
파일을 첨부하여 목록이 뜨는 UI가 필요하였다. 해당 프로젝트에서는 단일 첨부를 해야지만 내가 참고한 코드는 여러 항목이 첨부될 수 있는 코드였다.
먼저 내가 참고한 코드부터 보면 ..
https://as-you-say.tistory.com/380 이 분의 블로그를 참고하였다.
만약 다중 첨부파일을 원한다면 참고한 블로그를 사용해도 무방할 것같다.
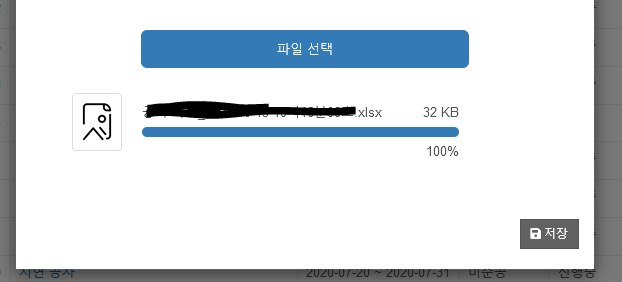
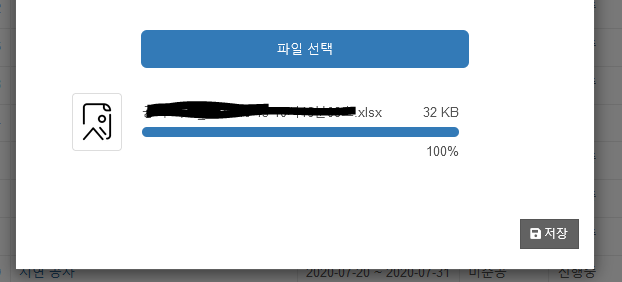
내가 변경한 코드는 단일 첨부, 파일 선택 후 다른 파일 선택하면 마지막 선택한 파일에 대한 정보로 바뀌는 ui와 기능이다.
아래는 임시적인 ui 캡처부분이다 🥨

또한 선택한 파일에 대한 크기의 단위를 넣어 표시하고싶어 추가한 부분이있다.
let fileSize = $("#chooseFile")[0].files[0].size;
let fileUnit;
if (fileSize < 1024)
fileUnit = fileSize + " B";
else if (fileSize < 1024 * 1024)
fileUnit = parseInt(fileSize / 1024) + " KB";
else if (fileSize < 1024 * 1024 * 1024)
fileUnit = parseInt(fileSize / (1024 * 1024)) + " M";
else
fileUnit = parseInt(fileSize / (1024 * 1024 * 1024)) + " G";내가 직접 쓴 전체 함수이다.
// 파일 첨부
function DropFile(fileListId) {
let fileList = document.getElementById(fileListId);
function handleFiles(files) {
$(".files").empty();
files = [...files];
files.forEach(previewFile);
}
function previewFile(file) {
console.log(file);
//확장자 체크
if (!(file.name).match(xlsxForm)) {
alert(excel.msg.upload.validation);
return;
}
fileList.appendChild(renderFile(file));
}
function renderFile(file) {
let fileSize = $("#chooseFile")[0].files[0].size;
let fileUnit;
if (fileSize < 1024)
fileUnit = fileSize + " B";
else if (fileSize < 1024 * 1024)
fileUnit = parseInt(fileSize / 1024) + " KB";
else if (fileSize < 1024 * 1024 * 1024)
fileUnit = parseInt(fileSize / (1024 * 1024)) + " M";
else
fileUnit = parseInt(fileSize / (1024 * 1024 * 1024)) + " G";
let fileDOM = document.createElement("div");
fileDOM.className = "file";
fileDOM.innerHTML = `
<div class="thumbnail">
<img src="https://img.icons8.com/pastel-glyph/2x/image-file.png" alt=contentMng.fileImage class="image">
</div>
<div class="details">
<header class="header">
<span class="name">${file.name}</span>
<span class="size">${fileUnit}</span>
</header>
<div class="progress" >
<div class="bar"></div>
</div>
<div class="status">
<span class="percent">100%</span>
</div>
</div>
`;
return fileDOM;
}
return {
handleFiles
};
}
const dropFile = new DropFile("files");