JavaScript_DataTables
1.[Datatables] JS에서 button을 만들 경우, 권한 설정 방법

프로젝트를 하다보면 <span style='background-color: 현재 프로젝트에서는 로그인 할 때 주어지는 레벨이 총 4개가 있다. 이 중 최상위 레벨인 관리자만 접근할 수 있게 하는 button을 만들었다. 하지만 변수가 생겼다. 기존에는 jsp에서
2.DataTables options

dataTables 라이브러리를 사용할 때 어떤 dataTables에서는 라이브러리에서 제공하는 모든 기능을 쓰고 싶지만 어떤 경우에는 사용하고 싶지 않거나 숨기고 싶은 기능이 있다. 프로젝트를 하면서 유용하게 사용한 option들 위주로 정리했다. Hide "sh
3.DataTables에서 컬럼을 유동적으로 표출하는 방법

앱에서 데이터가 입력된 컬럼의 값들에 대해서만 웹에서 표출시키는 기능을 구현하였다.이제까지는 dataTables라이브러리를 이용하면서 옵션에 컬럼을 늘 고정시켰지만 dynamic하게 표출시키는 방법은 처음이였다.아래 참고 링크가 아주 큰 도움이되었다🤗기존 컬럼 표출
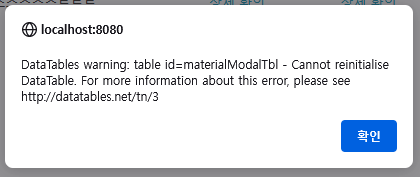
4.DataTables 오류 해결 방법

컬럼은 있는데 data가 null이여서 아래와 같은 오류가 발생하였다.그래서 테이블에 null의 개수만큼 alert창이 떠 화면 확인이 어려웠다 😐아마도 DataTables 옵션 중 columns의 부분인 것 같다. 아래를 보면 null 값이 두개가 있다.만약 첫번째
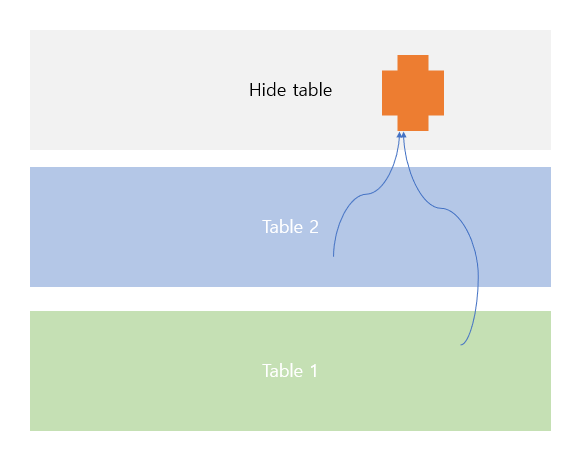
5.[DataTable]두 DataTable을 한번에 excel에 export 시키는 법

이제까지는 하나의 DataTable을 excel에 export하는 방식을 사용해왔다.따라서 직접 여러개의 테이블들을 하나의 excel에 export하기 위해 사용한 방법을 공유해볼 예정이다.아래의 그림에서 실제 데이터가 들어가는 테이블은 table 1, table 2이
6.[DataTable] DataTable tfoot 여러개 생성 및 sum값 표출

테이블에 입력된 데이터들을 tfoot에 생성시켜주는 방법을 포스해볼 예정이다.데이터가 db에 매일 저장되는 형식이다. 첫번째는 당일의 데이터만 컬럼별로 sum하는 방식이다.두번째는 컬럼별 첫날부터 당일까지 sum하는 방식이다.그렇기 때문에 tfoot을 두행에 나누어 생
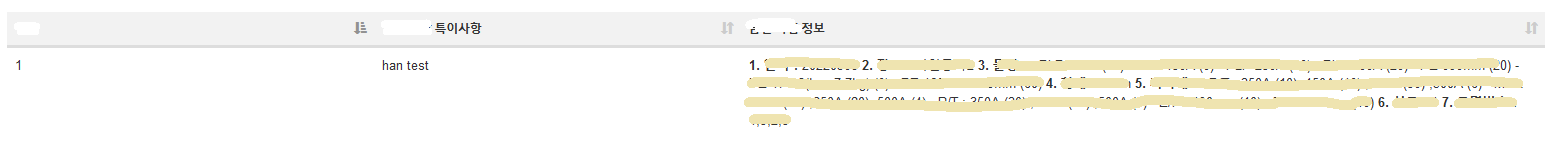
7.[DataTables] cell 및 excel export 시 줄바꿈 (line break)

DataTables라이브러리를 이용하여 테이블을 만들었을 때 처음에는 한줄에 모든 데이터가 들어갔다.내가 원하는 것은 숫자 마다 엔터가 되는 것이다.엑셀에서도 물론 엉망으로 뜨고, 글씨 굵게 설정한 설정도 같이 보인다😐만약 테이블에서만 줄바꿈이 필요하다면 아래와 같
8.[DataTable] scrollX 사용 시 header 줄어드는 오류 해결 (causing squashed header)

DataTable을 사용하던 중 가로로 data가 늘어날 시 스크롤을 넣어야했다.하지만 아래의 코드를 사용 할 시 header가 엉망이 되는 문제가 생겼다. 아래의 세가지 방법은 모두 나에게 해결을 해주지 않았다.1\.scrollX 또는 scrollY 매개변수를 사용하