이전에 올렸던 글 중 html/css 정리
html 태그와 친해지기
Heading 태그: <h1></h1> 등, h6까지 있음
Paragraph 태그: <p></p>
Linebreak 태그: <br> (빈 태그)
텍스트 표현 태그: 굵게 <b> 기울여서 <i> 밑줄 <u> 중간선 <s>
. 주의! <i>태그는 html5 에서 의미를 가지는 태그로 변경됨
Anchor 태그: <a href=""></a>, target 속성도 자주 쓰임
의미가 없는 컨테이너 요소: <div></div> (블록), <span></span> (인라인)
List 요소: <ul></ul> (순서x, li를 자식 태그로 가짐), <ol></ol> (순서o, li를 자식 태그로 가짐), <dl></dl> (dd, dt의 쌍을 자식 태그로 가짐)
Image 요소: <image src="" alt="">, width, height 속성을 사용하기도 함
Table 요소
<table>: 표를 나타내는 태그
<tr>: 행
<th>: 제목 셀
<td>: 셀- 표를 구조적으로 파악하기 위해 사용하는 태그:
<caption>: 표의 제목
<thead>: 제목 행 그룹화
<tbody>: 본문 행 그룹화
<tfoot>: 바닥 행 그룹화 rowspan="": 행 병합,colspan="": 열 병합
Form 요소
- input type=""에 들어갈 다양한 타입들
text: 단순 텍스트 입력, placeholder 속성 사용 가능
password: 공개할 수 없는 텍스트 입력, placeholder 속성 사용 가능
radio: 중복 선택 불가한 라디오 버튼-name 속성으로 그룹화, checked
checkbox: 중복 선택 가능한 박스-name 속성으로 그룹화, checked
file: 파일을 업로드할 때 사용
submit: form 값 전송
reset: form 값 초기화
image: submit과 동작은 동일, 이미지 삽입 가능-src, alt 속성 필요
button: 아무 기능이 없는 버튼 - 폼 요소로 쓰이는 태그들 중 input을 받는 태그들
<select>: 선택 목록 상자, 내부에서 으로 항목 나타냄, selected
<textarea>: 텍스트 여러 줄 입력 시 사용, rows(줄 수), cols(글자 수) 속성과 함께 사용 가능
<button>: select, reset, button 총 세 가지 타입 - form 요소들을 구조화하고 명시적으로 연결시키기 위해 사용하는 태그들
<fieldset>: 여러 개의 폼 요소를 그룹화하여 구조적으로 만듦, 보통 form의 성격에 따라 구분
<legend>: 폼 요소의 제목으로, 반드시<fieldset>의 자식으로 최상단에 위치해야 함
<label>: form 요소의 이름과 form 요소를 명시적으로 연결, form 요소의 id 속성값과 의 for 속성값을 같게 적어야 함 <form>태그: form 요소들을 모두 감싸는 태그, 데이터를 묶어서 실제 서버로 전송
- action 속성: 데이터를 처리하기 위한 서버의 주소
- method 속성: 데이터를 전송하는 방식 - get(데이터 노출), post
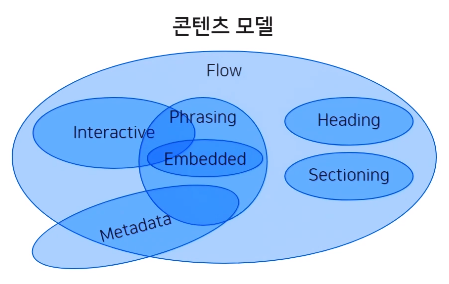
콘텐츠 모델

-
Metadata: 콘텐츠의 style(표현), script(동작)을 설정하거나 다른 문서와의 관계 등의 정보를 포함하는 요소
- base, link, meta, noscript, script, style, title 등 주로<head>태그 내에 들어가는 태그들
-
Flow: 문서에 사용되는 대부분의 요소. 태그 대부분이 여기에 해당되며 일부 Metadata 태그들은 미포함
-
Sectioning: 헤딩과 푸터의 범위를 결정하는 요소, 아웃라인이 있음
- article, aside, nav, section 등 모두 html5에서 새로 생긴 태그 -
Heading: 섹션의 헤더를 정의하는 요소.
<h1>~<h6> -
Phrasing: 문서의 텍스트이며 문단 내부 레벨로 마크업하는 요소
- b, i, br, a 태그 등등 -
Embedded: 이미지, 비디오, 플래시 등 외부 컨텐츠를 문서 내에 표현하는 요소
- audio, canvas, embed, iframe, img, math, object, svg, video 등 -
Interactive: 사용자와 상호작용을 하는 요소. 대표적으로 폼 요소들이 해당됨
시멘틱 마크업
: 브라우저가 잘 이해할 수 있도록 코딩하는 것을 말함.
마크업을 할 때는 의미에 맞는 태그, 요소를 사용하는 것이고 문서를 표현할 때는 구조화를 잘 해주는 것
<b>굵은</b>굵은 vs<strong>중요한</strong>중요한<i>기울어진</i>기울어진 vs<em>강조하는</em>강조하는<u>밑줄친</u>밑줄친 vs<ins>새롭게 추가된</ins>새롭게 추가된<s>중간선이 있는</s>중간선이 있는 vs<del>삭제된</del>삭제된- html5에서 새로 생긴 Semantic 요소들
-<article> <aside> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <time>등등...
Block & Inline
- 블록 레벨 요소
- 부모 요소의 가로 영역에 맞게 꽉 채워져 표현
- 양옆으로 다른 요소가 배치되지 않게 박스를 생성
- 일반적인 모든 블록, 인라인 요소들을 포함할 수 있음 - 인라인 레벨 요소
- 하나의 라인 안에서 자신의 내용만큼의 박스를 생성
- 라인의 흐름을 끊지 않으며 요소 앞뒤로 줄바꿈이 생기지 않음
- 인라인 요소는 블록 레벨 요소를 포함할 수 없음
- 예외로<a>: 인라인 요소이지만 자식으로 블록 레벨 요소를 가질 수 있음
CSS의 소개, 문법과 적용
소개
- CSS: Cascading Style Sheets로, HTML(마크업 언어)를 꾸며주는 언어이다.
- HTML이 웹페이지의 정보를 표현한다면 CSS는 HTML을 보기 좋게 디자인한다.
마크업 문서가 존재하지 않으면 CSS는 무용지물이나 마찬가지!
문법
h1 { color: yellow; font-size: 2em; }
- 선택자(selector): 어떤 요소를 꾸밀지 선택하는 부분, 위 코드에서는
h1 - 선언(declaration): 속성(property)과 값(value)를 묶어 하나의 선언이라고 함. 위 코드에서는
color: yellow;와font-size: 2em;이며 마지막 선언에는;를 붙이지 않아도 됨
- HTML에서의 속성과 CSS에서의 속성의 비교
: HTML->attribute, CSS->property - 선언부(declaration block): 중괄호까지를 모두 포함하는 부분으로, 위의 코드에서는
{ color: yellow; font-size: 2em; } - 규칙(rule set): 선택자까지를 모두 포함하는 부분으로 위 코드 전체를 가리킴
- 주석(comment tags):
/* 내용 */, 여러 줄로도 작성 가능
적용
- Inline 스타일 방식: 해당 요소에 직접 스타일 속성을 넣어 선언, 선택자 X
<div style="..."></div>- Internal 스타일 방식:
<head>태그 내에<style>태그를 선언, 선택자 O
<style>...</style>- External 스타일 방식: 규칙들을 별도의 CSS 파일(.css)에 저장, 원하는 CSS 파일을
<link>태그를 통해(<head>태그 내에 선언) 불러와 스타일을 적용
<link rel="stylesheet" href="css/style.css">- import 스타일 방식: 스타일 시트 내에서 다른 스타일 시트 파일을 불러오는 방식, 내부 상단이나 외부 스타일 시트 파일 상단에 선언. 성능상 좋지 않아 거의 쓰이지 않는다.
@import url("css/style.css");선택자
그룹핑(Grouping)
- 쉼표를 이용해 선택자들을 나열:
h1, h2, h3 { color: yellow; } - 전체 선택자:
* { color: yellow; }, 사용을 가급적 지양
class 선택자
: HTML의 글로벌 속성인 class 속성을 활용
- HTML 코드의 class 속성에 원하는 값을 넣고,
<p class="foo bar">...</p> - CSS 코드에서 class 속성값을 선택자로 사용. 온점
.기호를 사용한다.
.foo { font-size: 30px; text-decoration: underline; }
.bar { color: blue; }
/* 이와 같이 하면 html 코드에 두 class의 스타일이 다 적용됨 */id 선택자
: class 선택자와 유사한 방식으로 사용
- HTML 코드의 id 속성에 원하는 값을 넣고,
<p id="bar">...</p>- CSS 코드에서 id 속성값을 선택자로 사용. 값 앞에 해시 기호(#)을 씀
#bar { background-color: yellow; }- class 속성과의 차이
id는 문서 내에서 유일해야 함. 즉 id 속성은 무분별하게 사용해서는 안된다!
구체성 면에서도 다른데 이건 다음 강의에서 더 자세히 나온다!
선택자의 조합
/* 요소+class */ p.foo {...}
/* 다중 class */ .foo.bar {...}
/* id+class */ #foo.bar {...}속성 선택자
- 단순 속성으로 선택: 지정 속성이 있는 요소에 모두 적용
p[class] { color: silver; }
p[class][id] { font-size: 20px; }- 정확한 속성값으로 선택: 지정 속성의 속성값이 있는 요소에 적용
p[class="foo"] { color: yellow; }
p[id="title"] { text-decoration: underline; }- 부분 속성값으로 선택
-[class~="bar"]: class 속성의 값이 공백으로 구분한 "bar" 단어가 포함되는 요소 선택
-[class^="bar"]: class 속성의 값이 "bar"로 시작하는 요소 선택
-[class$="bar"]: class 속성의 값이 "bar"로 끝나는 요소 선택
-[class*="bar"]: class 속성의 값이 "bar" 문자가 포함되는 요소 선택
문서 구조의 이해
- 부모와 자식
- 부모 요소: 그 요소를 포함하는 가장 가까운 상위 요소로, 그 요소의 부모 요소는 단 하나뿐이다.
- 자식 요소: 부모 요소와 반대이며, 자식 요소는 여러 개일 수 있다. - 조상과 자손
- 조상 요소: 그 요소를 포함하는 모든 요소로, 부모 요소를 포함하여 여러 개일 수 있다.
- 자손 요소: 그 요소가 포함하고 있는 모든 요소로 여러 개일 수 있다. - 형제: 같은 부모를 가지고 있는 모든 요소
문서 구조 관련 선택자
- 자손 선택자: 선택자 사이를 공백으로만 구분한다. 다음 예시는
<div>의 자손 요소인<span>요소를 선택하는 선택자이다.
div span { color: red; }- 자식 선택자: 선택자 사이에
>기호를 넣는다. 다음 예시는<div>의 자식 요소인<h1>요소를 선택하는 선택자이다.
div > h1 { color: red; }- 인접 형제 선택자: 형제 관계이면서 바로 뒤에 인접해 있는 요소를 선택할 때 사용한다. 선택자 사이에
+기호를 넣는다. 다음 예시는<div>의 형제 요소인<p>요소를 선택하는 선택자이다.
div + p { color: red; }- 문서 구조 관련 선택자의 조합: 아무리 복잡하게 나열되어 있더라도, 실제 선택되는 요소는 가장 우측에 있는 요소라는 점을 기억하자.
body > div table + ul { ... }가상 선택자
가상 클래스 선택자
- 가상 클래스(pseudo class): 미리 정의해놓은 상황에 적용되도록 약속된 보이지 않는 클래스로, HTML과 CSS는 정적인 언어이므로 필요하다.
- https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes 에서 많은 가상 클래스들을 볼 수 있다!
- 아래 예시처럼 콜론:기호를 사용하여 나타낸다.
:pseudo-class { property: value; }- 문서 구조와 관련된 가상 클래스
-:first-child: 첫 번째 자식 요소 선택
-:last-child: 마지막 자식 요소 선택
li:fitst-child {...}
li:last-child {...}- 앵커 요소와 관련된 가상 클래스
-:link: 하이퍼링크(앵커 내에href속성이 있는 것)이면서 아직 방문하지 않은 앵커
-:visited: 이미 방문한 하이퍼링크
a:link { color: blue; }
a:visited { color: gray; }- 사용자 동작과 관련된 가상 클래스
-:focus: 현재 입력 초점을 가진 요소에 적용
-:hover: 마우스 커서가 있는 요소에 적용
-:active: 사용자 입력으로 활성화된 요소에 적용(순간적, ex 클릭)
a:focus { background-color: yellow; }
a:hover { font-weight: bold; }
a:active { color: red; }가상 요소 선택자
- 가상 요소: 미리 정해놓은 위치에 삽입되도록 약속된 보이지 않는 요소
- https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements 에서 다양한 가상 요소를 볼 수 있다!
- 가상 클래스와 구분하기 위해 CSS3부터 더블 콜론::기호를 사용한다. - 대표적인 가상 요소들
-::before: 가장 앞에 요소를 삽입 (content속성을 사용해 내용 입력)
-::after: 가장 뒤에 요소를 삽입 (content속성을 사용해 내용 입력)
-::first-line: 요소의 첫 번째 줄에 있는 텍스트를 감싸는 요소 생성
-::first-letter: 블록 레벨 요소의 첫 번째 문자를 감싸는 요소 생성
p::before { content: "###" }
p::after { content: "!!!" }
p::first-line { ... }
p::first-letter { ... }구체성
구체성의 정의와 계산
- 선택자로 지정한 스타일이 상반되는 경우, 어떤 규칙이 우선적으로 적용되어야 하는지에 대해 정해진 규칙, Cascading 규칙 중 하나
- 선택자를 얼마나 명시적으로 선언했는지를 수치화한 것으로, 값이 클수록 우선적으로 적용
- 다음과 같이 4개의 숫자 값으로 이루어진다.
0, 0, 0, 0- 값을 비교할 때에는 좌측 숫자부터 비교하며, 좌측 부분의 숫자가 클수록 높은 구체성을 가진다. 구체성은 다음 규칙대로 계산된다.
0, 1, 0, 0 : 선택자에 있는 모든 id 속성값
0, 0, 1, 0 : 선택자에 있는 모든 class 속성값, 기타 속성, 가상 클래스
0, 0, 0, 1 : 선택자에 있는 모든 요소, 가상 요소
조합자는 구체성에 영향을 주지 않는다. (>, + 등)
전체 선택자는 0, 0, 0, 0을 가진다.인라인 스타일
- 인라인 스타일의 구체성 값은
1, 0, 0, 0으로 규칙들 중 가장 큰 구체성을 갖는다.
important 키워드
- 별도의 구체성 값은 가지지 않으나, 모든 구체성을 무시하고 우선권을 갖는다.
- 속성값 뒤 한 칸 공백 후 느낌표와 같이 사용한다.
p#page { color: red !important; }상속
- 상속되는 속성: 보통 상식적으로 구분될 만한 속성들이며, 박스 모델 속성들은 상속되지 않는다(margin, padding, background, border 등)
- 상속되는 속성의 구체성: 상속된 속성은 구체성을 가지지 않는다. 그러므로 스타일이 충돌할 경우 상속된 속성 외의 속성이 우선적으로 적용된다.
캐스케이딩 Cascading
- 스타일 규칙들이 어떠한 기준으로 요소에 적용되는지를 정한 규칙
- 모든 스타일 규칙들은 Cascading의 단계적인 규칙에 따라 요소에 적용
캐스케이딩 규칙
- 중요도(!important)와 출처
- 출처는 CSS 출처를 의미하며, 제작자와 사용자, 사용자 에이전트(user agent) 순서대로 규칙을 적용한다.
- 구체성
- 선언 순서
- -> 중요도가 명시적으로 선언되었는지 -> 출처에 따라 분류
-> 구체성에 따라 분류 -> 뒤에 선언된 규칙일수록 우선적으로 적용
다양한 속성의 정의와 구분
- 실무자들이 많이 참고하는 사이트
- https://www.w3.org/ - 깊이 있는 원리에 대해 알고 싶을 때
- https://www.w3schools.com/ - 속성의 간단한 스펙과 예제 확인
- https://developer.mozilla.org/ko/ - 개발적 버그나 추가적 스펙 확인 - 위 사이트에 접속하면 CSS 속성명이 나열되어 있고 예제와 사용방법, 브라우저 지원, CSS 문법, 속성값들과 관련 페이지를 확인할 수 있다.
- 기본값: 모든 속성에는 기본값이 적용되어 있다.
- 상속: 부모의 값을 상속받을 수 있는지 여부
- 애니메이션이 가능한지의 여부
- CSS 버전: 굉장히 중요. CSS 버전에 따라 브라우저 지원율이 달라지기 때문
- syntax(문법): 속성은 다양한 값들로 선언 가능
+) 대부분의 속성들은 initial, inherit로 선언할 수 있다.
- initial: 속성의 기본값으로 초기화; 인터넷 익스플로러에서는 지원하지 않음
- inherit: 부모 요소의 해당 속성값을 상속; 상속 가능한 속성만 가능
단위
- 단위도 다른 속성들과 마찬가지로 버전에 따라 지원 범위가 다르므로, 자신이 작업해야 하는 프로젝트의 지원율을 확인 후 사용할 것!
절대 길이
- px(pixels) ( 1px = 1/96th of 1 inch )
- 절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적
- 브라우저 호환성에 장점을 가지므로 디자인 환경이 많이 반영된 웹사이트의 경우 픽셀 사용을 권장
- pt(points) ( 1pt - 1/72 of 1 inch )
- 인쇄물이나 워드프로세서 프로그램에서 사용되어 온 가장 작은 표준 인쇄 단위
- 인쇄용 문서를 위한 스타일을 정의할 때 유용
- 장치의 해상도에 따라 상대적 -> 웹 개발 시 권장되지는 않음
상대 길이
- %(Persentage): 기본 글꼴 크기에 대해 상대적인 % 값
- em: font-size에 대해 상대적. 1em은 현재 크기, 2em은 200% 크기를 말함
- 소수점 3자리까지 선언 가능 - 이외 rem, vw와 같은 단위들도 상황에 따라 사용됨(개인 공부)
색상
Color 속성
: 폰트의 색상 값을 적용할 때 사용
h1 { color: 색상 값; }색상 값 선언 방식
body { color:black }; /* By color names */
body { color:#000000 }; /* Hexademical colors */
body { color:#000 }; /* Hexademical -> 두 자리씩 같으면 축약 가능 */
body { color:rgb(0, 0, 0) }; /* As RGB values(R,G,B / 0~255) */
body { color:rgba(0, 0, 0, 1) }; /* (alpha / 0~1, 투명도) */
/* 이외에도 HSL values, HWB values 등 다양한 방식으로 선언 가능 */Background
: 요소의 배경을 컬러나 이미지로 적용할 때 사용
-
background-color
- 기본값: transparent
- background의 색상을 지정 -
background-image
- 기본값: none
- 배경으로 사용할 이미지의 경로를 지정
- 절대 경로와 상대 경로 모두 사용 가능 -
background-repeat
- 기본값: repeat
- 이미지의 반복 여부와 방향을 지정
- 속성값- repeat: x, y 방향으로 모두 반복
- repeat-x: x 방향으로만 반복
- repeat-y: y 방향으로만 반복
- no-repeat: 반복하지 않음
-
background-position
- 기본값: 0% 0%, left top 값이 기준
- 요소에서 배경 이미지의 위치를 지정
- 속성값- %: 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치
- px: 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치
- 키워드: top, left, right, bottom, center 키워드
- left, right는 x축 기준 / top, bottom은 y축 기준
-
background-attachment
- 기본값: scroll
- 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정
- 브라우저 성능에 영향을 미치므로 자주 사용되지는 않음
- 속성값- scroll: 배경 이미지가 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤되지 않음
- fixed: 배경 이미지가 뷰포트(사용자가 시각적으로 볼 수 있는 웹페이지 영역) 기준으로 고정되어 있으며 스크롤에 영향을 받지 않음
- local: 배경 이미지가 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤됨
-
background 축약형
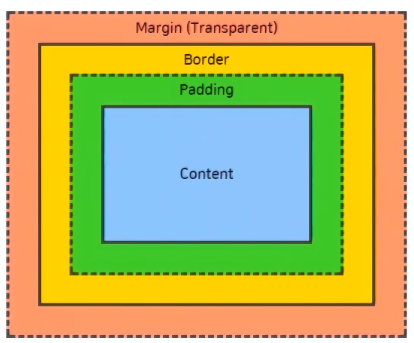
background: color image repeat attachment position;❗ Box Model ❗

content 영역
: 요소의 실제 내용을 포함하는 영역, 크기는 내용의 너비 밑 높이
- width
- 기본값: 0
- 요소의 가로 크기를 지정
- 속성값
- auto: 브라우저에 의해 자동으로 계산되어 적용
- length: 고정값으로 지정 (ex. px, em, ...)
- percent: 부모 요소의 width 값에 상대적인 크기 지정
- width 값을 auto가 아닌 다른 값으로 선언하여 사용하면, 그 크기는 box model에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다.
-> 전체 박스 width = content + (padding × 2) + (border × 2)
- height
- 기본값: 0
- 요소의 세로 크기를 지정
- 속성값
- auto: 브라우저에 의해 자동으로 계산되어 적용
기본적으로 content 영역의 내용만큼의 높이를 가짐 - length: 고정값으로 지정 (ex. px, em, ...)
- percent: 부모 요소의 height 값에 상대적인 크기 지정
!! 단, 부모 요소가 명시적인 height 값을 가지고 있어야 적용됨 !!
- auto: 브라우저에 의해 자동으로 계산되어 적용
- height 값을 auto가 아닌 다른 값으로 선언하여 사용하면, 그 크기는 box model에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다.
-> 전체 박스 height = content + (padding × 2) + (border × 2)
border 영역
: content 영역을 감싸는 테두리 선
: 속성과 속성값에 대하여 정의하지 않으면 모두 기본값이 적용된다.
- border-width
- 기본값: medium
- 선의 굵기를 지정
- border-top-width, border-bottom-width, border-right-width, border-left-width를 이용해 상하좌우 선의 굵기를 다르게 설정 가능, 축약 가능
- 속성값
: 키워드(thin, medium, thick), 단위(px, em, ..)(%, 정수 단위 사용불가)
border-width: 6px 6px 3px 3px; /* top right bottom left */
border-width: 6px 3px; /* top&bottom right&left */
border-width: thin;- border-style
- 기본값: none
- 선의 모양을 지정
- border-top-style, border-bottom-style, border-right-style, border-left-style를 이용해 상하좌우 선의 모양을 다르게 설정 가능, 축약 가능
- 속성값
- none: border를 표시하지 않음
- solid: border를 실선으로 나타냄
- double: border를 이중 실선으로 나타냄
- dotted: border를 점선으로 나타냄
- 이 밖에도 다양한 속성들이 존재한다.
border-style: none solid double dotted; /* top right bottom left */
border-style: solid none; /* top&bottom right&left */
border-style: dotted;- border-color
- 기본값: correntColor
- 선의 색상을 지정
- border-top-color, border-bottom-color, border-right-color, border-left-color를 이용해 상하좌우 선의 색상을 다르게 표현 가능, 축약 가능
border-color: red green yellow pink; /* top right bottom left */
border-color: blue black; /* top&bottom right&left */
border-color: orange;- border 축약형
- 정의되지 않은 속성은 기본값이 적용된다.
border: width style color;padding 영역
: content 영역과 테두리 사이의 여백, content 영역에 배경, 색 또는 이미지가 있을 때 이 영역까지 영향을 미치므로 content의 연장으로 볼 수도 있음
: 정의하지 않은 속성과 속성값의 경우에 바로 기본값이 적용되지 않고, 상하 좌우의 값이 같을 경우 합쳐서 적용할 수 있다.
- 기본값: 0
+) CSS에서는 0 값에 대해 따로 단위를 적지 않는다!
- 속성값
- length: 고정값으로 지정 (px, em, ..)
- percent: 요소의 width에 상대적으로 크기 지정
- padding-top, padding-right, padding-bottom, padding-left를 이용해 content 영역을 기준으로 상하좌우 여백을 다르게 지정 가능, 축약 가능
- padding 축약형
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
/* 시계 방향 순서대로 적용한다고 생각하기! */margin 영역
: border 바깥쪽 영역, 주변 요소와의 여백을 지정할 수 있음
- 기본값: 0, 상속되지 않는 속성
- 속성값
- length: 고정값으로 지정 (px, em, ..)
- percent: 요소의 width에 상대적으로 크기 지정
- auto: 브라우저에 의해 자동으로 계산된 값이 적용
- 대부분의 경우 기본값(0) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값을 가짐
- 이를 이용해 수평 중앙 정렬 가능!
단 요소의 width 값이 반드시 필요!! - width가 auto이면 기준이 없기 때문
margin-left: auto; margin-right:auto;
- padding 영역에서 했던 것처럼 margin-top, -bottom, -right, -left를 이용해 border 영역을 기준으로 상하좌우 여백을 다르게 지정 가능, 축약 가능
- padding과 다르게 음수 값을 지정할 수 있음
- margin 축약형 - padding과 동일한 형태
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
/* 시계 방향 순서대로 적용한다고 생각하기! */margin collapse 마진 병합
: 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것
- 다음 세 가지 경우에 발생
- 두 요소가 상하로 인접한 경우 - 위 요소 하단 마진 + 아래 요소 상단 마진
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진 + 첫 번째 자식 요소의 상단 마진
- 부모 요소의 하단 마진 + 마지막 자식 요소의 하단 마진
- 내용이 없는 빈 요소의 경우 - 해당 요소 상단 마진 + 위 요소 하단 마진
- 마진 병합은 수직 방향에 대해서만 이루어지며 좌우에서는 일어나지 않는다.
- 마진 병합은 마진이 맞닿아야만 발생하므로 2, 3번째 경우에서는 padding 및 border가 없어야 한다.
- 절대 위치나 상대 위치가 주어진 요소에서는 발생하지 않는다.
margin과 padding의 비교
| + | - | auto | 단위 | |
|---|---|---|---|---|
| margin | O | O | O | px, %, ... |
| padding | O | X | X | px, %, ... |
margin과 padding에서 % 값의 사용과 기준점
- %는 요소의 크기를 기준으로 상대적 크기를 결정한다.
- 일반적으로 생각했을 때 상하는 height, 좌우는 width 값에 의해 결정될 것 같지만 사실은 방향에 관계없이 상하좌우 모두 width 값에 의해 결정된다.
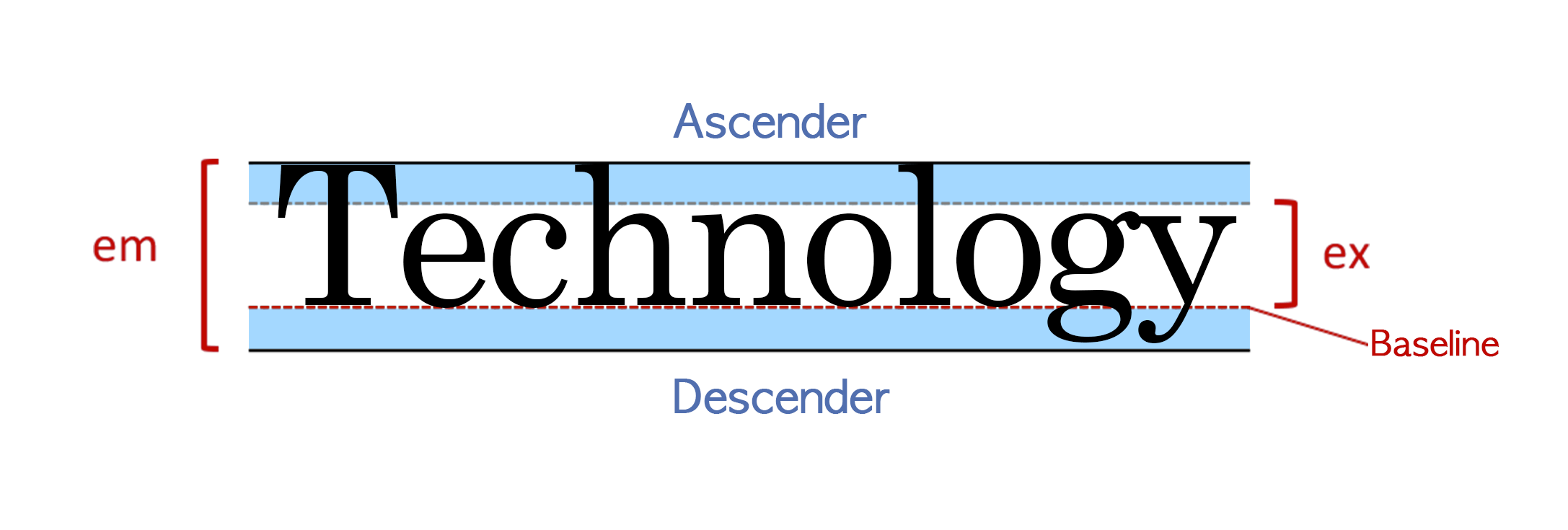
Typography

- Baseline: 영문 소문자 x를 기준으로 밑의 기준점 라인
- ex: 해당 폰트의 소문자 x의 높이
- Descender: 소문자에서 baseline 아래로 쳐지는 영역
- Ascender: 소문자 x의 상단 라인 위로 넘어가는 영역
- em: 폰트의 전체 높이
font-family
family-name과generic-family로 구성generic-family- 중요!
:family-name으로 지정한 폰트가 사용자의 컴퓨터에 없을 때 다른 적절한 폰트를 선택할 수 있도록 몇 가지 유형의 폰트를 같이 선언해주는 것
-family-name를 선언할 때 꼭 세트로 함께 선언해주어야 한다! (특히 자식 요소에서 재선언했을 때 빼먹으면 X
/* 맨 마지막 선언된 폰트는 generic-family */
/* family-name은 선언 순서로 우선순위가 결정 */
font-family: Helvetica, Dotum, '돋움', sans-serif;- 다양한
generic-family예시- serif: 명조(삐침 있는)
- sans-serif: 돋움(삐침 없는)
- monospace: 모든 글자가 같은 width 값을 갖는 폰트
- cursive, fantasy: 꾸밈이 있는 폰트
- 상속되는 속성이다.
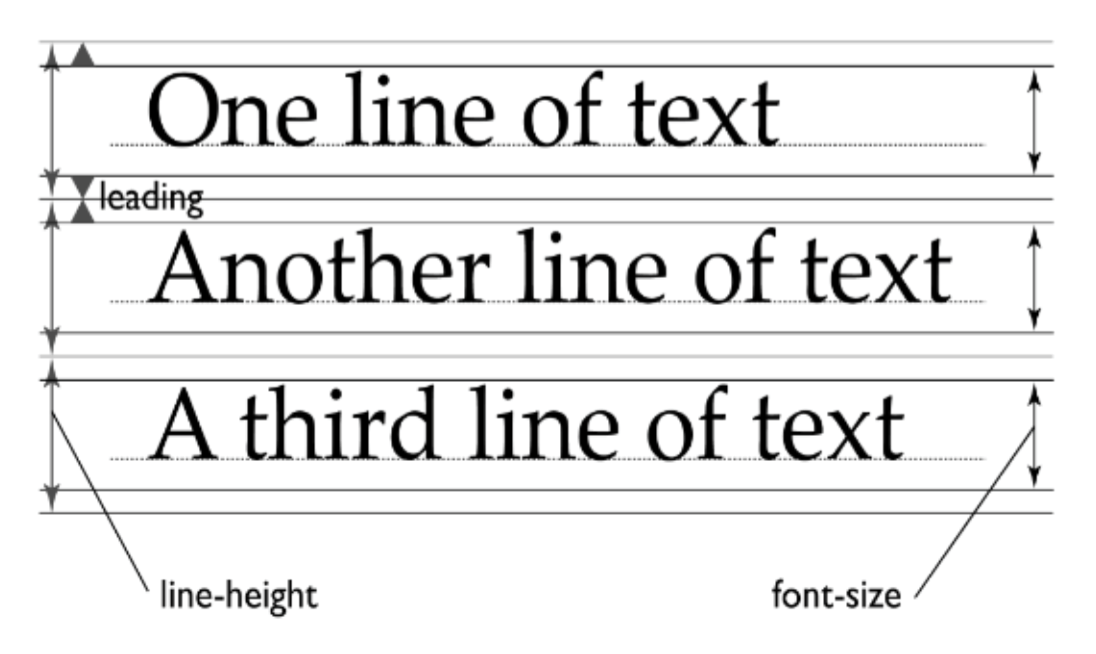
line-height
: 줄간격을 의미하며 행간을 제어할 때 사용

- 기본값: normal
- 줄 사이 간격이 아니라, typography에서 배웠던 em + 상하단 여백을 의미
- 속성값
- normal: 기본값으로 주로 브라우저 기본 속성을 따르며, 대부분 1.2 정도로 설정되어 있음(폰트 기준 1.2배라는 뜻)
- number: font-size를 기준으로 설정한 숫자만큼 배율로 적용
- length: px, em 등 고정 수치 적용
- %: font-size를 기준으로 설정한 퍼센트만큼의 배율을 적용
font-size
: 글꼴의 크기를 지정하는 속성
- 기본값: medium
- 속성값
- keyword
- absolute size : 기본값 medium에 대한 상대 크기로, 브라우저마다 사이즈가 다르게 정의되어 있음(xx-small ~ xx-large)
- relative size : 부모 요소의 font-size에 대한 상대 크기로, smaller는 0.8배, larger는 1.2배이다.
- length: px, em 등 고정 수치로 지정
- %: 부모 요소의 font-size를 기준으로 배율 적용
- viewport units: vw(뷰포트 width의 1%), vh(뷰포트 height의 1%) 단위로 뷰포트 기준
font-weight
: 글꼴의 굵기를 지정하는 속성
- 기본값: normal
- 속성값
- normal: 기본값(400)
- bold: 굵게(700)
- bolder: 부모 요소보다 굵게(실무에서 자주 사용 X)
- lighter: 부모 요소보다 얇게(실무에서 자주 사용 X)
- number: 100~900까지 100 단위로 값을 지정해 사용
- 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현 가능
- normal과 bold만 지원하는 폰트일 경우에는 100~500까지는 normal로, 600~900까지는 bold로 표현
font-style
: 글꼴의 스타일을 지정하는 속성
- 기본값: normal
- 속성값
- normal: font-family 내에 분류된 기본 값
- italic: italic 스타일
- oblique: oblique 스타일
font-weight oblique <각도>;를 이용해 각도를 추가로 지정 가능 - 유효한 값은 -90 ~ 90도이며, 따로 각도를 지정하지 않으면 14도
(브라우저 지원율에 따라 사용 불가능할 수도 있음)
font-variant
: 글꼴의 형태를 변환하는 속성으로, 소문자를 작은 대문자로 변환 가능
- 기본값: normal
- 속성값
- normal: 기본 값
- small-caps: 소문자를 작은 대문자로 변환
font
: font와 관련된 다양한 값을 한 번에 선언 가능한 축약형 속성
- 기본값: 각 속성들의 기본값
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;- 각 속성의 선언 순서를 지켜야 함
- font-size와 font-family는 반드시 선언해주어야 함 (이외 속성 중 빠진 속성이 있을 경우 기본값이 적용됨)
- 이러한 제약으로 인해 실무에서는 자주 사용되지 않음
webfont (@font-face)
실무에서 폰트 관련해 주로 사용하는 명칭들
- 시스템 폰트: font-family로 선언한 글꼴이 사용자 시스템에 기본으로 설치되어 있어 사용할 수 있는 경우
- 이미지 폰트: 특정 글꼴을 사용하는 것 X, 글꼴 대신 이미지를 이용해서 표현하는 경우(이미지 폰트가 아니라 이미지)
- 웹 폰트: 서버에 저장해(클라이언트 단에서, 포털에서) 제공하거나, 웹 경로를 통해 사용하는 폰트
@font-face
: 웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성
- 기본값: 없음
- 속성값
- font-family(필수)
- src(필수): 다운로드받을 글꼴의 경로
- font-style: 기본값은 normal
- font-weight: 기본값은 normal
- 웹폰트의 확장자마다 브라우저 지원율이 다름
vertical-align
: 인라인 요소의 수직 정렬을 지정하는 속성
- 기본값: baseline
- 속성값 - 예시 코드로 설명
/* keyword values */
vertical-align: baseline; /* 부모 기본값 */
vertical-align: sub; /* 부모 아래 첨자 기준선 */
vertical-align: super; /* 부모 위 첨자 기준선 */
vertical-align: text-top; /* 부모 텍스트의 맨 위(Ascender 제외) */
vertical-align: text-bottom; /* 부모 텍스트의 맨 아래(Descender 제외) */
vertical-align: middle; /* 부모의 중앙에 위치 */
vertical-align: top; /* 부모의 맨 위 위치 */
vertical-align: bottom; /* 부모의 맨 아래 위치 */
/* length values - 음수 값도 사용 가능 */
vertical-align: 10em;
vertical-align: 4px;
/* percent(%) value - line-height를 기준, 음수 값 사용 가능 */- block 요소가 아닌 inline 또는 inline-block(테이블 셀 등)에서만 사용 가능
- 주로 부모 요소를 기준으로 정렬
text-align
: 인라인 요소의 수평 정렬을 지정하는 속성
(선언은 블록 레벨에 하더라도 인라인 레벨에 적용됨)
- 기본값: left (left to right 언어일 경우 right)
- 속성값
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 중앙 정렬
- justify: 양쪽 정렬(마지막 라인은 정렬하지 않음)
- block 요소가 아닌 inline 또는 inline-block(테이블 셀 등)에서만 사용 가능
+) block 요소를 가운데 정렬하려면? boxmodel margin의 auto 값을 이용
text-indent
: 텍스트의 들여쓰기를 지정하는 속성
- 기본값: 0
- 속성값
- length: px, em 등 고정 수치로 지정, 음수 허용
- %: 부모의 width를 기준으로 배율 적용
- 상속되는 속성이다.
text-decoration
: 텍스트의 꾸밈을 지정하는 속성
- 기본값: none currentColor solid
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;- 속성값
- text-decoration-line: 텍스트 꾸밈 선의 종류를 지정하는 속성 (멀티로도 선언 가능)
- 기본값: none
- 속성값: none(꾸밈 X), underline, overline, line-through
- text에 의존적이므로 선의 위치는 임의로 조정 불가능
- text-decoration-color: 텍스트 꾸밈의 색상을 지정하는 속성
- 기본값: currentColor
- 색상 값을 사용해 원하는 색상으로 지정 가능
- text-decoration-style: 텍스트 꾸밈 선의 스타일을 지정하는 속성
- 기본값: solid
- 속성값: solid, double, dotted, dashed, wavy
단어 관련 속성
white-space
: 요소 내의 공백을 어떻게 처리할지 지정하는 속성
- 기본값: normal
- 속성값
| 속성값 | 공백 | 개행 | 자동 줄바꿈 |
|---|---|---|---|
| normal | 무시 | 무시 | 필요한 경우 |
| nowrap | 무시 | 무시 | x |
| pre | 표현 | 표현 | x |
| pre-line | 무시 | 표현 | 필요한 경우 |
| pre-wrap | 표현 | 무시 | 필요한 경우 |
letter-spacing
: 자간을 지정하는 속성
- 기본값: normal
- 속성값
- normal
- length: px, em 등 고정 수치로 지정, 음수 허용
word-spacing
: 단어 사이의 간격을 지정하는 속성
- 기본값: normal
- 속성값
- normal
- length: px, em 등 고정 수치로 지정, 음수 허용
word-break
: 단어가 라인 끝에 나올 경우 어떻게 처리할지 중단점을 지정하는 속성
- 기본값: normal
- 속성값
- normal: 공백이나 하이픈을 중단점으로 함(CJK는 음절)
- break-all: 음절을 중단점으로 함, 모든 글자가 요소를 벗어나지 않고 개행
- keep-all: 공백이나 하이픈을 중단점으로 함(CJK는 그 외 기호도 포함)
- CJK: 중국어, 일본어, 한국어 등 아시아권 언어
word-wrap
: 요소를 벗어난 단어의 줄바꿈(중단점)을 지정하는 속성
- 기본값: normal
- 속성값
- normal: 중단점에서 개행
- break-word: 모든 글자가 요소를 벗어나지 않고 강제로 개행
display
: 요소의 렌더링 박스 유형을 결정하는 속성
- 기본값: - (요소마다 다름)
- 속성값
- none: 요소가 렌더링 되지 않음
- inline: inline level 요소처럼 렌더링
- block: block level 요소처럼 렌더링
- inline-block: inline level 요소처럼 렌더링, block level의 성질을 가짐
- 이외에도 다양한 값 존재!
- inline level 요소 사이의 공백과 개행 처리
: inline 요소에서 공백과 개행은 하나의 여백으로 받아들여진다.
-> inline, inline-block에서 태그 사이에 공백이나 개행이 있을 경우 약 4px의 여백이 발생한다. - display와 box model의 관계
| display | width | height | margin | padding | border |
|---|---|---|---|---|---|
| block | O | O | O | O | O |
| inline | X | X | 좌우 | O (설명) | O (설명) |
| inline-block | O | O | O | O | O |
사실 inline 요소의 padding과 border는 상하좌우 모두 적용된다.
하지만 상하 padding, border는 line-box에는 영향을 주지 못하므로 부모 요소의 박스에 반영되지 않고 인접한 다른 line-box에도 반영되지 않아, 콘텐츠가 겹칠 수 있기 때문에 실무에서는 잘 사용되지 않는다.
visibility
: 요소의 화면 표시 여부를 지정하는 속성
- 기본값: visible
- 속성값
- visible: 화면에 표시
- hidden: 화면에 표시되지 않으나 공간 차지(box 영역 유지)
- collapse: 셀 간 경계를 무시하고 숨김(table 요소에만 지정 가능)
visibility: hidden;과display: none;의 차이점
:display: none;은 요소가 아예 렌더링되지 않으므로 웹페이지가 그 요소와 관련된 정보를 제공하지 않으나,visibility: hidden;은 요소가 보이지는 않지만 렌더링되어 화면에 공간을 차지하고 있다.
float
: 요소를 float(보통의 흐름에서 벗어나게 함) 시킬지 지정하는 속성
- 특징
- 요소를 보통의 흐름에서 벗어나 띄워지게 함
- 주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있음
- 대부분 요소의 display 값을 block으로 변경함 (예외: inline-table, flex 등)
- 기본값: none
- 속성값
- none: float시키지 않음
- left: 왼쪽으로 float
- right: 오른쪽으로 float
clear
: 요소를 floating 된 요소의 영향에서 벗어나게 하는 속성
- 기본값: none
- 속성값
- none: 양쪽으로 floating 요소
허용 - left: 왼쪽으로 floating 요소
비허용 - right: 오른쪽으로 floating 요소
비허용 - both: 양쪽으로 floating 요소
비허용
- none: 양쪽으로 floating 요소
- block-level 요소에만 적용 가능
position & offset
: 요소의 위치를 원하는 곳으로 지정할 때 사용하는 속성
position
- 기본값: static
- 속성값
- static: Normal-flow에 따라 배치되며 offset 값 적용 X
- absolute
- 부모 요소의 위치를 기준으로 offset에 따라 배치
- 부모가 position 값(static 제외)을 가질 경우: offset 값의 시작점이 됨 - 부모의 content 영역을 기준으로 가짐(padding까지)
- 부모의 position 값이 static인 경우: 조상의 position 값이 static이 아닐 때까지 거슬러 올라감
- block-level 요소가 아닐 경우 display 값이 block으로 변경됨
- Normal-flow의 흐름에서 벗어난다.
- fixed
- 뷰포트(브라우저의 창)를 기준으로 offset에 따라 배치
즉, 화면 스크롤에 관계없이 항상 화면의 정해진 위치에 나타남 - 부모의 위치에 영향을 받지 않음
- block-level 요소가 아닐 경우 display 값이 block으로 변경됨
- 뷰포트(브라우저의 창)를 기준으로 offset에 따라 배치
- relative
- 자신이 원래 있어야 할 위치를 기준으로 offset 에 따라 배치
- 부모의 position 속성에 영향을 받지 않음
- Normal-flow의 흐름에 따른다.
- 주변 요소에 영향을 주지 않으면서 offset 값으로 이동
- sticky: 브라우저 지원율이 낮아 실무에서 많이 사용 못하는 중...
offset
top/bottom/left/right속성으로 사용 가능- position 값이 static이 아닐 경우에만 작동
- 속성값: auto 혹은 length
(% 단위도 사용 가능 - 상하는 height, 좌우는 width를 기준으로 함)
z-index
: 요소가 겹치는 순서(쌓임 순서 또는 stack order)를 지정하는 속성
- 기본값: auto
- 속성값
- auto: 쌓임 순서를 부모와 동일하게 설정
- number: 해당 수치로 쌓임 순서를 설정(음수 허용)
- 특징
- position 값이 static이 아닌 경우 작동
- 순서 값이 없을 경우 코드상 순서에 따라 쌓임
- 부모가 z-index 값이 있을 경우 부모 안에서만 의미 있음
- 값이 클수록 가장 위에 위치
HTML/CSS의 유효성 테스트
미디어쿼리 Media Queries
: 각 미디어 매체에 따라 다른 스타일 시트를 적용할 수 있게 만드는 것
( 미디어 매체: 모니터와 같은 스크린 매체, 프린트, 스크린 리더기 등등 )
@media(at media)
@media mediaqueries { /* style rules */ }- 위와 같은 방법으로 선언하며, 위 코드의
mediaqueries를 미디어 쿼리 구문이라고 한다. - 미디어쿼리 구문이 참이면 뒤에 나오는 스타일 규칙이 적용되고, 거짓이면 무시된다.
- 미디어 쿼리 구문은 미디어 타입(Media Types)과 미디어 특성(Media Features)으로 구성되어 있다.
미디어 타입
- all, braille, embossed, handheld, print, projection, screen, speech, tty, tv 등
- 화면을 출력하는 디스플레이가 있는 미디어들은 전부 screen에 속함
- 곧 상용화될 미디어 쿼리 level 4에서 미디어 타입 대부분이 폐기 예정
미디어 특성
- width, height, device-width, device-height, orientation, aspect-ratio, device-aspect-ratio, color, color-index, monochrome, resolution, scan, grid 등
- width는 스크린의 너비가 아니라 뷰포트(브라우저 창)의 너비를 뜻한다.
- orientation은 width와 height 특성의 값을 비교하여 세로/가로모드를 판별한다. 세로모드에서는 portrait, 가로모드에서는 landscape 키워드와 매칭된다.
- 곧 상용화될 미디어 쿼리 level 4에서 미디어 특성 중 일부 속성 폐기 예정
미디어쿼리 Syntax
- [ a ] : a가 나올 수도 있고 나오지 않을 수도 있다.
- a | b : a 또는 b 둘 중에 하나를 선택
- a? : a가 0번 나오거나 1번만 나올 수 있음
- a* : a가 0번 나오거나 그 이상 계속 나올 수 있음
- media_type : all, screen, print 등 미디어 타입
- media_feature : width, orientation 등 미디어 특성
media_query_list
: S* [media_query [ ',' S* media_query ]* ]?
; /* 여러 개의 미디어 쿼리로 이루어진 리스트로 작성 가능하며, 쉼표로 구분 */
media_query
: [ONLY | NOT]? S* media_type S* [ AND S* expression ]*
| expression [ AND S* expression ]*
; /* A형태 - 미디어 타입에 and 키워드로 표현식 붙일 수 있음(생략 가능)
미디어 타입 앞에 only, not 키워드가 올 수 있다.
B형태 - 미디어 타입 없이 미디어 표현식이 바로 나올 수 있고
and 키워드로 계속 나올 수 있다.
(미디어 타입이 명시되지 않으면 all로 간주) */
expression
: '(' S* media_feature S* [ ':' S* expr ]? ')' S*
; /* 괄호로 감싸야 하며, 특성 이름과 해당 값으로 이루어진다.
특성 이름과 값을 : 기호로 연결하며 특성 이름만 사용하는 것도 가능 */- 예제 코드
@media screen { ... }
/* 미디어 타입이 screen이면 적용 */
@media screen and (min-width: 768px) { ... }
/* 미디어 타입이 screen이고 width가 768px 이상이면 적용 */
@media (min-width: 768px) and (max-width: 1024px) { ... }
/* and로 연결된 모든 표현식이 참이면 적용 */
@media (color-index)
/* 미디어 장치가 color-index를 지원하면 적용 */
@media screen and (min-width: 768px), screen and (orientation: portrait), ...
/* 쉼표로 연결된 미디어 쿼리 중 하나라도 참이면 적용(and와 반대) */
@media not screen and (min-width: 768px)
/* not 키워드는 하나의 media_query 전체를 부정
(not screen) and (min-width: 768px) X
not (screen and (min-width: 768px)) O */
@media not screen and (min-width: 768px), print
/* 첫 번째 미디어 쿼리에만 not 키워드 적용 */- min-/max- 접두사: 범위를 지정하여 간결하게 반응형 사이트를 제작할 수 있음
- 특성의 값으로 숫자 형태가 들어가는 속성에는 모두 사용 가능
- orientation (portrait, landscape 키워드), grid, scan 이 세 가지 특성은 값으로 특정 키워드가 들어가므로 프리픽스 사용 불가
- 현재 유력 표준안에서는 이러한 접두사 대신 부등호 사용 가능
미디어쿼리 선언 방법
@media screen and (color)
: CSS 파일 내부 또는<style>태그 내부에 사용 가능, 가장 보편적<link rel="stylesheet" media="screen and (color)" href="example.css">
:<link>태그의 media 속성에 미디어 쿼리 선언, 미디어 쿼리가 참이면 뒤의 css 파일 규칙 적용@import url(example.css) screen and (color);
: CSS 파일 내부 또는<style>태그 내부에 사용 가능, @import문 뒤에 미디어 쿼리 선언- 꼭 실습해보자 !
뷰포트 Viewport
: 브라우저가 화면을 나타내는 가상의 화면 사이즈
- 뷰포트 설정:
<head>태그 내에 위치하는<meta>태그에 선언
<meta name="viewport" content=" 뷰포트의 설정 값" >
<!-- 대부분의 모바일 웹 사이트의 뷰포트 설정 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">- 설정값
- width/height: 뷰포트의 가로/세로 크기 지정
대부분 특수 키워드 device-width(height) 사용
- initial-scale: 페이지가 처음 나타날 때 초기 줌 레벨 값(소수)
- user-scalable: 사용자의 확대/축소 기능 설정
