클라이언트 - 서버 아키텍처
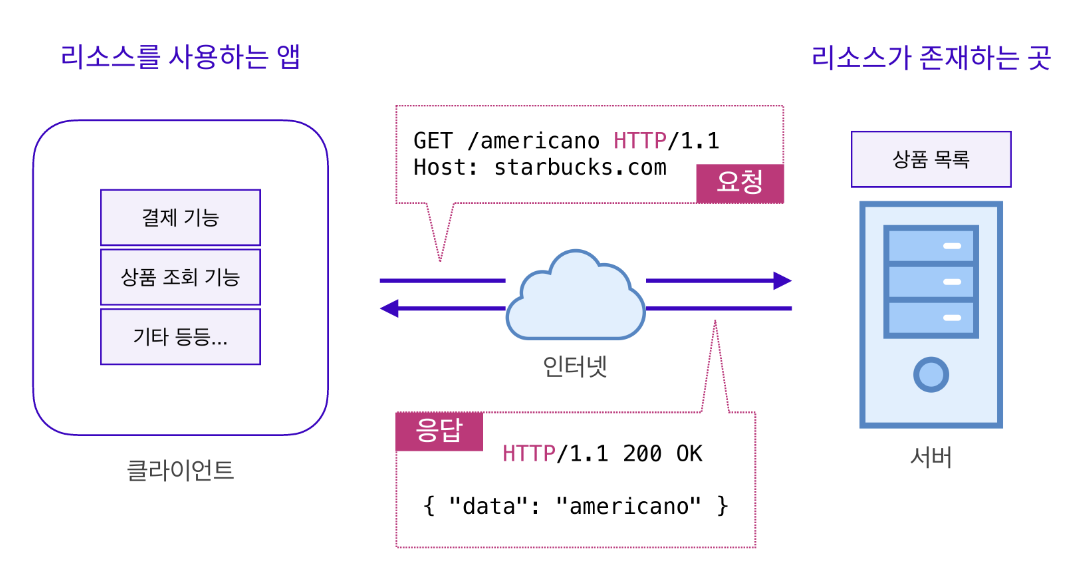
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처
- 리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"
- 일반적으로 서버는 리소스를 전달해 주는 역할만 하고 리소스를 저장하는 공간은 데이터 베이스다.
이 경우는 3-Tier 아키텍처라고 한다.
아키텍처
목표하는 대상에 대하여 그 구성과 동작 원리, 구성 요소 간의 관계 및 시스템 외부 환경과의 관계 등을 설명하는 설계도 혹은 청사진
클라이언트와 서버 간의 통신
웹 어플리케이션에서는 클라이언트와 서버가 HTTP라는 프로토콜로 대화를 하는데 이 때 주고 받는 메시지를 HTTP 메시지 라고 한다.

- HTTP 프로토콜 : 웹에서 HTML, JSON등의 정보를 주고받는 프로토콜
- HTTPS 프로토콜 : HTTP에서 보안이 강화된 프로토콜
이밖에도 더 많은 주요 프로토콜이 있지만 나중에 다루자.
API (Application Programming Interface)
- 의사 소통이 가능하도록 만들어진 접점.
- 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 준다.
(식당의 메뉴판과 같은 개념이라고 생각하면 이해하기 편하다.)
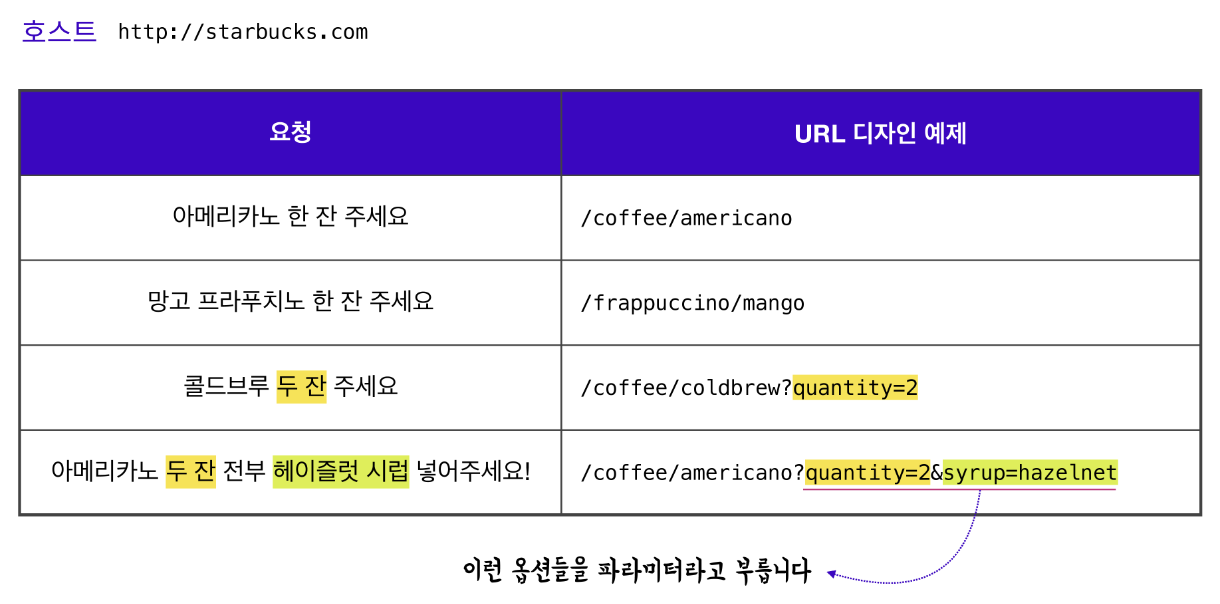
HTTP API 디자인
인터넷에서 데이터를 요청 시 보통 HTTP 프로토콜을 사용하며 주소(URL, URI)를 통해 해당 API에 접근할 수 있다.

HTTP CRUD 요청 메서드
요청 메서드 조회 (Read) GET 추가 (Create) POST 갱신 (Update) PUT / PATCH 삭제 (Delete) DELETE
URL과 URI
-
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
scheme, hosts, url-path 로 구분한다. -
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
참고로 127.0.0.1 은 로컬 PC를 나타낸다.
IP
-
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미.
-
네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP 주소라고 한다.
IPv4
4덩어리로 구성되어있다. 예시168.126.63.8
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있으며 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다. 그중에서 몇 가지는 이미 용도가 정해져 있다.- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭.
- 0.0.0.0, 255.255.255.255 : broadcast address로 로컬 네트워크에 접속된 모든 장치와 소통하는 주소다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
-
개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되어서 IPv6가 나왔으며 2^(128)개의 IP 주소를 표현할 수 있게 되었다.
Port
리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 리액트를 실행한다.
localhost:3000 이와 같은 형태일 텐데 만약 3000번 포트가 사용 중이라면 중복 사용이 안되므로 다른 포트로 열릴 것이다.
- 포트 번호는 0~65535 까지 사용 가능하나 0~1024번 까지는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
하지만 이미 정해진 포트 번호라도 필요에 따라 사용할 수 있으며 잘 알려진 위와 같은 포트 번호는 생략할 수 있지만 그 외의 포트는 URI에 생략할 수 없다.
Domain name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소
예) naver.com 을 입력하면 네이버의 IP 주소를 대신한다.
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있다.
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다다.
만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
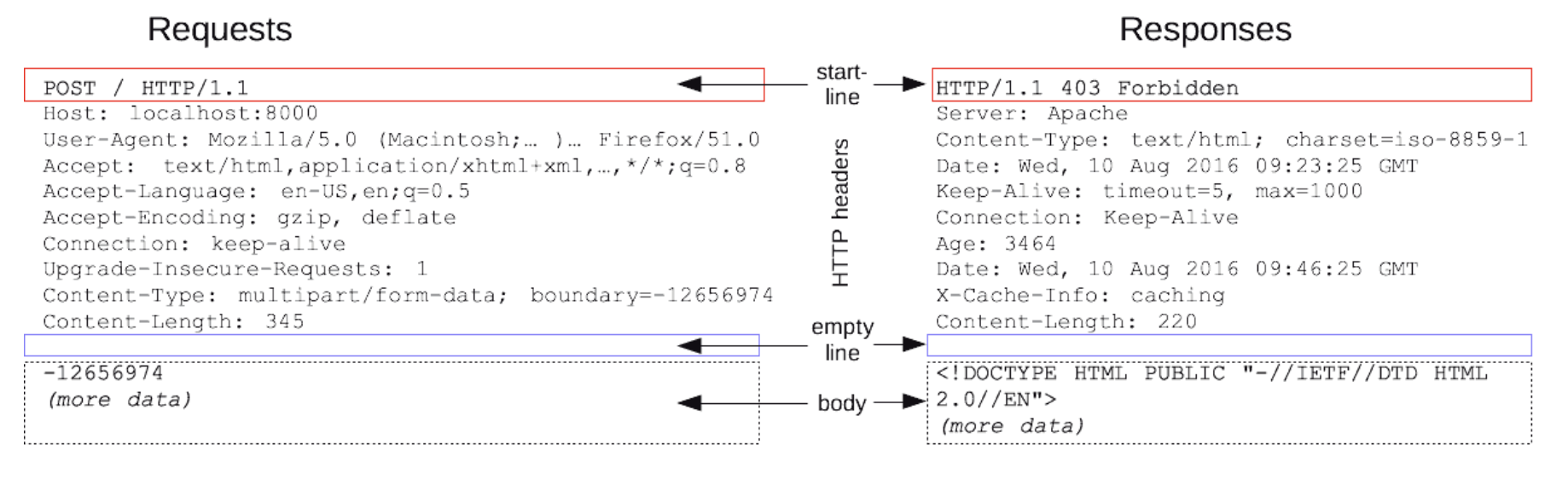
HTTP Messages
요청(Requests), 응답(Responses) 두 종류가 있다.
구조

- start line : start line에는 요청이나 응답의 상태로 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 부릅니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합.
- empty line : 헤더와 본문을 구분하는 빈 줄.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함.
요청과 응답의 유형에 따라 선택적으로 사용할 수 있다.이 중 start line과 HTTP headers를 묶어 헤드(head)라고 하고,
payload는 body라고 이야기한다.
참고로 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다.
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
즉, 상태를 가지지 않으며 Stateless(무상태성)는 HTTP의 특징이다.
AJAX 란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다. SPA가 가능하게 해주는 기술이다!
AJAX의 핵심 기술 : JavaScript, DOM, Fetch
이전 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송하고
서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주었다.
즉, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있게 한다.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
- Fetch 이전에는 XHR(XMLHttpRequest)를 사용했지만 Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다.
또한 Fetch는 promise 지원을 한다. 그래서 오늘날에는 XHR보다 Fetch를 많이 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
-
표준화된 방법
- 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
-
유저 중심 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
-
더 작은 대역폭
- 대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
- AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
-
Search Engine Optimization(SEO)에 불리
- AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그린다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여주는데 AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습.
-
뒤로가기 버튼 문제
- 보통 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
SSR vs CSR
들어가기전 참고하세요. 내용 이해를 위한 포스트 입니다.
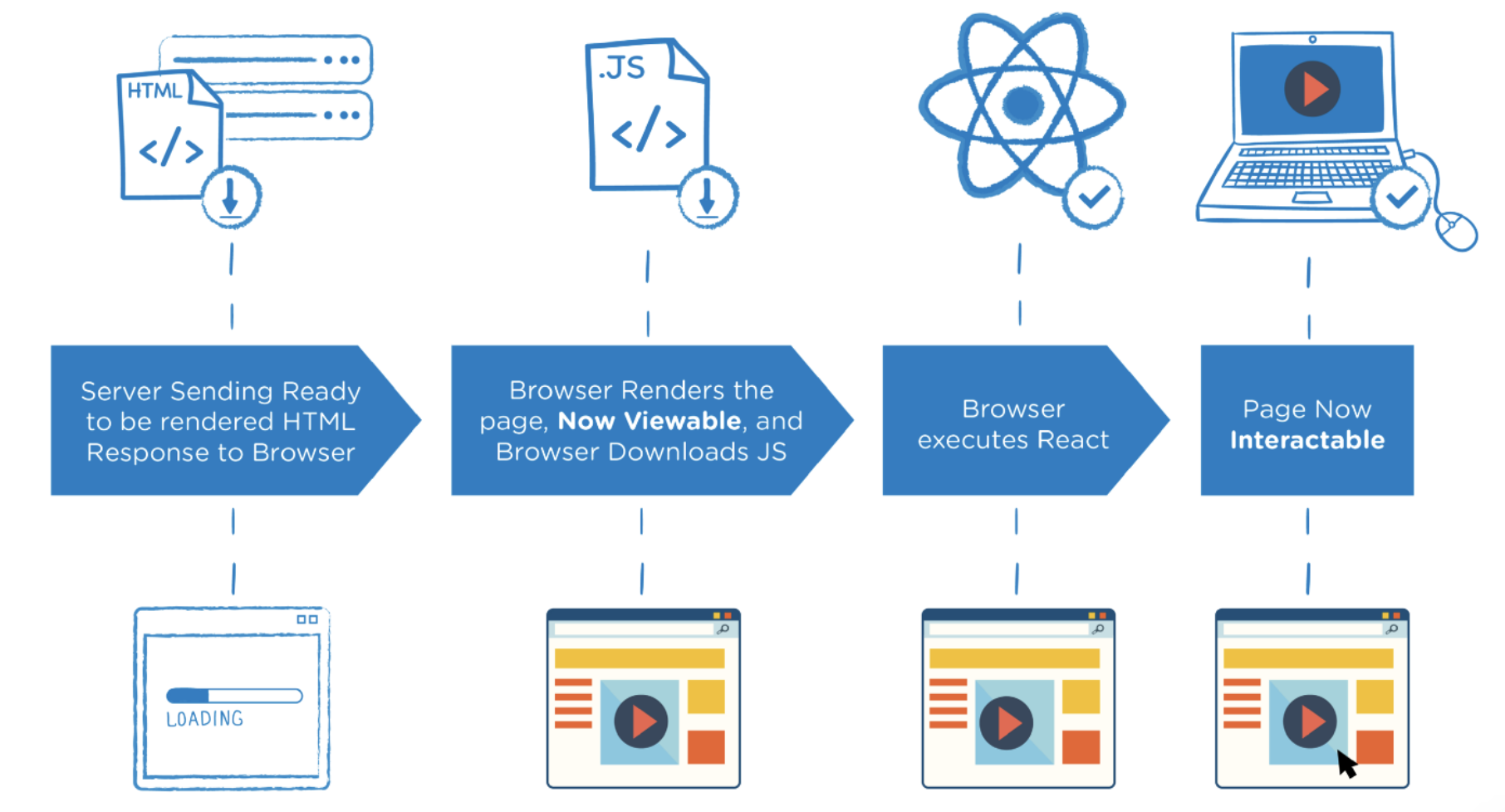
SSR

SSR은 Server Side Rendering의 줄임말로 웹 페이지를 서버에서 렌더링한다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송하고 브라우저에 도착하면 완전히 렌더링이 된다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행하게 된다.
즉, 일단 HTML 파일을 서버가 클라이언트에 주므로 빠른 화면의 렌더링이 가능하나,
Javascript 파일을 다운 받기 전까지 화면에 보이는 것을 조작 할 수 없을 수 있다.
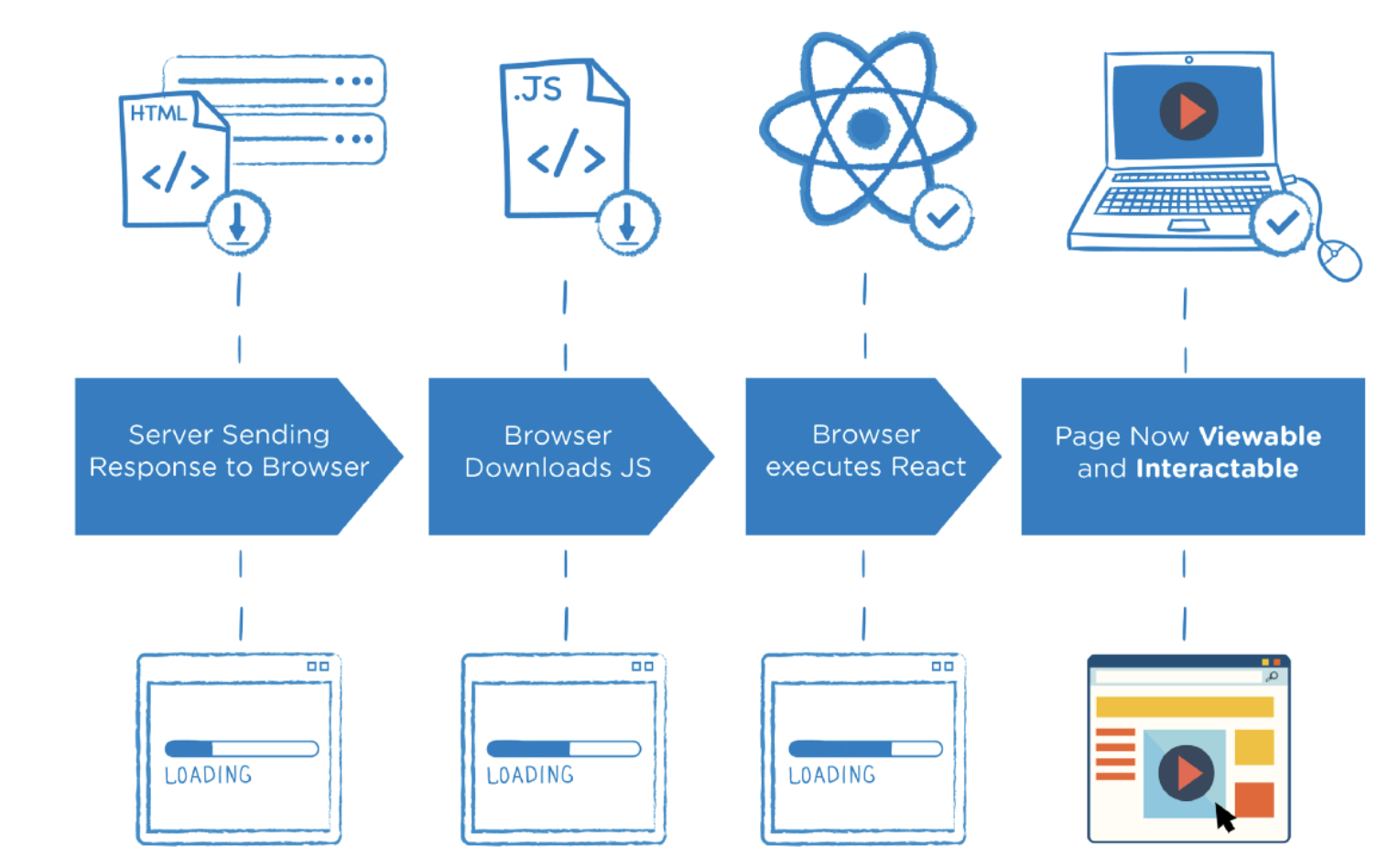
CSR

CSR (Client Side Rendering)은 클라이언트에서 페이지를 렌더링한다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보내는데 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야하는데 이때 Fetch와 같은 API가 사용된다.
마지막으로, 브라우저가 다른 경로로 이동하면 CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
즉, HTML과 Javascript 파일이 한번에 브라우저로 넘어오고 첫 로딩 속도가 느리다.
