웹(Web)
웹 = 인터넷? ==> ✕
- 인터넷은 ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함
- 웹은 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간
웹 표준
웹에서 표준적으로 사용되는 기술이나 규칙으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동하도록 웹페이지를 제작하는 기법을 담고 있다.
웹 표준의 장점
-
유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생김. -
웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있다. -
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문이다. -
웹 접근성 향상
브라우저, 운영 체제, 기기의 종류 등 웹에 접근할 수 있는 환경과 사용자들은 매우 다양하다. 웹 표준에 맞춰 개발하는 것 만으로도 다양한 환경과 사용자에 맞춰 문제를 해결할 수 있다.
Semantic HTML
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
Semantic HTML?
HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다
요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다.
그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 한다.
시맨틱 HTML의 필요성
-
개발자간 소통
각 요소의 기능을 정의하느라 쏟아야하는 시간은 들지 않을 것이다. -
검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 하는데<div> 와 <span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.
하지만 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다. 웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시맨틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다는 의미이다. -
웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다. 한 가지 예시를 들면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데 HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 된다.
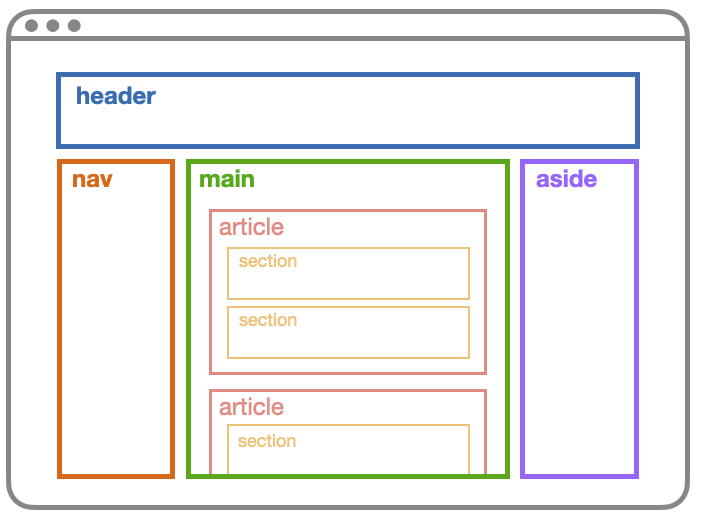
시맨틱 요소의 종류

| 요소종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소 |
<nav> | 메뉴, 목차 등에 사용되는 요소 |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소 |
<main> | 문서의 메인이 되는 주요 콘텐츠를 담는 요소 |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용 |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용. 제목(<hgroup>)을 포함하는 경우가 많다 |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup> |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소 |
MDN Semantics 페이지 를 참고하여 각 시멘틱 요소들을 참고해보자.
마크업 제대로 사용하기
- 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 된다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소입니다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>2.<b>, <i> 요소 대신 <strong> 요소와 <em> 요소사용하기
//<strong> 요소와 <em> 요소는
//글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em><hgroup>요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용하기
(글자에 스타일 속성을 적용하기 위한 목적으로 사용하지 말기)
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4><br />연속으로 사용하지 않기
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }- HTML과 CSS 코드를 분리해서 작성하기
(HTML 요소 안에 인라인으로 스타일링 속성을 설정하지 않기)
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }크로스 브라우징
브라우저의 종류에 상관 없이 ‘동등한’ 화면과 기능을 제공할 수 있도록 만드는 작업.
- 브라우저들의 렌더링 엔진이 각자 다르므로 동일한 화면을 만드는 것은 불가능 하다.
크로스 브라우징 워크 플로우
- 초기 기획
초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 합니다. 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정해야 합니다. 그 후에는 이 사이트의 고객이 누구일지 생각해야 합니다. 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민이 필요합니다. 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야 합니다.
-
개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 합니다. MDN, Can I use 등의 사이트에서 코드의 호환성을 확인할 수 있습니다. -
테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요합니다.- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행합니다.
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행합니다.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행합니다.
Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행합니다. - 직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법입니다. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있습니다.
- 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요합니다. 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 합니다. 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋습니다. 수정이 완료되면 3번 과정부터 반복합니다.
