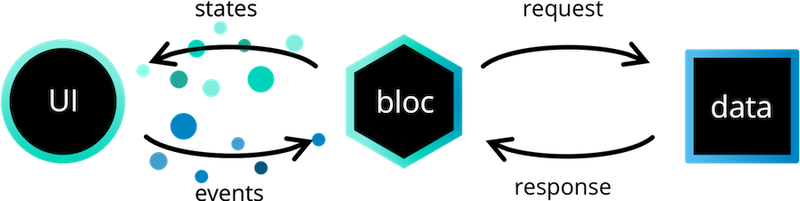
BLoC 이란 무엇인가?
- 핵심은 Presentaion 과 Business Logic 을 분리하고,
코드를 쉽게 테스트하고 재사용하기 위한 Design Pattern(MVVM 패턴과 유사)이다.
(MVVM Pattern 에서 viewModel 을 BLoC 으로 대체한다고 생각하면 된다)
장점
- Business Logic 과 UI(Presentaion) 로직을 분리하여 Unit Test 를 쉽게 작성할 수 있다.
- 상태 변경에 대한 정보를 감시할 수 있어 개발 중 오류를 쉽게 발견할 수 있습니다.
- 확장이 가능하여, 모든 규모의 프로젝트에 도입할 수 있습니다.
- BLoC 개발에 기여하는 커뮤니티가 있기에 안정적이며 신뢰할 수 있습니다.
단점
- 반응형 프로그래밍을 처음 접하는 사람에게는 가파른 학습 곡선을 가지고 있습니다.
- Bloc 은 복잡할 수 있어 이해하기 어려울 수 있습니다.
- 많은 코드가 필요하므로 도입하기 어렵거나 시간이 오래걸릴수 있습니다.
BLoC 의 사용법은 아래와 같이 2가지로 나누어진다.
Cubit 을 이용한 방법

state 와 state 를 변경할 function 만 정의하면 된다.
cubit 은 단순하여 적은 코드로 사용할 수 있어 하나의 state 에 특화되며 간단한 작업에 적합하다.
Bloc 을 이용한 방법

event 와 state 를 정의하고 event trigger 를 정의해야한다.
bloc 은 많은 코드가 필요하며, 복잡하지만 state 와 event 를 명시적으로 정의하여 복잡한 business logic 을 처리하는데 적합하다.
참고한 Article
