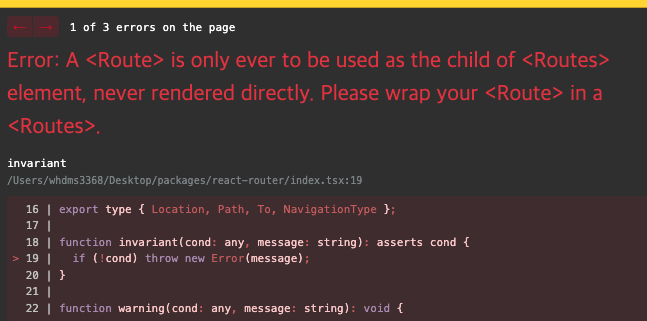
React Error : <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>. 해결
0
ReactError
목록 보기
2/5


해당 오류는 React Router 가 버전 6부터 중첩 라우터는 지원되지 않기 때문에 {Routes}를 따로 불러와 코드를 작성해 주어야 한다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
import Profile from "./pages/Profile";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" exact component={Home}></Route>
<Route path="/profile" exact component={Profile}></Route>
<Route path="/about" exact component={About}></Route>
</Routes>
</BrowserRouter>
);
}
export default App;
이런식으로 코드를 짜면 잘 작동된다!
