프로젝트를 하다가 보면 모바일에서 input 태그를 사용해 키보드로 입력을 받는 경우가 있다.
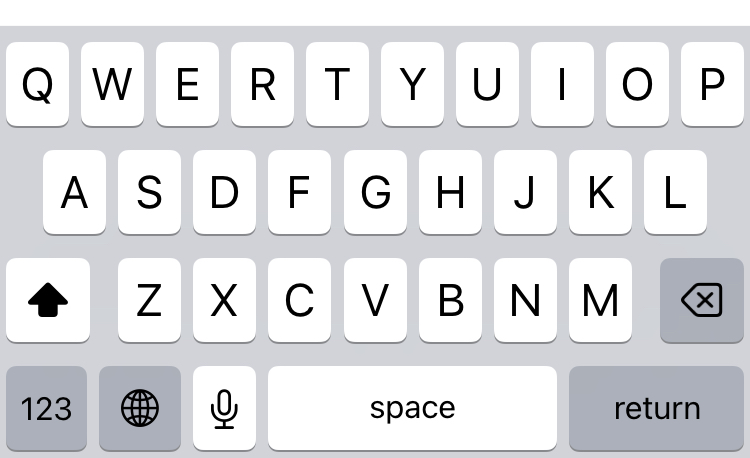
그러다 보면 영문 키보드 자판이 대문자로 나오게 됩니다.

이렇게 하다가 보면 대문자가 바로 나와서 작성할때 편리할때도 있지만
아이디나 비밀번호를 입력할때는 보통 소문자로 입력되기때문에 불편함을 느낄 수 있습니다.
그때 사용자 편의를 위해 사용될 수 있는 기능이
autoCapitalize입니다.
사용법은 간단합니다.
입력을하는 input 태그에 autoCapitalize를 붙여주면 됩니다.
<input
type='text'
placeholder={"아이디를 입력해주세요"}
onChange={(e: React.ChangeEvent) => setInputValue(e)}
defaultValue={props.value || ''}
/>
<input
type='text'
placeholder={"아이디를 입력해주세요"}
onChange={(e: React.ChangeEvent) => setInputValue(e)}
defaultValue={props.value || ''}
autoCapitalize="off"
/>
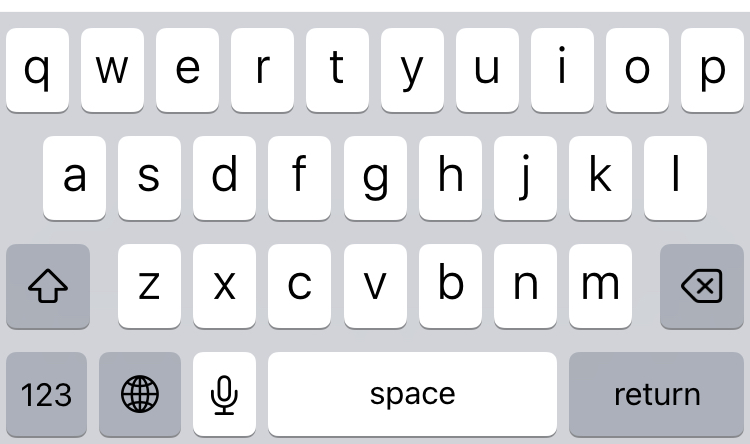
이렇게 붙여주면

처음 키보드가 뜰때 소문자로 뜨게 됩니다.
autoCapitalize="off"외에도 none, on, words, character를 사용할 수 있습니다.
•off or none, no autocapitalization is applied (all letters default to lowercase)
•on or sentences, the first letter of each sentence defaults to a capital letter; all other letters default to lowercase
•words, the first letter of each word defaults to a capital letter; all other letters default to lowercase
•characters, all letters should default to uppercase
