
Intro
DataTable을 사용하던 중 가로로 data가 늘어날 시 스크롤을 넣어야했다.
😈 Problem
하지만 아래의 코드를 사용 할 시 header가 엉망이 되는 문제가 생겼다. 아래의 세가지 방법은 모두 나에게 해결을 해주지 않았다.

1.
"ScrollX": 200,
"ScrollCollapse": true,
"sScrollX": "100%",
"sScrollXInner": "110%",
"bScrollCollapse": true,
"fixedColumns": {
"leftColumns": 1
}autoWidth : true,
"fnInitComplete": function(oSettings) {
$( window ).resize();
}
"fnDrawCallback": function(oSettings) {
$( window ).trigger('resize');
}🥕 Solution
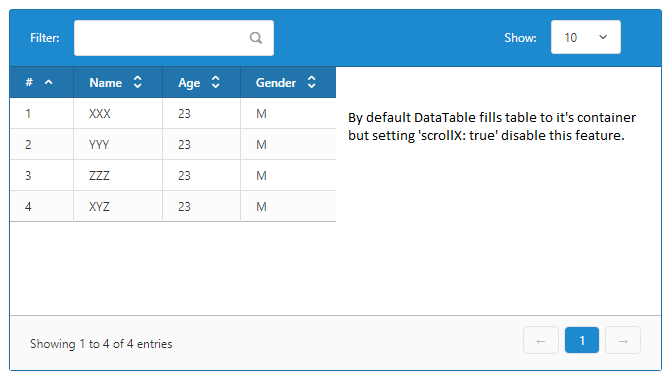
scrollX 또는 scrollY 매개변수를 사용하여 DataTables에서 스크롤이 활성화되면 전체 테이블이 2개 또는 3개의 개별 HTML 테이블 요소로 분할된다고 한다. 머리글, 본문 및 선택적으로 바닥글 이는 브라우저 간 방식으로 DataTable의 다른 섹션을 스크롤하는 기능을 제공하기 위해 수행된다.
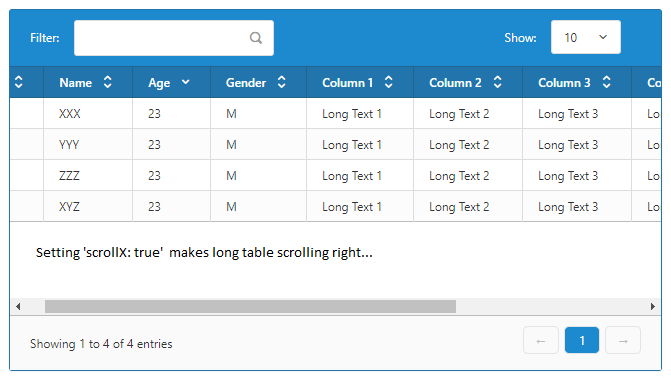
콘텐츠가 오른쪽으로 스크롤되기 때문에 가로 스크롤 막대를 갖고 싶을 때 "scrollX" 매개변수를 추가하면 열이 더 많은 일부 페이지에서 이 문제가 발생할 수 있다고 한다.
아래 코드는 "overflow as auto" 스타일로 DataTable 주위에 div를 래핑한다. DataTable 실행이 완료되면 div를 추가해야 한다.
$('#DataTableID').DataTable({
//"scrollX": true,
"initComplete": function (settings, json) {
$("#DataTableID").wrap("<div style='overflow:auto; width:100%;position:relative;'></div>");
},
});
참고
