이번 포스팅에서는 CRA로 생성한 React 프로젝트에서 절대경로 import를 하는 방법에 대해 다뤄 보려 한다. 그런데 약간의 삽질을 곁들인...
사건의 발단은 지난주 수요일에 했던 코드 리뷰였다.

나의 지옥의 상대경로 import를 본 한 팀원이 나에게 절대경로를 지정해 사용해 보는 건 어떻겠냐는 의견을 내 주었고, 나도 마침 이번주 task로 넣을 생각을 하고 있던 이슈라서 바로 OK했다.
그리고 드디어 이번 스프린트가 시작되고, 절대경로를 적용해보려 열심히 구글링을 해보았다.
🛠 절대경로 한번 적용해보려고 한 온갖 삽질들
구글링하면서 찾다 보니 정말 여러 가지 방법이 있었다.
웹팩이랑 바벨에 대해 무지했던 과거의 내가 벌인 실수라서 좀 부끄럽지만 혹시나 찾으시는 분들이 있을까 해서 간단하게나마 정리해보려고 한다 😛
🔨 webpack.config.js 설정
// webpack.config.js
resolve: {
modules: [
path.join(__dirname, "src"),
"node_modules"
]
}뭣도 모르고 파일을 생성해서 해보려 했지만 설정 파일을 건드린 게 아니라서 어림없게 실패 !
🔨 .env 파일에 NODE_PATH=src/ 설정 및 tsconfig.json 설정
.env 파일에 NODE_PATH=src/를 추가하고, tsconfig.json에 다음과 같이 써줬다.
앗 참고로 tsconfig.json 파일에 대한 내용은 이전 포스팅 React 프로젝트 TypeScript로 설정하기 with CRA (+ ESLint, Prettier 적용)에 있으니 참고 😉
// tsconfig.json
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"*": [
"*",
"src/*"
]
},
},
...
}그치만 이렇게 한 다음에 import Box from "components/atoms/Box"로 임포트해도 전혀 인식하지 못하더라..
CRA로 만들어진 프로젝트에서 .env에 환경변수를 입력할 때 REACT_APP_으로 시작해야 하기도 하고, 빌드 설정을 건드리지 않기 때문에 당연히 실패!
🔨 tsconfig.json에서 baseUrl 및 path 지정
// tsconfig.json
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@assets/*": ["src/components/assets/*"],
"@atoms/*": ["src/components/atoms/*"],
"@molecules/*": ["src/components/molecules/*"],
"@organisms/*": ["src/components/organisms/*"],
"@pages/*": ["src/components/pages/*"],
},
},
...
}이런 식으로 tsconfig.json에 baseUrl과 path를 지정하면 "@assets/image" 이렇게 import가 가능하다고 해서 해봤다.
근데 안되더라 🥲 왜 그런가 했더니 webpack 설정도 건드려 줘야 하는데 그걸 빼먹어서 그렇다고 한다.
tsconfig.json만 수정하면 yarn start를 했을 때 강제로 작성한 path가 사라진다나 뭐라나..
CRA로 만든 프로젝트는 webpack 설정이 숨겨져 있어 이걸 바꿔주려면 yarn eject를 통해 설정 파일을 꺼내 건드려줘야 한다.
하지만 이렇게 해버리면 내가 프로젝트를 CRA로 만든 장점이 사라져버리기도 하고 한번 eject 하면 되돌릴 수 없기 때문에 이 방법은 fail ...
❤️ Craco와 함께 절대경로 설정하기
위의 삽질들 +알파를 거친 후에야 오 이거 괜찮은데? 싶은 방법을 발견했다.
그건 바로 craco-alias를 사용해 간편하게 tsconfig 옵션들을 적용하는 것이다!
❓ Craco가 뭔데?
Craco는 Create React App Configuration Override의 약자로, Create-React-App 즉 CRA를 쉽게 설정하기 위해 만들어졌다고 한다.
craco 모듈을 설치한 뒤 root 폴더에 craco.config.js 파일을 작성하고 여기에 이것저것 설정을 해주면 eject를 할 필요 없이 tsconfig.json에 작성한 내용을 빌드 과정에서 적용할 수 있고, webpack이나 babel 설정도 건드릴 수 있다고 하니 참 편리한 모듈인 듯 ✨
💾 Craco 설치하기
우리는 Craco 모듈과, 내가 작성한 tsconfig 옵션들을 적용하기 위한 플러그인인 craco-alias를 설치할 것이다.
명령어는 다음과 같다.
$ yarn add @craco/craco
$ yarn add --dev craco-alias위 명령어를 이용하면 craco는 전역으로, craco-alias는 현재 프로젝트에 설치할 수 있다.
✔️ package.json 수정하기
먼저 craco를 통해 프로젝트를 빌드하도록 package.json을 수정한다.
// package.json
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}✔️ tsconfig.json & tsconfig.paths.json 파일 설정
다음으로 javascript를 사용한다면 jsconfig.json을, typescript를 사용한다면 tsconfig.json 파일에 extends로 추가할 path 전용 설정 파일인 tsconfig.paths.json을 root에 생성한다.
tsconfig.json 파일에 바로 작성해도 되지만 craco-alias에서 옵션으로 path 파일을 필요로 하기도 하고, 이렇게 따로 분리하면 관리에 용이하다는 장점이 있다고 한다.
아무튼 파일을 생성하고 입맛에 맞게 baseUrl과 paths를 설정해 주면 된다 🙂

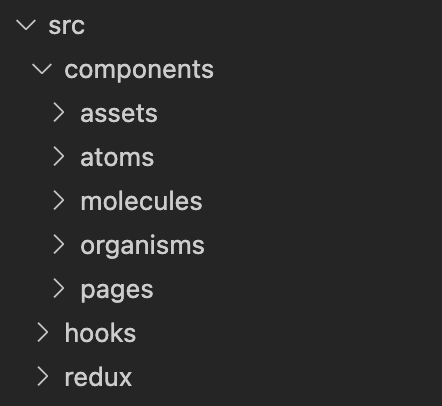
나의 경우 프로젝트 src 폴더 구조가 위의 사진처럼 생겼기 때문에 paths를 내 입맛에 맞게 폴더별로 지정해주었다.
// tsconfig.paths.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@assets/*": ["src/components/assets/*"],
"@atoms/*": ["src/components/atoms/*"],
"@molecules/*": ["src/components/molecules/*"],
"@organisms/*": ["src/components/organisms/*"],
"@pages/*": ["src/components/pages/*"]
}
}
}⚠️ 주의할 점
맨 마지막 요소에
,(콤마)가 붙어 있으면 craco가 .json 파일을 parsing하지 못한다는 에러 메시지를 볼 수 있다.
그러므로 마지막 요소에 습관적으로,를 붙였다면 꼭 ! 지워 주어야 한다 😎
이렇게 tsconfig.paths.json 파일 작성을 마쳤다면 tsconfig.json에 이 파일을 extends로 등록해 준다.
// tsconfig.json
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
...
},
...
}✔️ craco.config.js 작성하기
craco.config.js 파일은 적용하고 싶은 craco 설정들을 작성하는 파일이다.
우리는 craco-alias 플러그인을 적용해 아까 작성했던 paths를 절대경로로 사용할 것이므로 다음과 같이 적어주면 된다.
// craco.config.js
const CracoAlias = require("craco-alias");
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: "tsconfig",
tsConfigPath: "tsconfig.paths.json",
},
},
],
};💡 더 알아보기: options에 대해
source: default는options이고, 프로젝트 구성에 따라jsconfig,tsconfig선택 가능baseUrl: default는./로 root 폴더를 가리킴 (여기에선 default 값 그대로 사용)aliases: alias 이름과 경로를 의미하며 default는{}tsConfigPath:source가tsconfig인 경우 해당 파일 이름 작성debug: default는 false이고, 만약 버그가 생긴다면 값을 true로 수정해 console로 내용 확인 가능
✔️ tsconfig.json에 extends 추가하기
craco.config.js를 추가해준다.
// tsconfig.json
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
...
},
...
"include": [
"src",
"craco.config.js"
],
}✔️ 적용해보기

드디어 절대경로를 통해 컴포넌트를 import할 수 있게 되었다 ❤️
CRA를 사용하지 않고 프로젝트를 만들었다면 바로 설정 파일을 만들거나 수정해 절대 경로 사용이 가능했겠지만, CRA를 사용하다 보니 설정을 직접 건드릴 수 없어 삽질을 꽤 오래 했다.
부디 같은 문제로 헤매던 분들 중 한 분에게라도 내 글이 도움이 되기를 ... 🙏🏻
참고자료
React Typescript | 절대경로 적용하기(feat.React-CRA)
[React] 상대경로 지옥에서 벗어나기 (craco)

Craco를 사용하니 파일에 import된 경로가 훨씬 간결하고 가독성이 좋아지네요. 잘 봤습니다!