
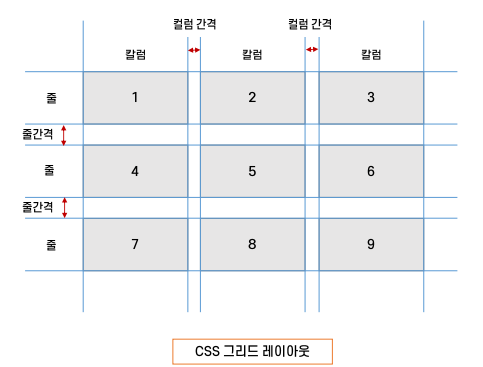
CSS grid layout
▶ 플렉스 박스 레이아웃은 가로나 세로 중에서 하나를 주축으로 정해 놓고 배치(1차원)하는 반면, CSS 그리드 레이아웃은 가로와 세로 모두 사용(2차원)

그리드 컨테이너를 지정하는 display 속성
-
그리드 레이아웃을 지정할 때 가장 먼저 그리드를 적용할 요소의 바깥 부분을 그리드 컨테이너로 만들어야 함
-
grid-template-columns: 컬럼지정 -
grid-template-row: 줄 지정
| 종류 | 설명 |
|---|---|
| grid | 컨테이너 안의 항목을 블록 레벨 요소로 배치 |
| inline-grid | 컨테이너 안의 항목을 인라인 레벨 요소로 배치 |
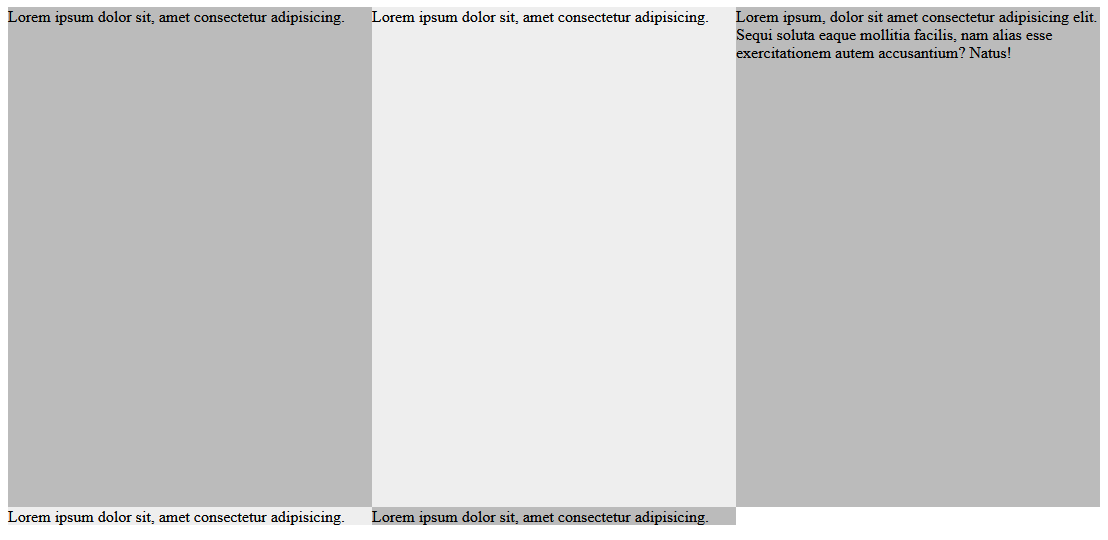
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper {
display: grid;
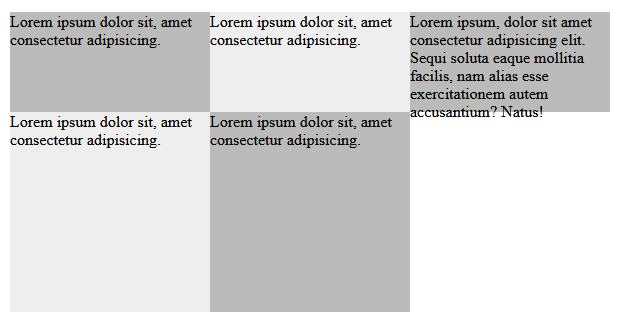
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 200px;
margin: 30px;
}
.items:nth-child(2n+1) {
background-color: #bbb;
}
.items:nth-child(2n) {
background-color: #eee;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sequi soluta eaque mollitia facilis, nam alias esse exercitationem autem accusantium? Natus!</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
</div>
</body>
</html>
상대적 크기를 지정하는 fr 단위
-
그리드 레이아웃에서 칼럼이나 줄의 크기를 지정할 때 픽셀(px) 단위를 사용하면 항상 크리가 고정되므로 반응형 웹 디자인에는 적합하지 않음
-
상대적인 크기를 지정하는 fr(fraction)단위 사용
-
grid-tamplate-column: 1fr 1fr 1fr;→grid-tamplate-column:repeat(3, 1fr)
같은 단위 반복일 땐, repeat 사용(횟수, 단위)
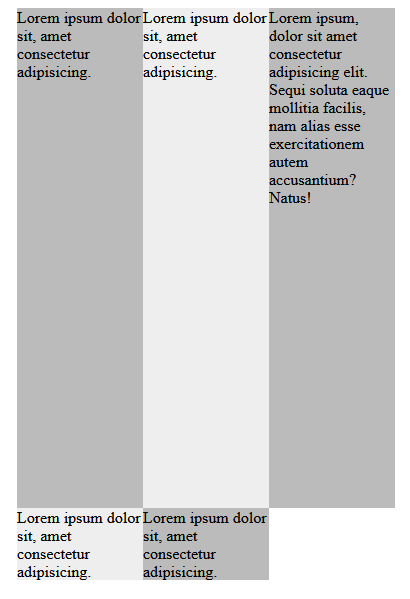
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper {
display: grid;
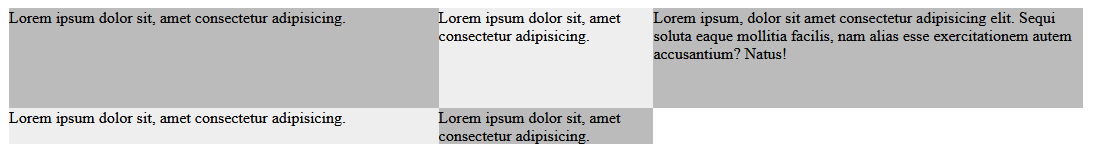
grid-template-columns: 2fr 1fr 2fr;
/*반응형으로 조작되는 fr단위(박스요소만-글자는 px단위이기때문에 반응형X)*/
grid-template-rows: 100px;
margin: 30px;
}
.items:nth-child(2n+1) {
background-color: #bbb;
}
.items:nth-child(2n) {
background-color: #eee;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sequi soluta eaque mollitia facilis, nam alias esse exercitationem autem accusantium? Natus!</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
</div>
</body>
</html>

최소값, 최대값을 지정하는 minmax()함수
- minmax()함수 사용 시 줄 높이를 고정하지 않고 최소값과 최대값을 유연하게 지정가능
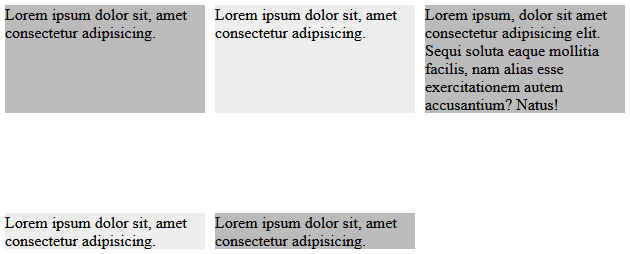
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
/*같은 단위 반복일때 사용, 5개 중 3개 항목만 동일하게. */
grid-template-rows: minmax(100px, auto); /*위의 columns 함수(항목,단위)값에 영향 받아서 3개에만 적용.최소값 100px 최대값은 auto로*/
margin: 30px;
}
.items:nth-child(2n+1) {
background-color: #bbb;
}
.items:nth-child(2n) {
background-color: #eee;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sequi soluta eaque mollitia facilis, nam alias esse exercitationem autem accusantium? Natus!</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
</div>
</body>
</html>

자동으로 칼럼개수를 조절하는 auto-fill, auto-fit
-
repeat()함수의 파라미터로 열 또는 행의 개수를 지정하지 않고, 설정된 너비가 허용하는 한 셀을 채움
-
예) 너비가 200px인 칼럼을 화면 너비에 가득찰 때 까지 배치 :
grid-templat-columns: repeat(auto-fit, 200px); -
auto-fill은 빈 공간이 있더라도 셀의 길이를 늘리지 않음
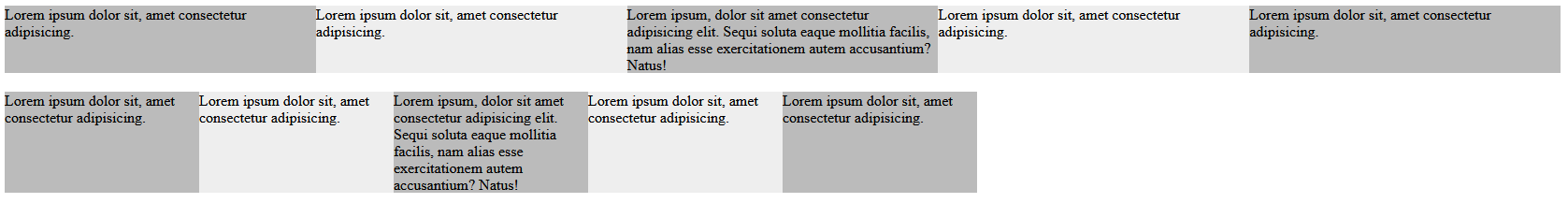
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper1 {
display: grid;
/*auto-fit:화면 너비에 따라 칼럼을 가득찰 때 까지 배치*/
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
margin-bottom: 20px;
}
#wrapper2 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
margin-bottom: 20px;
}
.items:nth-child(2n+1) {
background-color: #bbb;
}
.items:nth-child(2n) {
background-color: #eee;
}
</style>
</head>
<body>
<div id="wrapper1">
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sequi soluta eaque mollitia facilis, nam alias esse exercitationem autem accusantium? Natus!</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
</div>
<div id="wrapper2">
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sequi soluta eaque mollitia facilis, nam alias esse exercitationem autem accusantium? Natus!</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
</div>
</body>
</html>
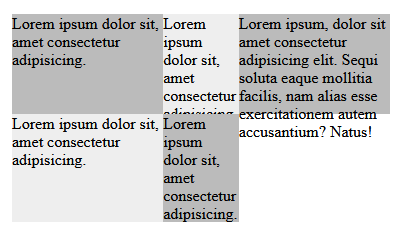
그리드 항목의 간격을 지정하는 grid-column-gap, grid-row-gap, grid-gap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper {
display: grid;
grid-template-columns: repeat(3, 200px); /*같은 단위 반복일때 사용*/
grid-gap: 300px 10px; /*줄간격, 칼럼 간격*/
}
.items:nth-child(2n+1) {
background-color: #bbb;
}
.items:nth-child(2n) {
background-color: #eee;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sequi soluta eaque mollitia facilis, nam alias esse exercitationem autem accusantium? Natus!</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
<div class="items">Lorem ipsum dolor sit, amet consectetur adipisicing.</div>
</div>
</body>
</html>
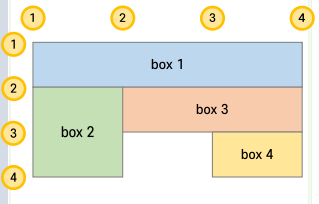
그리드 라인을 이용해 배치하기
- 그리드 레이아웃은 눈에 보이지 않는 그리드 라인이 포함되어 있음
| 종류 | 설명 | 예시 |
|---|---|---|
| grid-column-start | 칼럼 시작 라인의 번호를 지정 | grid-column-start: 1 |
| grid-column-end | 칼럼 마지막 라인의 번호를 지정 | grid-column-end: 4 |
| grid-column | 칼럼 시작 번호와 칼럼 끝 번호 사이에 슬래시(/)를 넣어 사용 | grid-column: 1/4 |
| grid-row-start | 줄 시작 라인 번호를 지정 | grid-end-start: 2 |
| grid-row-end | 줄 마지막 라인 번호 | grid-row-end: 4 |
| grid-row | 줄 시작 번호와 줄 끝 번호 사이에 슬래쉬(/)를 넣어 사용 | grid-row: 2/4 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper {
width: 700px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
}
.box1 {
background-color: #3689ff;
grid-column: 1/4;
grid-column-start: 1;
}
.box2 {
background-color: #00cf12;
grid-row: 2/4;
grid-column-start: 1;
}
.box3 {
background-color: #ff9019;
grid-column: 2/4;
grid-row-start: 2;
}
.box4 {
background-color: #ffd000;
grid-column-start: 3;
grid-row-start: 3;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="box box1">box 1</div>
<div class="box box2">box 2</div>
<div class="box box3">box 3</div>
<div class="box box4">box 4</div>
</div>
</body>
</html>
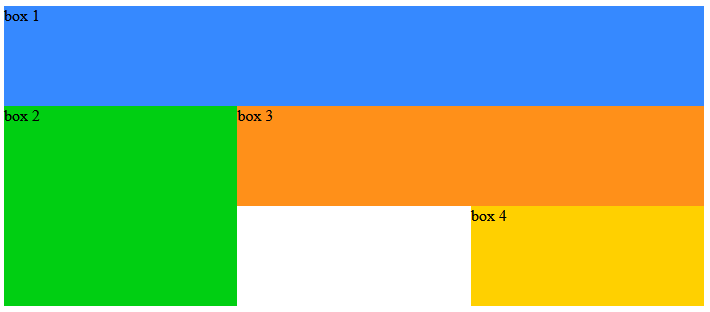
탬플릿 영역을 만들어 배치
-
grid-area속성을 사용해서 각 영역에 탬플릿 이름을 지정한 뒤 그리드 컨테이너로 사용하는#wrapper요소에서grid-template-area속성을 사용해 탬플릿 영역 배치 지정 -
탬플릿 영역을 비워두려면 그 자리에
마침표(.)를 넣음 -
한 줄에 들어갈 탬플릿 영역을
큰 따옴표(" ")로 묶어줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper {
width: 700px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
grid-template-areas:
"box1 box1 box1"
"box2 . box3"
"box2 . box4";
}
.box1 {
background-color: #3689ff;
grid-area: box1;
}
.box2 {
background-color: #00cf12;
grid-area: box2;
}
.box3 {
background-color: #ff9019;
grid-area: box3;
}
.box4 {
background-color: #ffd000;
grid-area: box4;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="box box1">box 1</div>
<div class="box box2">box 2</div>
<div class="box box3">box 3</div>
<div class="box box4">box 4</div>
</div>
</body>
</html>
