SEO
네이버나 구글같은 검색 엔진을 이용하면 우리가 원하는 결과를 잘 표시해준다.
만약 이렇게 노출 되지 않는 다면 마지막 페이지까지 가야하는 불상사가 일어난다.
즉, 우리가 웹 페이지를 만들어도, 검색했을 때 검색 결과 상위에 없거나 뒤 페이지로 밀려난다면 아무도 찾지 않는 웹 페이지가 되어버린다.
- 이런 사태를 방지하기 위해 우리는 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요하다.
SEO의 분류
-
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
-
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
보통 광고비를 지불하고 검색결과를 상위에 뜨게 하는 것들이다.
On-Page SEO 에서 SEO에 영향을 미치는 요소들
-
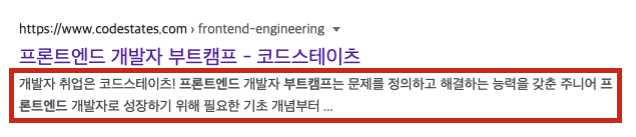
<title>요소- 검색 결과창에서 제목에 해당하는 요소로,
<head>요소의 자식 요소로 작성한다. <title>요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어진다.
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.- 같은 키워드를 반복하면 검색시 불이익을 받을 수 있다. 제목에 핵심 키워드는 한 번만 포함시키자.
- 검색 결과창에서 제목에 해당하는 요소로,
-
<meta>요소- 메타 데이터를 담는 요소이다.
메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터다.<meta>요소도<head>요소의 자식 요소로 작성해주는 것이 일반적이다

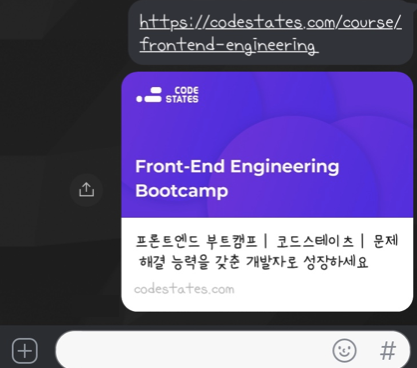
<각 각 tilte요소와 meta요소이다>

<meta>요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것이 아니다. 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이<meta>요소에 들어가 있는 내용이다.
- 메타 데이터를 담는 요소이다.
잠시
<meta>요소 정리
- 첫 번째 이미지의 경우는 name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다.
- 두 번째 이미지의 경우는 property 속성을 사용하며, 다른 사람에게 (링크)공유하기 위한 것이 목적이다.
특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용 |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용 |
| author | 콘텐츠의 제작자를 표시 |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름 |
| og:title | 콘텐츠의 제목 |
| og:description | 콘텐츠에 대한 간략할 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어의 유형, 기본 값은 website로, video, music 등의 유형을 표시할 수 있다 |
| og:locale | 리소스의 언어로, 기본값은 en_US. 한국은 ko_KR |
SEO가 목적이라면 name 속성을 사용하는 요소에 더 중점을 두되, 오픈 그래프도 잘 작성해주어야 한다.
왜냐하면 링크를 통해 방문자 수가 늘어날 수 있기 때문에 간접적으로 서로 영향이 있기 때문이다.
<hgroup>요소<hgroup>요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다.
따라서 검색 엔진도<hgroup>요소의 내용을 중요하게 취급하기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서<hgroup>요소에 넣어주는 것도 SEO에 도움이 된다.- 하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있기에 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋다.
- 콘텐츠
- 개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면 관련 키워드 검색시 해당 웹 사이트가 상위권에 뜰 가능성이 높다.(비슷한 내용을 포함하는 타 사이트가 많지 않기 때문) - 복사 + 붙여넣기 금지
타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버릴 수 있다.
글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다. - 간결한 제목과 설명글
페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아니다. 검색어와 전혀 관련 없는 내용이라고 한다면 사용자의 신뢰가 무너진다.
또한 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성이 있다.
4. 최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여준다. 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다. 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문이다. 따라서 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야한다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋다. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋다.(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" /> (X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />
- 개성있는 브랜딩
SEO에 영향을 주는 더 다양한 요소는 아래를 참고하길 바란다.
참고: Google - SEO 기본 가이드
