React Error : index.tsx:25 Matched leaf route at location "/" does not have an element. This means it will render an <Outlet /> with a null value by default resulting in an "empty" page. 해결
0
ReactError
목록 보기
1/5

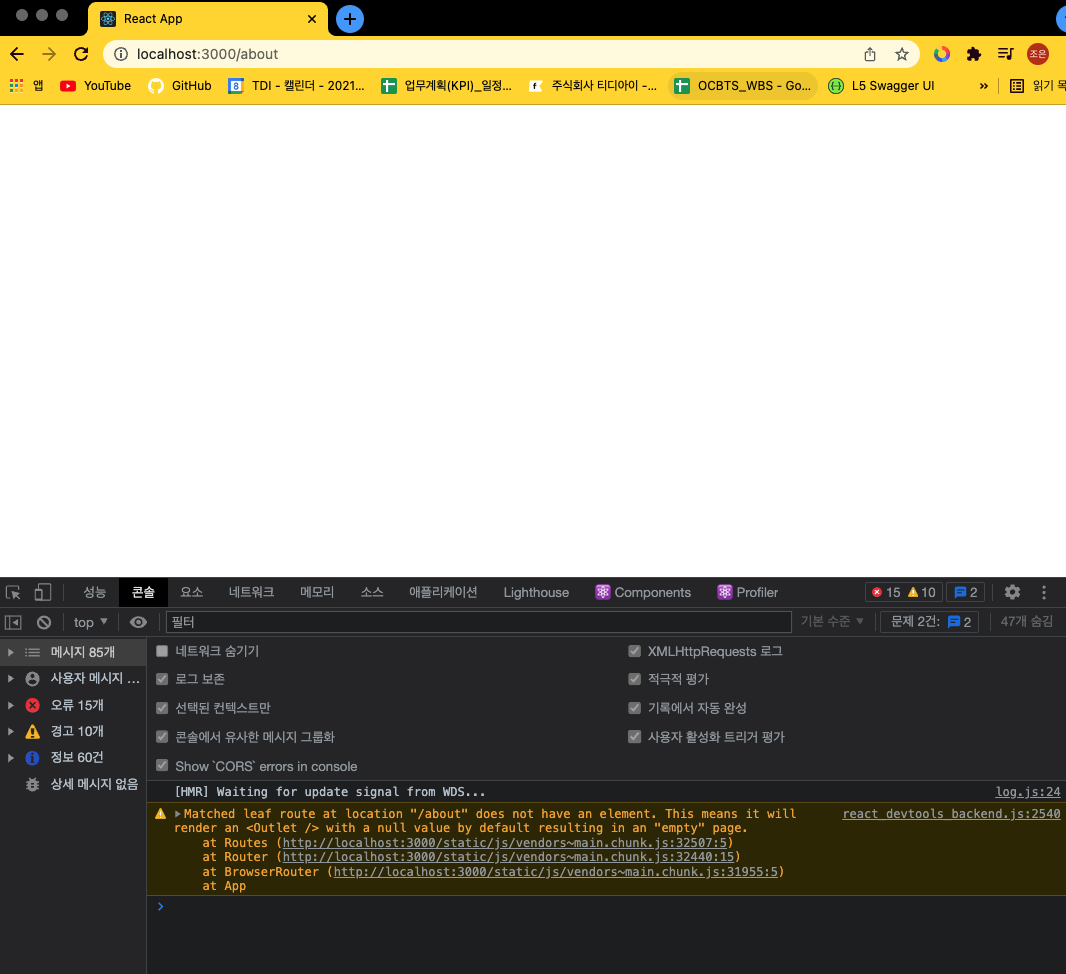
아래 화면처럼 분명 route를 사용해서 dom을 구성했음에도 불구하고
경고는 뜨지 않지만 내가 설정한 component 화면은 노출되지 않는 경우가 있다.

콘솔에는 'react_devtools_backend.js:2540 Matched leaf route at location "/about" does not have an element. This means it will render an with a null value by default resulting in an "empty" page. ' 라는 메세지가 뜬다!
최근 react 버전 6 인 경우 component는 더이상 사용되지 않는다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
import Profile from "./pages/Profile";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" exact component={<Home />}></Route>
<Route path="/profile" exact component={<Profile />}></Route>
<Route path="/about" exact component={<About />}></Route>
</Routes>
</BrowserRouter>
);
}
export default App;
v6인 경우 component 대신 element 를 사용해주어야 한다!
