Skeleton
Skeleton 은 컨텐츠가 아직 로딩되지 않아 이를 대신하여 보여주는 UI를 통칭한다.
이로써 UX(User Experience)를 개선할 수 있다.
(예를 들어 API 지연으로 인해 데이터를 보여줄 수 없자 이를 대신하여 데이터의 임시 완성도(뼈대)를 보여주게 된다.)

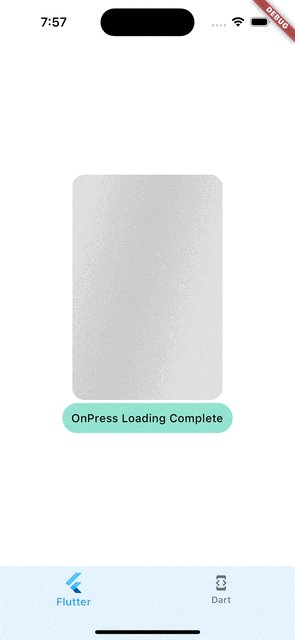
위의 이미지처럼 코드를 작성할려고 한다.
우선 Skeleton 은 아래와 같이 임의의 코드를 작성하여 보여주면 된다.
Container(
width: 200,
height: 300,
decoration: BoxDecoration(
color: Colors.grey[300],
borderRadius: BorderRadius.circular(16),
),
);Animation 부분은 Shimmer package 를 사용할것이다.
Shimmer 를 사용해서 아래 코드와 같이 Skeleton 을 감싸주면 Animation 효과를 나타낼 수 있다.
Shimmer.fromColors(
baseColor: Colors.grey[300] as Color,
highlightColor: Colors.grey[400]!.withOpacity(0.8),
child: Container(
width: 200,
height: 300,
decoration: BoxDecoration(
color: Colors.grey[300],
borderRadius: BorderRadius.circular(16),
),
),
);전체적인 코드는 이곳을 참고바란다.
