
자바스크립트 기본
형변환
- 필요한 이유 : 자료형이 다르면 의도치 않은 동작 발생
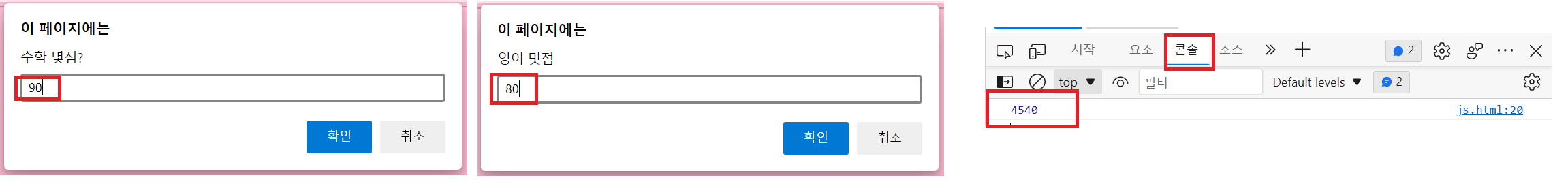
ex)수학과 영어의 점수를 입력받아 평균을 구하는 프로그램
const mathScore = prompt("수학 몇점?");
const engScore = prompt("영어 몇점");
const result = (mathScore + engScore)/2;
console.log(result)
→ 콘솔창에 평균값이 아닌 엉뚱한 값 출력
Why?
-
prompt로 입력받은 값은
문자형임 -
문자와 문자를 더하면 그대로 이어줌 → "9080"
-
"9080"을 2로 나누어서 4540이 나옴
→ 나누기는 제대로 동작한 이유 : 숫자형이 아니더라도 나누기 같은 표현식은 숫자형으로 자동 변환되어 계산됨
ex) "6" / "2" = 3 즉, 이러한 과정을 자동 형변환 이라 함
→ 자동 형변환은 편하지만, 원인을 찾기 힘든 에러를 발생 시킬 수 있음
→ 따라서, 의도를 가지고 원하는 타입으로 변환해주는게 좋으며, 이를 명시적 형변환 이라 함
명시적 형변환 방법
1. String() - 괄호안의 타입을 문자형으로 변환
console.log(
String(3),
String(true),
String(false),
String(null),
String(undefined)
)
→ console에 순서대로
"3","true","false","null","undefined" 출력2. Number() - 괄호안의 타입을 숫자형으로 변환
- 보통 사용자로 입력받은 값이 문자형일 경우 자주 사용됨
console.log(
Number("1234")
)
→ console에 1234 출력
만약 괄호안에 문자를 넣는다면??
console.log(
Number("abcd")
)
→ console에 NaN 출력(=not a number)
만약 괄호안에 boolean을 넣는다면??
console.log(
Number("true")
Number("false")
)
→ console에 1(true), 0(false) 출력Number(null) // 0
Number(undefined) //NaN
3. boolean() - 괄호안의 타입을 불린형으로 변환
flase 인 경우
1. 숫자 0
2. 빈 문자열 ""
3. null
4. undefined
5. NaN
이 외에는 모두 true 반환
console.log(
Boolean(0)
Boolean("")
Boolean(null)
Boolean(undefined)
Boolean(NaN)
)Boolean(0) //false
Boolean('0') //true
Boolean('') //빈문자열-false
Boolean(' ') //공백-true
기본 연산자
-
+-*/% -
나머지(%)를 어디에 쓸까?
- 홀수 : x
%2 = 1 - 짝수 : x
%1 = 0 - 어떤 값이 들어와도 5를 넘기면 안돼 : x
%5 = 0~4사이의 값만 반환
- 거듭제곱
- const num = 2
**3;
→console.log(num); //8
- 우선순위
*/>+-
비교 연산자
-
><<=>===!= -
비교 연산자의 반환값은 항상 boolean형(true/false)
-
동등 연산자(
==)와 일치 연산자(===)
→동등 연산자는 값만, 일치 연산자는 타입까지 구분
const a = 1;
const b = "1";
console.log(a == b); //true 반환
console.log(a === b); //false 반환조건문
: 어떤 조건에 따라 이 후 결과가 달라지게 만들어지는 역할
const age = 19;
if(age > 19) {
console.log('환영 합니다.');
}else if(age === 19) {
console.log('수능 잘치세요.');
}else {
console.log('안녕히 가세요.');
}