프로젝트 진행 중
상품 리스트의 이미지를 보여줘야 하는 경우가 있었습니다.

이런 경우 DB에서 받아온 리스트를 map으로 돌려서 화면에 보여주는 경우가 많았습니다.
이럴 경우 div 태그의 background-image를 사용하여 이미지를 보여주었습니다.
<div
className={`${css} ${props.state === props.index + 1 ? css.active : ''}`}
style={{ backgroundImage: `URL(${props.src})` }}
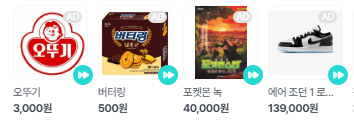
>하지만
만약에 props로 받아온 props.src가 null 이거나 undefined 라면?
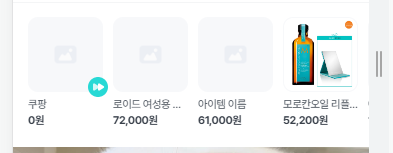
이럴 경우 이미지가 나타나는 것이 아니라 빈화면이 보여지게되어서 사용자가 사용하기에 불편함이 있을 수 있습니다.

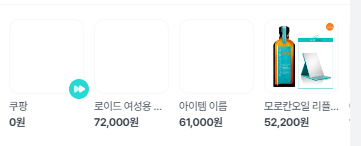
이런 경우 props.src(url)이 없을 경우를 대비하여
url이 없을 경우의 이미지를 보여주면 해결할 수 있었습니다.
<div
className={`${css} ${props.state === props.index + 1 ? css.active : ''}`}
style={{ backgroundImage: props.src ? `URL(${props.src})` : 'URL(image_none.jpg)' }}
>
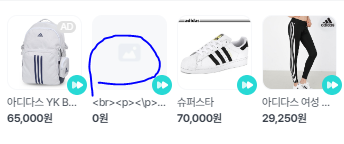
하지만 props로 url 경로를 보내주지만 보내주는 url 경로가 잘못되었다면??
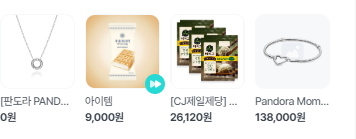
이럴경우 url 경로가 없을 때 보여주는 이미지가 나타나는게 아니라 빈화면으로 보이게 되어 더더욱 오류처럼 보여질 수 있습니다.

첫번째 이미지는 props.src가 null 이기 때문에 'image_none.jpg'를 통해 이미지를 보여주지만 두번째 세번째 이미지는 props.src가 있지만 잘못된 url을 받아오기 때문에 'image_none.jpg'를 보여주는 것이 아닌 빈화면을 보여주게 됩니다.
이럴 경우를 해결하기 위해서
<div
className={`${css.itemImg} ${props.state === props.index + 1 ? css.active : ''}`}
style={{ backgroundImage: props.src ? `URL(${props.src}), URL(/image_none.jpg)` : 'URL(/image_none.jpg)' }}
>backgroundImage: URL(${props.src}), URL(/user/img/image_none.jpg)
backgroundImage url을 2개를 줘서

빈화면시에도 /image_none.jpg 이미지를 보여줄 수 있게 하였습니다.
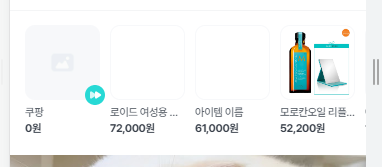
하지만 여기서 발생한 문제점이 있었습니다.

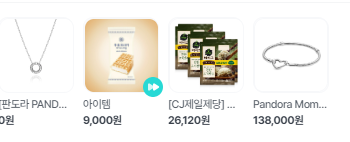
이미지가 있더라도 배경이 없는 이미지인 경우에는 이렇게 /image_none.jpg까지 함께 보이는 경우가 발생하였습니다.
이렇게 예외읜 상황이 발생하다보니
div 태그의 background-image를 활용하기보다
img태그를 사용하게 되었습니다.
img태그의 경우 onError 속성이 있어서 이미지가 없을 경우 대체 이미지를 노출 시켜줄 수 있기 때문에 url을 두개 입력할 필요가 없었습니다.
const handleImgOnError = (e: React.SyntheticEvent<HTMLImageElement>) => {
e.currentTarget.src=`/image_none.jpg`
}
<img
className={`${css}`}
src={props.src ? `${props.src}` : `/image_none.jpg`}
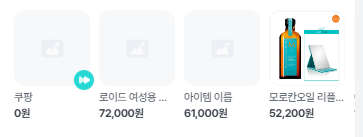
onError={handleImgOnError}img태그로 바꾸고 onError 속성을 활용해보니


발생했던 예외처리를 해결할 수 있었습니다.
감사합니다
