📚 edwith 부스트코스 : 웹 프로그래밍
- 오늘은 평일이라 시간이 없어서 간단히 FE 파트 html 복습만 해보았다!
HTML Tags
- 태그는 그 의미에 맞춰서 사용해야 한다 -> 시멘틱 마크업
- anchor 태그, img 태그, ul/li 태그, heading 태그, p 태그, div 태그 등
- li4 하고 tab 키 누르면 리스트 태그 4개가 쭉 나옴!
ul>li4 하면 ul 태그 안에 li 태그 4개가 쭉 나옴
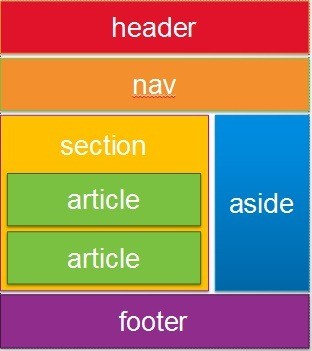
HTML layout 태그
: 의미에 맞추어 사용해야 함!!

- header(HTML5), footer(HTML5), section, nav, aside 태그 등
- 브라우저에서 우클릭 -> 검사 -> Element 탭 -> 인스펙터로 확인
- 대부분 PC 유저는 div 태그에 클래스로 header, footer를 주는 경우가 많고, 모바일에서는 header, footer 태그를 많이 사용함
HTML 구조설계
- 먼저 영역을 나눠서 상단/본문/네비게이션 등 큰 부분부터 분리
- 그 뒤에 각 영역 안에 내용의 구조를 잡는 것이 일반적
- 점점 안으로 좁혀가면서 HTML tag를 사용 -> 계층적 구조
- CSS코드를 같이 구현하지 않고 HTML로 먼저 문서의 구조를 잡아나가는 것이 개발 단계에서 유리
Class와 ID
- ID
- 고유한 속성으로 한 HTML 문서에 하나만 사용 가능
- 고유한 ID 값이 있으면 하나하나에 특별한 제어를 할 수 있으며 검색에도 용이
- Class
- 하나의 HTML 문서 안에 중복해서 사용 가능
- 하나의 태그에 여러 개의 다른 class 이름을 공백을 기준으로 나열 가능
- 홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해 필수적
- 요즘에는 Data라는 속성값도 사용한다고 함! 이건 뭔지 찾아보자
오늘 공부하면서 느낀 점
- HTML, CSS는 얼른 끝내야겠다. 물론 실습은 꼼꼼히 해봐야지
- 일 가야 해서 실습 그냥 넘어갔는데 갔다와서 하거나 내일이라도 해봐야겠다.

