[TIL (Today I Learned)]
1.[TIL] React Hooks

TIL (Today I Learned)
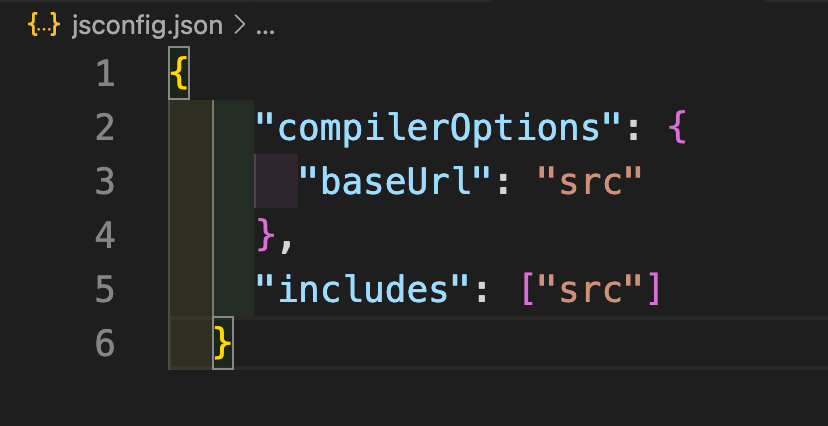
2.[TIL]React 절대경로 설정하기

파일의 탐색 경로가 파일 시스템의 루트로부터 시작해 명시된 파일의 경로 이름을 말한다.예를들어 https://www.naver.com, C:\\users\\document\\project...를 절대경로라 한다.파일 시스템에서 현재 작업 디렉터리로부터 찾아갈
3.[TIL] CSS Grid

링크텍스트CSS Grid를 배우자 참고링크!
4.[TIL] life cycle

리액트 라이프사이클 순서와 역할?라이프사이클 중 써본 메소드가 뭐가 있는지?함수형 컴포넌트와 클래스형 컴포넌트의 차이는?
5.[TIL] useEffect

useEffect \- componentDidMounet, componentDidUpdate, componentWillUnmount의 역할
6.Ref와 DOM

Ref와 DOM링크텍스트
7.[TIL]React - CRA Project Structure

1\. Presentational and Container Component Pattern이란?텍스트기능을 담당하는 Component와 UI를 보여주는 Component가 분리된 패턴입니다.(기능과 UI에 대한 구분이 쉬워집니다.)2\. 장점이 패턴으로 Componen
8.이벤트 루프

자바스크립트의 특징 중하나는 싱글 스레드로 동작한다는 것이다.싱글 스레드 방식은 한번에 하나의 테스크만 처리할 수 있다는 것을 의미한다.하지만 브라우저가 동작하는 것을 살펴보면 많은 태스크가 동시에 처리도는 것처럼 느껴진다.예를들어 HTML요소가 애니메이션 효과를 통해
9.브라우저 작동원리

웹브라우저는 웹페이지를 다운 받아 렌더링하고 보여주는 프로그램이다.웹페이지는 HTML, CSS, Javascript로 구성되어있다.HTML은 내용 CSS는 스타일 Javascript는 동작이다.
10.Expo 설치

Expo란?React Native를 빠르게 시작할 수 있습니다.React Native로만 개발을 할때는 초기세팅을 해줘야 할 부분이 많아서 진입장벽이 있을 수 있는데Expo는 그 진입장벽을 낮춰줍니다.바로 React Native로 모바일 어플을 만들 수 있게 도와준다.
11.Redux-Saga

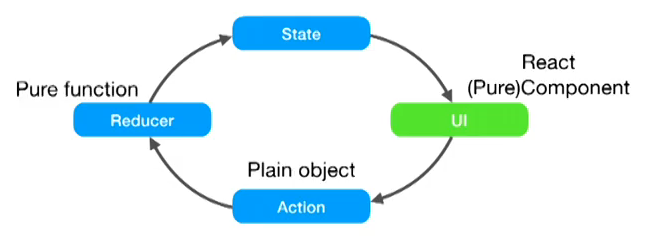
Redux?자바스크립트 애플리케이션의 예측가능한 상태 컨테이너를 제공하는 가벼운 라이브러리UI는 리덕스안에 있는 상태를 구독하고 UI는 action을 만들어서 dispatch하고dispatch된 action을 Reducer를 통해서 새로운 상태를 업데이트하도록 합니다.
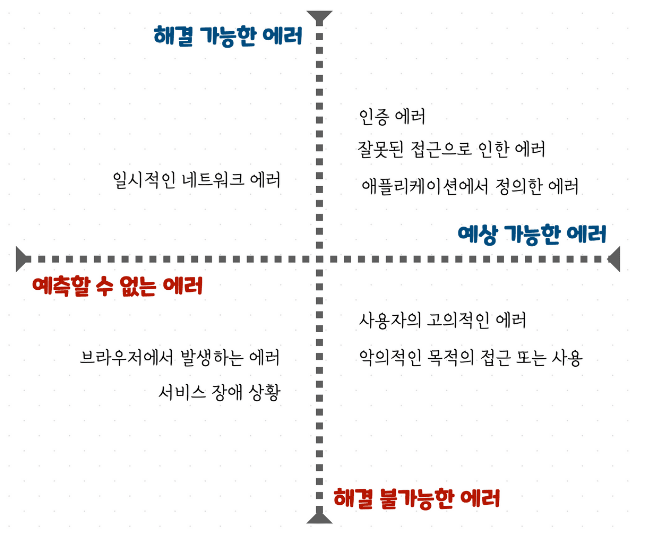
12.프론트엔드에서의 에러 핸들링

컴파일 오류 : 문법을 잘못 작성하는 듯 코드가 컴파일 될때 컴파일러가 해석하지 못해서 발생합니다.런타임 오류 : 프로그램이 동작할 때 발견할 수 있는 에러 쉽게 트라이캐치에서 잡히는 에러를 의미합니다.자바스크립트에서는 런타임에러를 예외라고 부릅니다.자바스크립트 언어는
13.자바스크립트 동작원리 (Stack, Queue, event loop)

웹브라우저 : 자바스크립트를 실행시켜주는 엔진 Stack이라는 공간안에서 짜여진 코드를 한줄한줄 실행시켜줍니다. 실행을 시켜줄때 변수를 만나면 Heap라는 공간에서 변수를 가져다 사용하는 방식으로 동작합니다. Stack은 유일하기 때문에 한번에 코드 한줄밖에 실
14.서버 사이드 렌더링

서버사이드 렌더링은 UI를 서버에서 렌더링하는 것을 의미합니다.리액트 프로젝트는 기본적으로 클라이언트 사이드 렌더링을 하고 있습니다.클라이언트 사이드 렌더링은 UI렌더링을 브라우저에서 모두 처리하는 것을 말합니다.즉 자바스크립트를 실행해야 우리가 만든 화면이 사용자에게
15.Cloud 알아두기

IaaSPaaSSaasFaas
16.const let 변수개념 정리 package.json 개념정리

17.Callback() / Ajax

정의 : 함수에 파라미터로 들어가는 함수용도 : 자바스크립트에서 순차적으로 실행하고 싶을 때 사용예)원리 :
18.HTML 태그 -1

html 태그에는 저마다의 의미가 있습니다.예를들어 글자크기를 키워서 제목처럼 보이게 할 수 있지만 h1 태그를 이용해서 제목인것을 확인할 수 있습니다.검색을 최적화 하기위해서 적절한 시멘틱 태그를 사용해서 검색할 때 적절히 사용될 수 있습니다.웹페이지를 시각적인 것이
19.HTML 태그 -2

ol태그 VS ul태그 VS dl태그 ul태그(unorder list) 순서가 없는 목록을 나타낼때, 단순히 목록으로만 나타낼때 사용합니다. 축구 농구 야구 축구 아침 점심 저녁 농구 야구 ol태그(order lis
20.STRING_AGG

table : sports keyword | Name농구 ----- 마이클 조던축구 ----- 메시농구 ----- 르브론 제임스이런 데이터 테이블에서 sql문을 사용하여keyword 농구 : 마이클 조던, 르브론 제임스축구 : 메시이런 식으로 그룹으로 묶어서 컬
21.개발자를 위한 간단한 디자인 스킬

UI를 만들 때 일단 채색없이 흰바탕에 검은 글씨로 코드 작성하이라이트 색사을 골라서 강조하고 싶은 곳에만 사용예) 1) 버튼 2) 아이콘 3) 강조할 글자 4) 로고padding 거의 모든 곳에 필요합니다.폰트는 다양한 것은 필요없습니다.제목용 굵은 폰트,
22.styled-components 사용하는 이유

컴포넌트가 많은 경우 스타일링을 하다보면class 만들어놓은걸 까먹고 중복해서 또 만들거나갑자기 다른 이상한 컴포넌트에 원하지않는 스타일이 적용되거나CSS 파일이 너무 길어져서 수정이 어려운 경우이와 같은 불편함이 발생할 수 있습니다.이때 스타일을 바로 입혀서 컴포넌트
23.오늘의 에러

리액트로 프로젝트를 진행하다보니 console창에서Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your
24.Using the Effect Hook

useEffect를 사용하기에 앞서 useEffect를 왜 사용하는지에 대해 이해하려면 Lifecycle에 대한 개념을 알아야 합니다. 컴포넌트가 생성(mount)이 되거나 재렌더링(update)이 되거나 삭제(unmount)가 될 수도 있습니다. 이 과정을 컴포넌트
25.리액트 18

리액트18 신기능 1. Automatic batching 리액트 18 이전 방식 1) state_1 변경 2) 재렌더링 3) state_2 변경 4) 재렌더링 리액트 18 1) state_1 변경 3) state_2 변경 4) 재렌더링 더 효율적으로 동작하도록 변
26.콜백함수!

콜백함수란? > 함수에 파라미터로 들어가는 함수! 콜백함수 용도 > 자바스크립트에서 순차적으로 실행시키고 싶을 때 사용합니다. 특징 1) 다른 곳에서 만든 함수도 콜백함수로 사용할 수 있습니다. 2) 콜백함수에 함수명 작성할 수 있습니다. 3) 콜백함수가 필요한 함
27.Context API

부모 컴포넌트에 있던 state를 자식 컴포넌트에서 사용해야 할 때는 어떻게 해야할까? -> 부모에서 자식 컴포넌트로 props를 전송해주면 됩니다. 하지만 컴포넌트가 많아진다면??? props를 컴포넌트간 전송하다보면 복작해집니다. 이게 귀찮으면 Context A
28.Cannot read properties of undefined (reading 'map')

{reviewList.map(function (a, i) { return ( {reviewList[i].dateTime} {reviewList[i].writer}
29.Each child in a list should have a unique "key" prop.

Map을 이용하여 로직을 작성하던 중 콘솔에서 " Warning: Each child in a list should have a unique "key" prop "이라는 주의 문구를 확인하였습니다. 발생한 이유를 찾아보니 React는 key prop을 사용하여 컴
30.Redux_1

Redux 설치 방법 redux toolkit이라는 라이브러리(redux의 개선버전) 주의사항 > 설치하기 전에 package.json 파일을 열어서 "react", "react-dom" 버전 확인 필요 이것들이 18.1.x 이상이면 사용가능 버전이 이전 버전이라면
31.Redux_2

Redux에 state 보관 방법 Redux에 state 사용 방법
32.Redux_3

Redux의 state 변경하는 방법 1) state를 수정해주는 함수만들기. 2) 만든함수 export 해주기 2) store.js에 함수를 실행 요청하기.
33.Redux_4

Redux에서 object/array 변경하는 법 Redux의 state가 배열/Object일 경우 다른 파일에서 {state.cart.name} 혹은 {state.cart.age}를 하게되면 출력할 수 있습니다. array/object의 경우 직접 수정해도 sta
34.Redux_5

장바구니 혹은 상품 id에 따라서 state에 항목을 변경해야 할때!!! 그럴때는 반복문, find(), findIndex()함수를 사용할 수 있습니다. findIndex()는 array 뒤에 붙일 수 있습니다. findIndex 안에 콜백함수넣고 return 뒤에
35.2022.08.18 TIL

일하면서 배운것들 유저들은 주소창에 url 입력해서 들어가지 않고 링크타고 들어갑니다. 링크를 만들고 싶으면 react-router-dom에서 Link 컴포넌트 import 해오고 원하는 곳에서 쓰면 됩니다. 홈 상세페이지 git reset git add . gi
36.2022.08.19 TIL

타입스크립트 파일업로드 버튼 register api 파라미터는 인식을 못하기 때문에 formdata로 만들어서 보내기
37.React 뒤로가기 할때

tab으로 이동할때 뒤로가기 감지하는 법! 혹은 router.replace(/business/account?tab=${tab}) replace를 이용해서 변경해주면 좋다.
38.Temp Title

const onChangeMemo = (e: ChangeEvent) => { const html = e.currentTarget const { name, value, id } = html // setAdminPaymentRefundData((p
39.예외처리(undefined, null, length)

try { const sql = ` SELECT total_count , current_count F
40.객체 배열 비교

자바스크립트를 사용해서 프로젝트를 진행할때 리스트에 객체를 포함하고 빼는 기능이 필요할때가 있다. 예를들어 체크박스 체크박스를 선택했을때 리스트에 담고 체크박스를 해제했을때 리스트에 해제할때 이때 전체선택기능을 만들때 filter를 사용해서 기능을 개발했는데 까먹지
41.autoCapitalize

프로젝트를 하다가 보면 모바일에서 input 태그를 사용해 키보드로 입력을 받는 경우가 있다. 그러다 보면 영문 키보드 자판이 대문자로 나오게 됩니다. 이렇게 하다가 보면 대문자가 바로 나와서 작성할때 편리할때도 있지만 아이디나 비밀번호를 입력할때는 보통 소문자로 입
42.마우스 드래그 스크롤

구조 이런 화면을 마우스 드래그를 통해서 움직일 수 있는 화면을 만들고 싶었습니다. 처음에는 부모div에 고정 width와 overflow: auto를 주고 자식 태그에 display: flex를 주어서 스크롤 형식으로 주고 싶었으나 아무리 style을 줘도 sty
43.413 Request Entity Too Large nginx

참조: https://blog.leocat.kr/notes/2020/04/21/nginx-413-request-entity-too-large 이번에 프로젝트를 하면서 프로필 사진이나 이미지를 업로드 할때 파일 크기가 크면 오류가 발생했습니다. 그때 나온 에러가 41
44.img tag onError

프로젝트 진행 중 상품 리스트의 이미지를 보여줘야 하는 경우가 있었습니다. 이런 경우 DB에서 받아온 리스트를 map으로 돌려서 화면에 보여주는 경우가 많았습니다. 이럴 경우 div 태그의 background-image를 사용하여 이미지를 보여주었습니다. 하지만 만
45.Intl.NumberFormat

프로젝트를 하다보니 숫자를 표현해줘야 할때가 있습니다. 예를 들어 유튜브 API를 사용할때 유튜브 동영상 조회수, 좋아요 수 혹은 가격을 표현해줘야 할때 이런 숫자를 표현해줄때 100, 1000 같은 비교적 작은 단위라면 상관없지만 백만, 천만, 억단위로 올라가면
46.text-decoration

.cancelLine { text-decoration: line-through; }