<국비수업 미션 : 반응형 웹 카드 메뉴 만들기>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Card Menu</title>
<style>
* {
margin: 0 auto;
margin-top: 10px;
}
.container {
width: 90%;
max-width: 1200px;
min-width: 370px;
background-color: gainsboro;
}
header {
height: 200px;
text-align: center;
}
h1 {
margin-top: 40px;
text-decoration: coral underline;
text-underline-position: under;
line-height: 100px;
}
section {
width: 1200px;
}
.card {
width: 250px;
height: 280px;
background-color: white;
margin: 5px;
float: left;
}
.card img {
width: 250px;
height: 200px;
}
p {
line-height: 14px;
margin: 10px;
margin-top: -10px;
}
.money {
text-align: center;
width: 30px;
background-color: wheat;
color: brown;
position: relative;
bottom: 65px;
left: 100px;
}
footer {
clear: both;
text-align: center;
line-height: 50px;
}
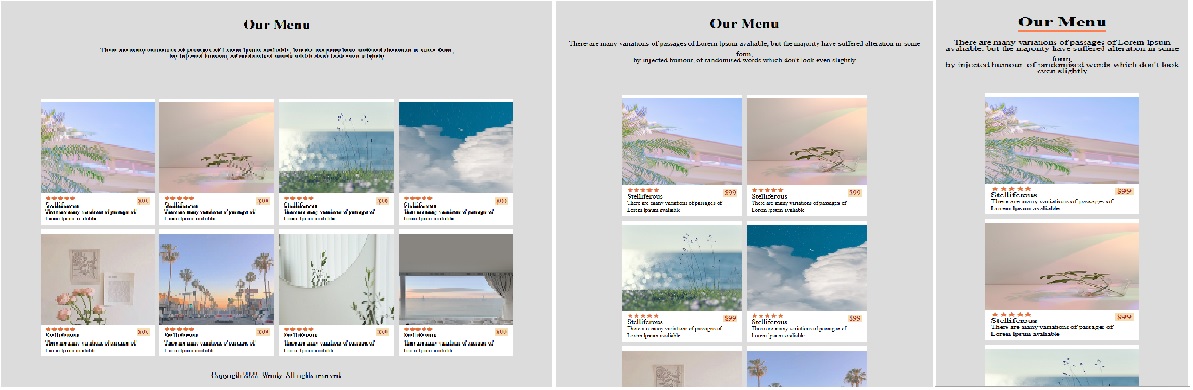
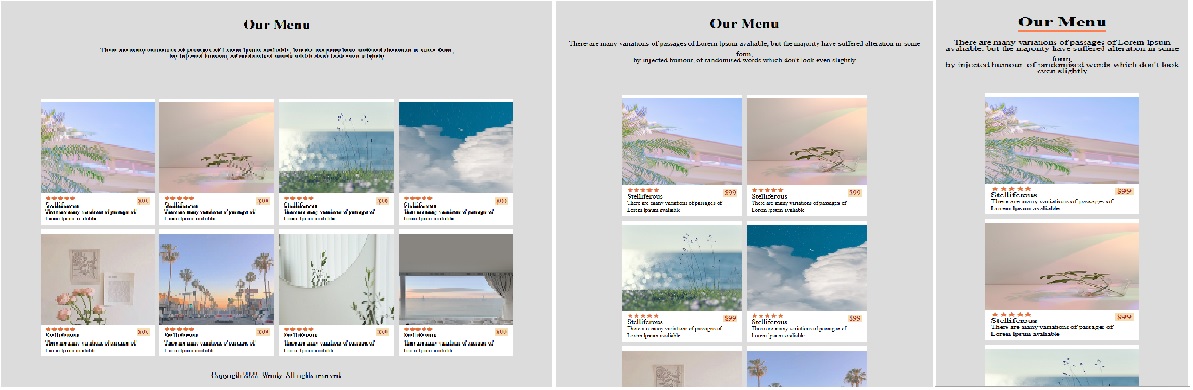
@media (min-width:1280px) {
section { width: 1040px; height: 580px; }
}
@media (max-width:1279px) {
section { width: 780px; height: 870px; }
}
@media (max-width:900px) {
section { width: 520px; height: 1160px; }
}
@media (max-width:600px) {
section { width: 260px; height: 2320px; }
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Our Menu</h1>
<p>
There are many variations of passages of Lorem lpsum avaliable, but the majority have suffered alteration in some form,<br> by injected humour, of randomised words which don't look even slightly
</p>
</header>
<section>
<div class="card"><img src="img/pic1.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic2.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic3.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic4.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic5.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic6.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic7.jpg">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
<div class="card"><img src="img/pic8.png">
<p><span style=color:#e2703a;>★★★★★</span><br> Stelliferous</p>
<p><span style="font-size: 12px;">There are many variations of passages of Lorem lpsum avaliable</span></p>
<div class="money">$99</div>
</div>
</section>
<footer>
Copyrigth 2022. Wendy. All rights reserved.
</footer>
</div>
</body>
</html>
flex 활용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Card Menu</title>
<style>
* {
margin: 0 auto;
padding: 7px;
}
.container {
width: 90%;
max-width: 1200px;
min-width: 370px;
background-color: gainsboro;
}
header {
height: 200px;
text-align: center;
}
h1 {
margin-top: 50px;
text-decoration: coral underline;
text-underline-position: under;
}
section {
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
}
.card {
width: 250px;
height: 280px;
background-color: white;
margin: 5px;
}
footer {
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Our Menu</h1>
<p>
There are many variations of passages of Lorem lpsum avaliable, but the majority have suffered alteration in some form,<br> by injected humour, of randomised words which don't look even slightly
</p>
</header>
<section>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</section>
<footer>
Copyrigth 2022. Wendy. All rights reserved.
</footer>
</div>
</body>
</html>