
간단한 소감
HTML에서
CSS가 되니 갑자기 많은 것들을 할 수 있게 되었다.
HTML이 뼈대라면 CSS가 옷이라는 것을 점점 실감하고 있다.
CODEPEN을 보니까 진짜 고인물들은 미친것 같다;;
캐릭터 그리기 대회
오늘 수업에서는 미니 대회로 캐릭터 그리기 대회를 열었는데
대충 캐릭터 얼굴만 그리고 svg랑 javascript 없이 그림그리기 였는데..

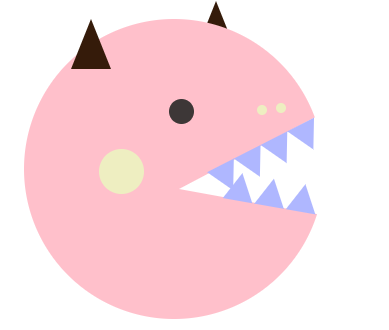
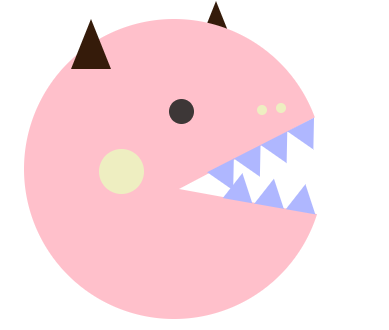
일단 요런 느낌의 캐릭터를 만들어 보기로 했다.
어찌어찌 거의 동그라미랑 세모를 써서
저 입 부분이 제일 어려웠다. 입을 표현하려면 원에서 삼각형 모양만큼을 배경색으로 덮어 씌워야 했는데, 어떻게 할까 찾다 보니 clip-path:polygon 이라는 속성으로 해결했다. 다각형을 표현하는 것인데, 언젠가는 다시 쓰게되는 날이 올것같은 예감이 든다.
눈이랑 뿔같은 것을 앞으로 뒤로 보내려다 보니 z-index도 이해했다.
position 속성은 거의 absolute 범벅이었다.
근데 검색해봐도 뭘 그릴때는 다들 absolute를 많이 쓰길래 죄책감이 들지는 않았다.
대신에 아직 이해도가 부족하다. 더 많이 써봐야할듯

피드백
어제까지는 암기만 하면 된다고 생각했는데
배울수록 이해도가 필요한 부분이 생긴다.
float 속성의 단점과 해결하는 부분, position 이해라던가,
BEM 방법론도 누가 올려줘서 봤다.
https://velog.io/@fromzoo/css-%EB%B0%A9%EB%B2%95%EB%A1%A0-BEM-%EB%B0%A9%EC%8B%9D
실습하면서 감은 잡았는데 안 써보면 분명 까먹을 것 같다.
이틀만에 거의 40개 html 파일을 푸쉬했다. 9시부터 18시 까지
교육하시는 강사님 정말 대단한것 같다........... 본받아야지
내일도 화이팅
