
자바스크립트 기본
변수
-
어떤 정보에 이름을 붙여서 사용
ex) name = "Mike";
age = 30;
(문자는' '" "로 감싸주어야 함) -
자바스크립트에서 이미 사용 하는 단어(예약어,reserved word)는 변수로써 사용 불가(ex: class)
-
alert(): 경고창을 띄우는 함수
name = "Mike";
age = 30;
alert(name);
→ Mike 라고 적힌 alert창 뜸console.log: 로그를 찍는 함수
name = "Mike";
age = 30;
console.log(age);
→ Console창에 30이라고 뜸- 그러나, 위와 같이 변수를 선언하는 것은 위험
→ 변수명이 중복될 경우(ex: name="Mike"; , name="google") 마지막으로 선언된 내용으로 덮어씌워짐
→ 이를 방지하기 위해 두 가지 키워드가 존재
let: 변수 중복방지, 수정가능함
let name = "Mike";
//...
let name = "google";
→ 구문오류(syntaxerror) 발생 : 이미 선언된 변수로 표시됨- let은 한 번 선언 후 다른 값으로 변경 가능
let grade = "F";
//...
grade = "A+";
→ 의도적으로 let을 생략하고 작성하면 됨- 즉, 최초로 사용하고 있는 모든 변수에 모두
let을 붙인다면, 이미 사용된 변수는 에러를 통해서 알 수 있음
const: 변수 중복방지, 절대로 바뀌지 않는 상수, 수정 불가
ex) 파이(π), 생일, 최대값 등 바뀌지 않는 값에 사용하며 대문자로 표현
const PI = 3.14;
const SPEED_LIMIT = 50;
const BIRTH_DAY = '2020-01-01';
→ const를 변수로 사용함으로써 변하지 않는 값임을 알림TIP ! 모든 변수를 const로 선언하고, 나중에 변경될 여지가 있는 변수들을 let으로 수정
<변수에 대한 추가 내용>
- 변수는 문자와 숫자, &와 _만 사용
const MY_HOME = ",,,";
let_ = 1;
let$ = 3;- 첫글자는 숫자가 될 수 없음
- 예약어는 사용 불가
let let = 99; (X)- 가급적 상수는 대문자로 표현
- 변수명은 읽기 쉽고 이해할 수 있게 선언
자료형
1. 문자형
const name = "Mike"; //문자형 String
<문자형의 작성 방식 3가지>
const name1 = "Mike"; //큰 따옴표
const name1 = 'Mike'; //작은 따옴표
const name1 = `Mike`; //백틱(숫자키 1 옆의 기호)
→ 큰 따옴표와 작은 따옴표의 큰 차이는 없음→ 백틱은 문자열 내부의 변수를 표현할 때 편리
ex)
const message1 = `My name is ${name}`;
console.log(message1)
→console창에 "My name is Mike" 라고 출력됨
→${변수} 쓰면 변수값으로 변환되어 출력됨
ex)
const message2 = `나는 ${30+1}살 입니다.`;
console.log(message2)
→ console창에 "나는 31살 입니다." 라고 출력됨
★백틱 대신 일반 따옴표로 작성할 시
const name = "Mike";
const message1 = `My name is ${name}`;
console.log(message1)
→console창에 "My name is ${name}" 라고 그대로 출력됨ex)
문자형 + 문자형
const name = "Mike";
const a = "나는 ";
const b = " 입니다.";
console.log(a + name + b);
→ 나는 Mike 입니다.
ex)
문자형 + 숫자형 //문자형으로 변경됨
const age = 30; //number
console.log(a + age + "살" + b)
→ 나는 30살 입니다.2. 숫자형
const age = 30; //숫자형 Number
const PI = 3.14; //소수점 표현도 가능
//사칙연산 가능
console.log(1 + 2); //더하기
console.log(1 - 2); //빼기
console.log(1 * 2); //곱하기
console.log(1 / 2); //나누기
console.log(1 % 2); //나머지
ex)
const 1/0; //어떤 숫자를 0으로 나눈다면??
console.log(x)
→ console창에 'Infinity' 출력됨
ex)
const name = "Mike";
const y = name/2; //문자를 숫자로 나눈다면??
console.log(y)
→ colsole창에 'NaN' 출력(NaN=Not a number)3. boolean
const a = true; //참
const b = false; //거짓
ex)
const name = "Mike"
const age = 30;
console.log(name == 'Mike') //true 출력
console.log(age > 40) //false 출력4. null과 undefined
- null : 존재하지 않는 값
- undefined : 값이 할당되지 않았다는 뜻
ex)
let age; //값이 선언만 되고 할당되지 않음
console.log(age) //undefined 출력
ex)
let user = null; //user는 존재하지 않는다는 의미5. typeof 연산자
- 변수의 자료형어을 알아낼 수 있음
- 자신이 직접 작성하지 않은 변수의 타입을 알아야 하거나, API통신등을 통해 받아온 데이터를 타입에 따라 다른방식으로 처리해야할 때 사용
const name = "Mike";
console.log(typeof 3); //number
console.log(typeof name); //string
console.log(typeof true); //boolean
console.log(typeof "xxx"); //string
console.log(typeof undefined) //undefined
console.log(typeof null); //object(객체형을 의미)
→ null은 객체가 아님대화상자
alert(): 알려줌
→ 메세지를 띄우고, 사용자가 확인 버튼을 누르기 전까지 계속 떠있음
ex)경고 메세지 등
→ 확인 버튼만 있음(확인 버튼 누르면 닫힘)
const isAdult = alert("당신은 성인 입니까?")
console.log(isAdult)
prompt(): 입력 받음
→ 사용자에게 어떤 값을 입력 받을 때 사용
const name = prompt("이름을 입력하세요.");
alert("환영합니다, " + name + "님");
혹은
alert(`환영합니다, ${name}님`);

→ 값을 입력하지 않고, '취소'버튼 누를 시 null값 반영

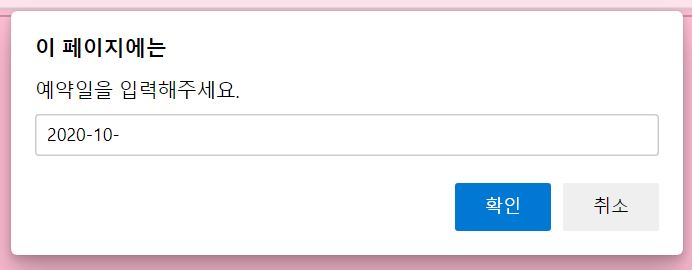
→ Prompt는 default 값도 입력 가능
const name = prompt("예약일을 입력해주세요.", "2020-10-");
→ prompt는 두개의 인수를 받을 수 있으며,
첫번째 값은 메세지, 두번째 값은 입력받을 디폴트 값
→ 디폴트 값을 입력함으로써 무언가를 안내하거나, 힌트를 줄 때 유용
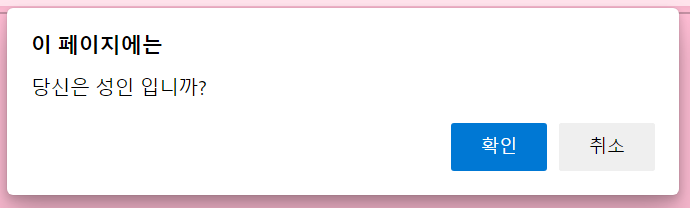
confirm(): 확인 받음
→ 확인 버튼과 취소 버튼 있음(alert는 확인 버튼만 있음)
→ 확인 누르면 console에서 true 출력
→ 취소 누르면 console에서 false 출력
const isAdult = confirm("당신은 성인 입니까?")
console.log(isAdult)
→ <결제 하시겠습니까?> <정말 삭제 하시겠습니까?> 등과 같은 사용자의 액션을 확인해주고자 할 때 사용
이렇게 기본적으로 제공되는 창들의 단점
- 창이 떠 있는 동안 스크립트 일시 정지됨 : 창을 닫기 전까지 이 후 동작에 제한을 받게 됨
- 스타일링 불가능 : 위치와 모양 정할 수 없음(또, 브라우저마다 모양도 다름)
그럼에도 불구하고, 기본 메서드는 빠르고 간단하게 적용가능한 장점으로 많이 사용됨
