🤷🏻♀️ 제발 생각이란 걸 하자 ..!
원래 잔뜩 중구난방으로 코드를 싸던 (쓰던인데 오타난거 아님 제대로 쓴거 맞음) 나,,,
생각없이 코딩을 하다 보니 정말 근본없는 디렉토리 구조를 마주하게 되었다 🥲

이렇게 보면 그냥 그래 보이지만 저 안에 서브디렉토리는 하나도 없고, pages와 views의 경계는 모호했으며, 비즈니스 로직은 어느 단위의 컴포넌트와 결합되어 있는지도 정해져 있지 않은 상태였다.
( = 개판이라는 뜻)
이거,, 어떻게 뜯어고쳐야 할까,,,?
아니 뜯어고칠 순 있는 걸까,,,?
🚀 가보자고 ~!

정말정말 그러고 싶진 않았지만, 다른 레퍼런스들과 깃헙을 열심히 참고하면서 생각해본 결론은 이거 지금이라도 갈아엎는 게 낫겠다^^,,였다.
프로젝트를 빨리 끝내는 것도 물론 중요하지만, 유지보수를 염두에 두지 않고 막 코딩하는 건 프로젝트에도 미래의 나에게도 도움이 되지 않을 것이라는 생각이었다.
디자인 패턴 정하기 (Design Pattern) 정하기
이번 프로젝트에서 내가 구현해야 할 웹 어플리케이션의 특징은 다음과 같다.
- 재사용되는 컴포넌트들이 매우 많다.
- 기본적으로 Base가 되는 컴포넌트가 있고, 그 컴포넌트의 Children으로 다른 컴포넌트들이 렌더링된다.
- 호출해야 하는 api가 많지 않다.
이런 특징들을 고려해 어떻게 컴포넌트를 분리하고 상태관리를 할지 고민해보았고, 결국 그렇게 선택한 디자인 패턴은..!
이전에 다른 포스트에서 다룬 바 있는 Atomic Design Pattern이다.
왜 Atomic Design Pattern인가?
- 컴포넌트 재사용이 매우 많으므로 컴포넌트들을 Atom 단위로 분리하여 작성해 놓는다면 재사용성이 더욱 높아지고 스타일 등의 관리에도 용이할 것이라고 생각
- 호출하는 api의 종류(?)가 다양하지 않아 비즈니스 로직 분리와 관리가 쉬울 것이다.
- 관심사의 분리가 잘 되어 있다면 다른 사람에게 내 코드를 설명하기 좋고 내가 내 코드 유지보수 할 때도 좋을 듯
- 하나 덧붙이자면 ... 디자인 패턴 이름이 멋있어서 ...?ㅎ
📚 드디어 Storybook 도입하기
도입할 디자인 패턴까지 정한 나. 이제 앞으로 술술 풀릴 일만 남은 줄 알았다.
그치만 곧 컴포넌트 어떻게 쪼개고 어떻게 관리하고 어떻게 수정해야 할지 감을 잡지 못하고 헤매게 되었다 🥲
그렇게 구글링의 늪에 빠져 살다가 발견한 키워드, Storybook !
근데 스토리북 그게 뭔데,,,?
Storybook 그게 뭔데?
Storybook은 간단하게 말하면 UI 컴포넌트 개발 도구이다.
공식 문서에 따르면 독립된 환경에서 UI 컴포넌트를 개발하고 디자인하는 데 도움이 된다고 한다.
공식 문서는 여기 있으니 혹시 이 글을 읽으시는 분이 계시다면 참고하시면 좋을 것 같당
암튼 좀 더 쉽게 말하자면 컴포넌트들을 각 컴포넌트별로 보고 관리할 수 있게 해주는 고런 도구이다.

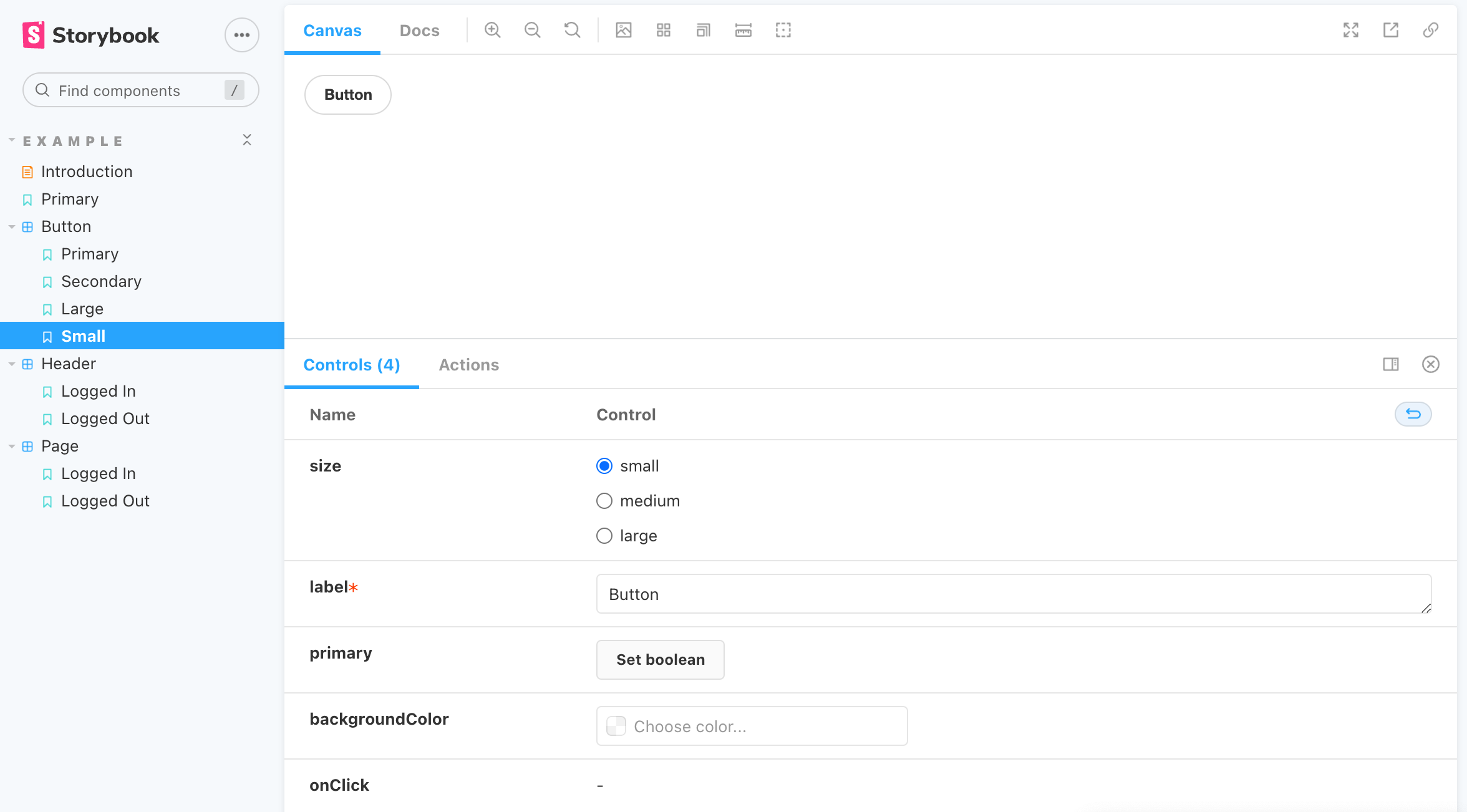
요런 느낌으로 별도의 storybook 서버에서 개발자가 설정한 stories를 통해 UI 컴포넌트들을 렌더링해볼 수 있고, 아래 옵션들을 보면 알 수 있듯 스토리북에서 데이터나 옵션을 변경해 가며 관리해볼 수도 있다.
+) addon이라는 추가 모듈들을 설치해 더 파워풀한 기능들을 사용할 수도 있다!
Storybook 설치하고 적용하기
다음 명령어를 입력한다.
$ npx -p @storybook/cli sb init --type react_scripts요즘 넘 세상이 조아져서(응애 나 23살) 위 명령어만 입력해주면 다른 필요한 모듈들도 다 설치해준다.
init이 끝나고 나면 프로젝트 루트 디렉토리에 .storybook 폴더와, src 디렉토리에 stories 폴더가 생성된다.
그 중 stories 폴더는 사용 예제들이 담겨있는 폴더이므로 삭제해도 상관없다.
Storybook을 실행하고 싶다면 다음 명령어를 입력하면 된다.
$ npm run storybook // 또는
$ yarn run storybookStorybook 활용하기
요건 다음 포스팅에.... 😉
참고자료
고통없는 UI 개발을 위한 Storybook
cra + typescript + storybook 프로젝트 만들기
Storybook을 이용한 React Test 환경 구축하기

스토리북 사용법도 다음에 알려주세요~