서버 사이드 렌더링이란??
서버사이드 렌더링은 UI를 서버에서 렌더링하는 것을 의미합니다.
리액트 프로젝트는 기본적으로 클라이언트 사이드 렌더링을 하고 있습니다.
클라이언트 사이드 렌더링은 UI렌더링을 브라우저에서 모두 처리하는 것을 말합니다.
즉 자바스크립트를 실행해야 우리가 만든 화면이 사용자에게 보이는 것입니다.
리액트 프로젝트를 생성하고 서버를 실행하고
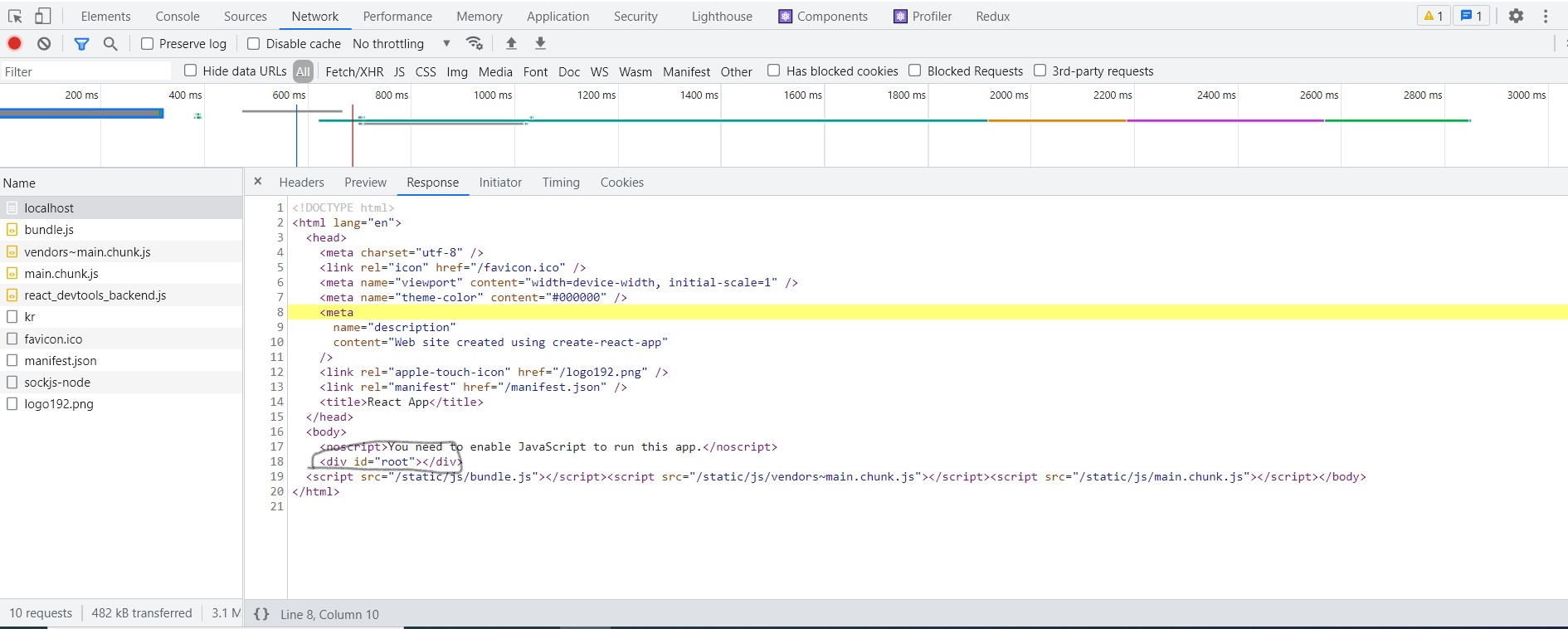
크롬 개발자 도구의 Network탭을 열고 새로고침을 해보면

맨 위에 있는 localhost를 선택하고 Response를 보면 root 엘리먼트가 비어 있는 것을 확인할 수 있습니다.
즉 이 페이지는 처음에 빈 페이지라는 뜻입니다.
그 이 후에 자바스크립트가 실행되고 리액트 컴포넌트가 렌더링되면서 우리에게 보이는 것입니다.
서버 사이드 렌더링을 구현하면 사용자가 웹 서비스에 방문했을 때 서버 쪽에서 초기 렌더링을 대신해 줍니다.
그리고 사용자가 html을 전달받을 때 그 내부에 렌더링된 결과물이 보입니다,
서버 사이드 렌더링의 장점
서버 사이드 렌더링은 구글, 네이버, 다음 등의 검색 엔진이 우리가 만든 웹 애플리케이션의 페이지를 원활하게 수집할 수 있습니다.
리액트로 만든 SPA는 검색엔진크롤러 봇처럼 자바스크립트가 실행되지 않는 환경에서는 페이지가 제대로 나타나지 않습니다.
따라서 서버에서 클라이언트 대신 렌더링을 해 주면 검색 엔진이 페이지의 내용을 제대로 수집해 갈 수 있습니다.
구글 검색 엔진은 다른 검색 엔진과 달리 검색 엔진에서 자바스크립트를 실행하는 기능이 탑재되어 있으므로 제대로 페이지를 크롤링해 갈 때도 있지만, 모든 페이지에 대해 자바스크립트를 실행해 주시는 않습니다.
따라서 웹 서비스의 검색 엔진 최적화를 위해서라면 서비 사이드 렌더링을 구현해 주는 것이 좋습니다.
또한 서버 사이드 렌더링을 통해 초기 렌더링 성능을 개선할 수 있습니다.
예를 들어 서버 사이드 렌더링이 구현되지 않은 웹 페이지에 사용자가 방문하면, 자바스크립트가 로딩되고 실행될 떄까지 사용자는 비어 있는 페이지를 보며 대기해야 합니다.
여기에 API까지 호출해야 한다면 사용자의 대기 시간이 더더욱 길어집니다.
반면 서버 사이드 렌더링을 구현한 웹페이지라면 자바스크립트 파일 다운로드가 완료되지 않은 시점에서도 html상에 사용자가 볼 수 있는 콘텐츠가 있기 때문에 대기 시간이 최소화되고,
이로 인해 사용자 경험도 향상됩니다.
서버사이드 렌더링의 단점
서버 사이드 렌더링은 결국 원래 브라우저가 해야 할 일을 서버가 대신 처리하는 것이므로 서버 리소스가 사용된다는 단점이 있습니다.
갑자기 수많은 사용자가 동시에 웹 페이지에 접속하면 서버에 과부하가 발생할 수 있지요.
따라서 사용자가 많은 서비스라면 캐싱과 로드 밸런싱을 통해 성능을 최적화해 주어야 합니다.
또한 서버 사이드 렌더링을 하면 프로젝트의 구조가 좀 더 복잡해질 수 있고, 데이터 미리 불러오기, 코드 스플리팅과의 호환 등 고려해야 할 사항이 더 많아져서 개발이 어려워질 수도 있습니다.
출처 : 리액트를 다루는 기술(김민준)
참조 : 리액트를 다루는 기술(김민준)
