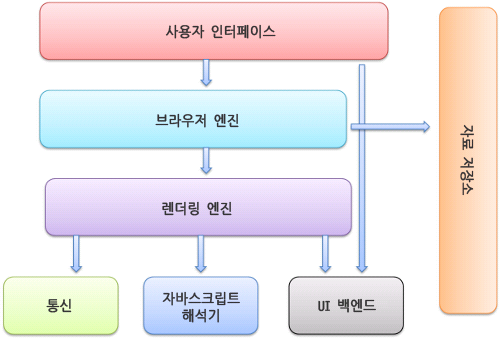
Browser의 동작

- https://d2.naver.com/helloworld/59361 참고
- browser: 서버에서 전송한 데이터(HTML과 같은)가 클라이언트에 도착해야 할 곳
- 브라우저 엔진: 브라우저 소프트웨어를 동작시키는 핵심 엔진
- 렌더링 엔진: 화면에 직접 어떤 위치를 잡고 색칠을 해주는 엔진
- 브라우저별로 모두 다 다른 렌더링 엔진을 가지고 있다.
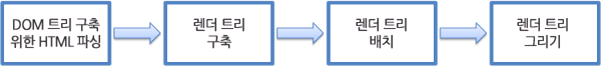
- 아래는 렌더링 엔진의 기본적인 동작 과정이다.
파싱(Parsing)은 토큰 단위로 코드를 하나하나 해석하는 것
파싱된 HTML과 CSS는 브라우저에서 트리 형태로 보관된다.


- 자료 저장소: 캐시 등 정보를 저장하는 영역
- 네트워킹(통신): 브라우저가 HTTP 정보를 해석하여 그 주소로 통신
웹 서버
: 소프트웨어(Software)를 보통 말하지만, 웹 서버 소프트웨어가 동작하는 컴퓨터를 말함
- 가장 중요한 기능은 클라이언트(Client, 보통 웹 브라우저나 웹 크롤러)가 요청하는 HTML 문서나 각종 리소스(Resource)를 전달하는 것
- 웹 브라우저나 웹 크롤러가 요청하는 리소스는 컴퓨터에 저장된 정적(static)인 데이터이거나 동적인 결과(웹 서버에 의해서 실행되는 프로그램을 통해서 만들어진 결과물)가 될 수 있음
- 종류: Apache(오픈소스 소프트웨어), Nginx(오픈소스), Microsoft IIS 등
WAS
- DBMS(DataBase Management System)
: 다수의 사용자가 데이터베이스 내의 데이터에 접근할 수 있도록 해주는 소프트웨어
- 미들웨어(MiddleWare)
: 클라이언트 쪽에 비즈니스 로직이 많을 경우 비즈니스 로직을 클라이언트와 DBMS 사이 미들웨어 서버에서 동작하도록 함으로써 클라이언트는 입력과 출력만 담당하도록 함
- WAS: 일종의 미들웨어로 웹 클라이언트(보통 웹 브라우저)의 요청 중 웹 애플리케이션이 동작하도록 지원
- WAS의 주요 기능
- 프로그램 실행 환경과 데이터베이스 접속 기능을 제공
- 여러 개의 트랜잭션(논리적인 작업 단위, 뒤에서 자세히 나옴)을 관리
- 업무를 처리하는 비즈니스 로직을 수행
웹 서버 vs WAS
- WAS도 보통 자체적으로 웹 서버 기능 내장
- 현재는 WAS 내장 웹 서버도 정적인 콘텐츠를 처리하는 데 있어 성능상 큰 차이 X
- 규모가 커질수록 웹 서버와 WAS를 분리
-> 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 웹 서버와 WAS를 대체로 분리 - 장애 극복 기능
- 웹 서버가 WAS 앞단에서 동작하도록 하여 WAS에 문제가 생기면 앞단의 웹 서버에서 해당 WAS를 이용하지 못하도록 하고 WAS를 재시작. 이렇게 하면 해당 웹 애플리케이션을 사용하는 사람은 WAS의 문제가 발생하였는지를 모르고 이용 가능
BE 개발환경 설정
- Java Code Conventions (프로그래머들끼리의 약속)
- 클래스명 : 첫글자를 대문자로
- 프로젝트명, 패키지명 : 첫글자를 소문자로
- dir로 현재 위치에 뭐 있는지 볼 수 있고, cd 명령어로 경로로 접근 가능하고, tree /f로 현재 위치 하위에 있는 것들을 tree 형태로 볼 수 있음
- sysout + Ctrl + Space 치면 자동으로 System.out.println 쳐짐
- Ctrl + F11 누르면 바로 실행됨
- Tomcat이라는 WAS를 설치해보았다.
- 서블릿: URL 요청을 처리하는 프로그램
- 이클립스는 runtime으로 설정된 WAS에 다음과 같은 규칙의 URL로 서블릿을 실행하도록 설정한다.
http://localhost:8080/프로젝트이름/URL Mapping값
Tomcat이 쓰는 포트가 8080이므로 위와 같다.
- HTTP 요청 메소드 중 GET 메소드로 요청되면 서블릿에 doGet() 메서드가 호출된다.
- 간단한 웹 어플케이션 코드
package examples;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HelloServlet
*/
@WebServlet("/HelloServlet")
public class HelloServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HelloServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.print("<h1>Hello servlet<h1>");
}
}오늘 공부하면서 느낀 점
- JS 기초 강의를 수료했다. 생각보다 빨리 끝났다.
- 지금까지 기초 강의들만 듣다가 이젠 진짜 프로젝트형 강의, 좀 심화된 강의 들으려니까 힘들다ㅠ 그래도 부딪혀 봐야 실력이 느는 법
- 내일부터는 다시 평일 시작이다... 평일에도 시간 있으면 틈틈이 강의 듣고 내용 정리를 해 둬야겠다.

