
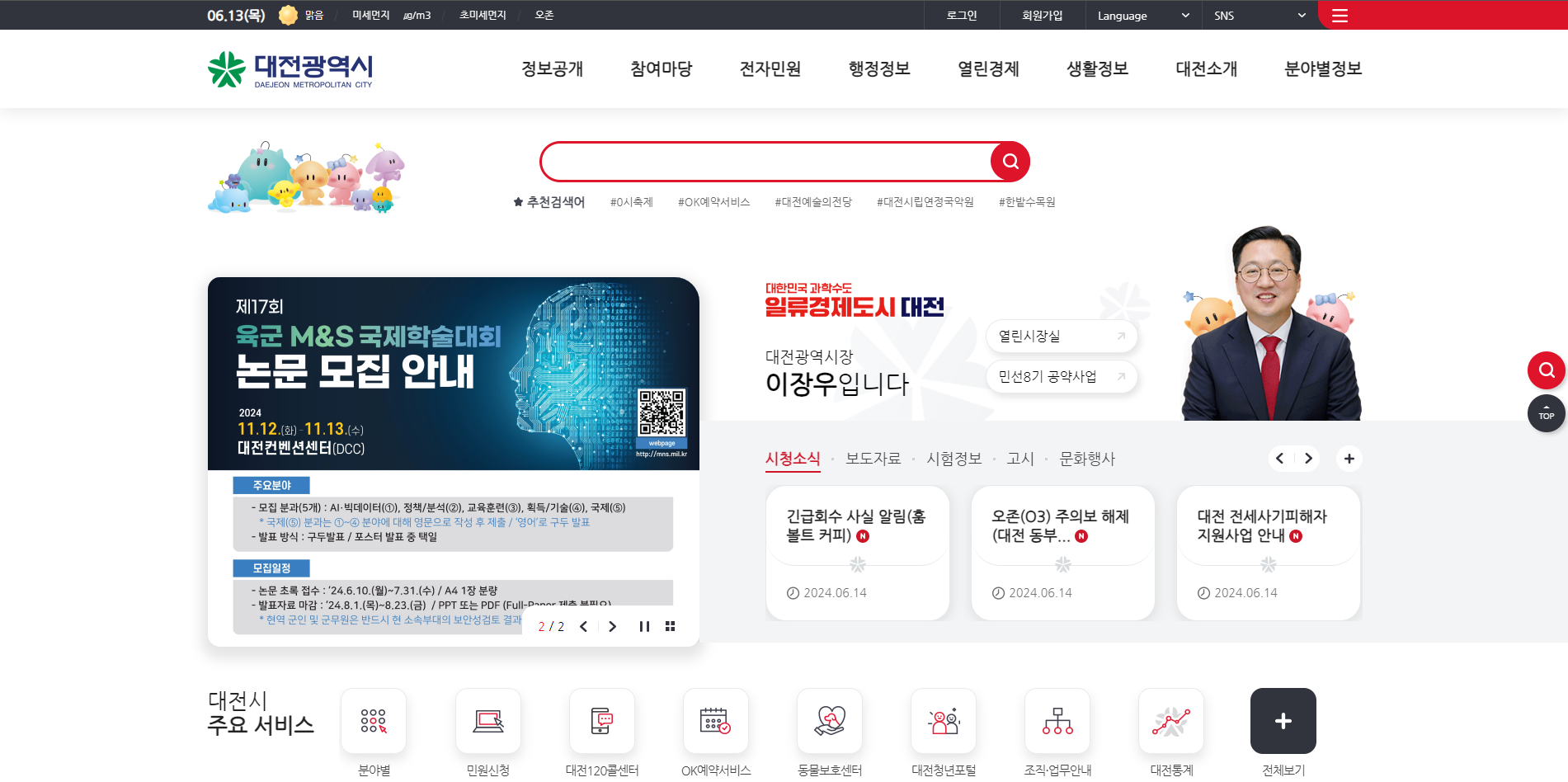
대전시청
사이트명 : 대전시청
사용언어 : HTML, CSS, Jquery
POINT
- 시맨틱 태그를 활용하여 웹표준 마크업
- 웹 접근성 초점 (IR기법, WAI-ARIA 속성 사용, 본문 바로가기 제공, 모든 콘텐츠를 탭으로도 이동 가능)
- swiper 자동재생, 자동정지 기능
전체적인 구조
<div id="skipNav">
<a href="#container">본문내용바로가기</a>
</div>
<header id="header">
.
.
</header>
<main id="container">
.
.
</main>
<footer id="footer">
.
.
</footer>전체적인 구조는 이런식으로 잡은뒤 Skip 버튼을 제공하였다.
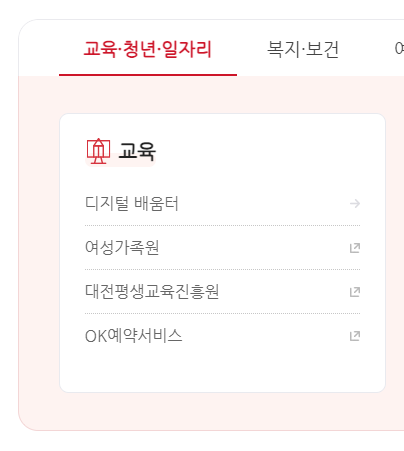
탭 메뉴 구조

메뉴를 다음과 같은 HTML 구조로 작성했다:
<ul>
<li>
탭 메뉴
<ul>
<li>메뉴 아이템</li>
</ul>
</li>
</ul>이 구조에서 부모 요소의 높이는 고정되고, 자식 요소인 메뉴 아이템은 absolute 속성으로 위치를 설정
구조 설명 및 이유
접근성 고려: 이 구조를 사용하면 사용자가 Tab 키를 눌렀을 때 탭 메뉴 -> 메뉴 아이템 순서로 자연스럽게 포커스가 이동합니다. 반면에, 아래와 같은 구조를 사용하면
<ul>
<li>탭 메뉴</li>
</ul>
<div>메뉴 아이템</div>Tab 키를 눌렀을 때 모든 탭 메뉴를 거친 후에야 메뉴 아이템으로 포커스가 이동하게 되어 사용자가 불편함을 겪음
Class
HTML 구조를 명확하고 직관적으로 구성하기 위해 클래스 이름을 체계적으로 정의
sc-000
group-000
000-area
000-wrap
000-boxsc-000: 섹션(section) 또는 주요 영역을 나타냅니다.
group-000: 그룹(group) 또는 하위 섹션을 나타냅니다.
000-area: 특정 기능적 또는 논리적 영역을 나타냅니다.
000-wrap: 콘텐츠 랩(wrapper) 또는 컨테이너를 나타냅니다.
000-box: 박스(box) 또는 개별 요소를 나타냅니다.
Swiper 버튼 연동

페이지 수 표시
on: {
init: function () {
// 총 슬라이드 수에서 양 끝에 추가된 복제 슬라이드 2개를 제외한 수를 표시
$(".total").text(this.slides.length - 2);
},
slideChange: function () {
// 현재 슬라이드 인덱스를 1부터 시작하여 표시 (루프를 통해 인덱스가 꼬일수 있어 리얼인덱스로 조정)
$(".current").text(this.realIndex + 1);
},
}재생 및 멈춤 기능
let newsPlaying = true;
$(".btn-play").click(function () {
if (newsPlaying) {
// 슬라이더 재생 멈춤
newsSlider.autoplay.stop();
// 재생 버튼에 'on' 클래스 추가
$(this).addClass("on");
} else {
// 슬라이더 재생 시작
newsSlider.autoplay.start();
// 재생 버튼에서 'on' 클래스 제거
$(this).removeClass("on");
}
// 재생 상태 토글
newsPlaying = !newsPlaying;
});눌렀을때의 이미지 변환은 'on' 클래스를 통해 제어를 해주었다.
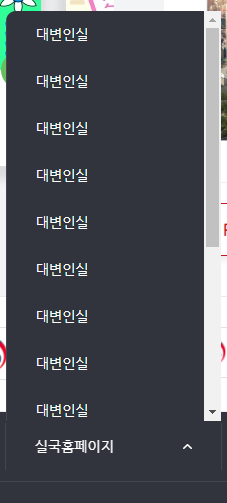
Select 박스 커스텀

Select 박스를 대체하는 커스텀 드롭다운 메뉴를 구현하였다.
<ul class="custom-select">
<li>
<button class="select-button" aria-haspopup="listbox" aria-expanded="false">
실국홈페이지
</button>
<ul class="link-wrap" role="listbox">
<li>
<a href="">대변인실</a>
</li>
</ul>
</li>
</ul>link-wrap 부분은 탭 메뉴와 똑같이 absolute로 위치를 설정하였다
드롭다운 메뉴가 열리면 aria속성도 똑같이 변경되게 하였다.
let linkCheck = true;
$("#footer .f-menu-link button").click(function () {
$(this).parent("li").toggleClass("active");
if (linkCheck) {
$(this).attr("aria-expanded", "false");
} else {
$(this).attr("aria-expanded", "true");
}
linkCheck = !linkCheck;
});