이 글에서는 나같은 사람도 이해할 수 있도록 최대한 자세히 쉽게 설명하고 싶다.
자바스크립트의 특징 중하나는 싱글 스레드로 동작한다는 것이다.
싱글 스레드 방식 : 한번에 하나의 task만 처리할 수 있다는 것
- 프로세스 : 운영체제로부터 자원을 할당받는 작업의 단위
스레드 : 프로세스가 할당받은 자원을 이용하는 실행의 단위
멀티 스레드 : 프로그램을 다수의 실행 단위로 나누어 실행하는 것
하지만 브라우저가 동작하는 것을 살펴보면 많은 task가 동시에 처리되는 것처럼 느껴진다.
예를들어 HTML요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고 HTML 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링하기도 한다.
- 렌더링 : 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정이다.
이처럼 자바스크립트의 동시성(concurrency)을 지원하는 것이 바로 이벤트루프(event loop)다.
이벤트 루프는 브라우저에 내장되어 있는 기능중 하나다.
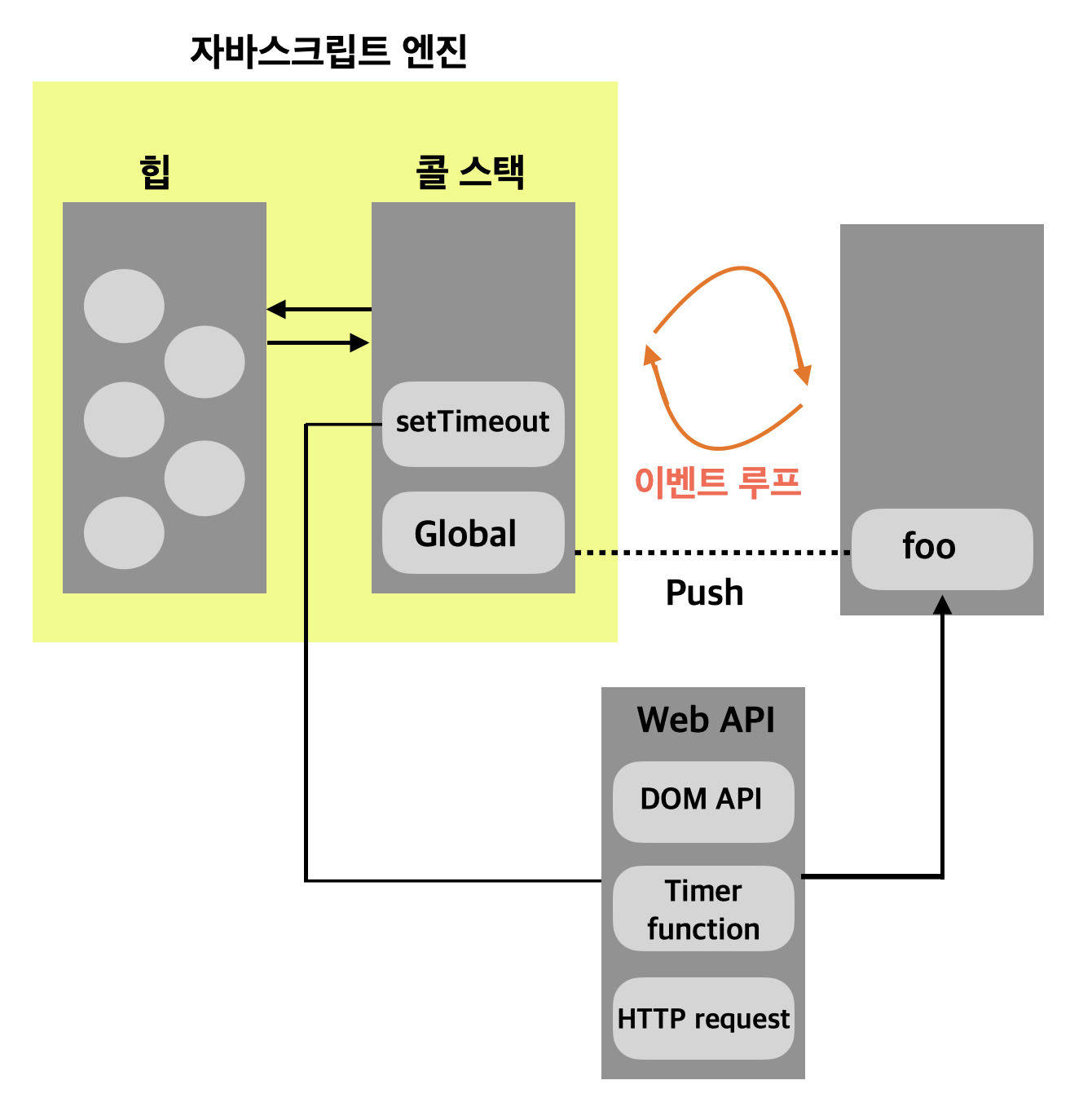
브라우저환경을 그림으로 표현하면 다음과 같다.

구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역(콜스택, 힙)으로 구분할 수 있다.
콜스택 :
소스코드(전역코드나 함수코드 등)평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이 바로 콜스택이다.
함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜스택에 푸시되어 순차적으로 실행된다.
자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트(실행 중인 실행 컨텍스트)가 종료되어 콜스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않는다.
힙 :
힙은 객체가 저장되는 메모리 공간이다.
콜스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다.
객체는 원시 값과는 달리 크기가 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를 런타임에 결정(동적할당)해야 한다.
따라서 객체가 저장되는 메모리 공간인 힙은 구조화 되어있지 않다는 특징이 있다.
이처럼 콜스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 task가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐이다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
- 비동기 : 현재 실행 중인 코드가 완료되지 않아도 다음 코드로 넘어가는 것
예를 들어 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다.
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
태스크 큐(task queue/event queue/ callback queue) :
setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
테스크큐와는 별도로 프로미스의 후속 처리 메소드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재한다.
이벤트 루프(event loop) :
이벤트 루프는 콜 스택에 현재 실행중인 실행 컨텍스트가 있는지, 그리고 테스크 큐에 대기중인 함수(콜백함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다.
만약 콜 스택이 비어있고 태스크 큐에 대기중인 함수가 있다면 이벤트 루프는 순차적(FIFO)으로 태스크 큐에 대기중인 함수를 콜스택으로 이동시킨다.
이때 콜스택으로 이동한 함수는 실행된다.
즉 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
브라우저환경에서 동작 예제
//예제
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 0초(실제는 4ms)후에 foo 함수가 호출된다.
bar();
-
전역코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜스택에 푸시된다.
-
전역 코드가 실행되기 시작하여 setTimeout 함수가 호출된다.
이때 setTimeout 함수의 함수 실행 컨텍스트가 생성되고 콜스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다.
브라우저의 web api(호스트 객체)인 타이머 함수도 함수이므로 함수 실행 컨텍스트를 생성한다. -
setTimeout함수가 실행되면 콜백함수를 호출 스케줄링하고 종료되어 콜스택에서 팝된다.
이때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면 콜백함수를 태스크 큐에 푸시하는 것은 브라우저의 역할이다. -
브라우저가 수행하는 4-1과 자바스크립트 엔진이 수행하는 4-2는 병행 처리된다.
4-1. 브라우저는 타이머를 설정하고 타이머의 만료를 기다린다.
이후 타이머가 만료되면 콜백함수 foo가 태스크큐에 푸시된다.
위 예제의 경우 지연시간(delay)가 0이지만 지연 시간이 4ms이하인 경우 최소 지연 시간 4ms가 지정된다.
따라서 4ms 후에 콜백함수 foo가 태스크 큐에 푸시되어 대기하게 된다.
이 처리 또한 자바스크립트 엔진이 아니라 브라우저가 수행한다.
이처럼 setTimeout 함수로 호출 스케줄링한 콜백 함수는 정확히 지연 시간 후에 호출된다는 보장은 없다.
지연 시간 이후에 콜백 함수가 태스크 큐에 푸시되어 대기하게 되지만 콜 스택이 비어야 호출되므로 약간의 시간차가 발생할 수 있기 때문이다.4-2. bar 함수가 호출되어 bar 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다.
이후 bar 함수가 종료되어 콜 스택에서 팝된다.
이때 브라우저가 타이머를 설정한 후 4ms가 겨오가했다면 foo함수는 아직 태스크 큐에서 대기중이다. -
전역코드실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝된다.
이로써 콜 스택에는 아무런 실행 컨텍스트도 존재하지 않게된다. -
이벤트 루프에 의해 콜스택이 비어있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수 foo가 이벤트 루프에 의해 콜스택에 푸시된다.
다시 말해 콜백 함수 foo의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다.
이후 foo 함수가 종료되어 콜스택에서 팝된다.
이처럼 비동기 함수인 setTimeout의 콜백함수는 태스크 큐에 푸시되어 대기하다가 콜스택이 비게되면 다시말해 전역코드 및 명시적으로 호출된 함수가 모두 종료하면 비로소 콜 스택에 푸시되어 실행된다.
자바스크립트는 싱글 스레드 방식으로 동작한다.
이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것에 주의하기 바란다.
만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다.
즉 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
예를들어 setTimeout 함수의 모든 처리가 자바스크립트 엔진에서 싱글 스레드로 수행된다고 가정해 보자.
이 때 setTimeout 함수의 호출 스케줄링을 위한 타이머 설정도 자바스크립트 엔진에서 수행될 것이므로 대기 시간 동안 어떤 task도 실행할 수 없다.
즉 setTimeout함수의 타이머 설정까지 자바스크립트 엔진에서 싱글 스레드 방식으로 동작해서는 비동기로 동작할 수 없다.
브라우저는 자바스크립트 엔진 외에도 렌더링 엔진과 Web API를 제공한다.
Web API는 ECMAScript 사양에 정의된 함수가 아니라 브라우저에서 제공하는 API이며 DOM API와 타이머 함수, HTTP 요청(Ajax)과 같은 비동기 처리를 포함한다.
위 예제에서 살펴봤듯이 브라우저 Web API인 setTimeout 함수가 호출되면 자바스크립트 엔진의 콜 스택에 푸시되어 실행된다.
하지만 setTimeout 함수의 두 가지 기능인 타이머 설정과 타이머가 만료하면 콜백 함수를 태스크 큐에 등록하는 처리는 자바스크립트 엔진이 아니라 브라우저가 실행한다.
브라우저가 수행하는 4-1과 자바스크립트 엔진이 수행하는 4-2는 병행 처리된다.
이처럼 브라우저와 자바스크립트 엔진이 협력하여 비동기 함수인 setTimeout 함수를 실행한다.