JavaScript
1.[JS] "개체가 'remove' 속성이나 메서드를 지원하지 않습니다." 일 때 해결 방법

이번 게시는 바로 직전의 내용과 관련된 이야기이다. 📍 개체가 'remove' 속성이나 메서드를 지원하지 않습니다.제이쿼리 함수를 썼는데 console 창에 오류가 떴다.중요한건 chrome과 firefox에서는 오류가 나지 않았다.IE에서만!!! 오류가 났다😑Ch
2.[JS] DOM 다중 첨부파일 -> 단일 첨부파일로 변경

파일을 첨부하여 목록이 뜨는 UI가 필요하였다. 해당 프로젝트에서는 단일 첨부를 해야지만 내가 참고한 코드는 여러 항목이 첨부될 수 있는 코드였다.먼저 내가 참고한 코드부터 보면 ..https://as-you-say.tistory.com/380 이 분의 블로그
3.[JS] 깊은 복사( _.deepClone)

이전 게시글에서 먼저 Lodash에 대해 간략히 포스팅했다. 🎈 이번에는 내가 쓴 직접 써본 method인 _.cloneDeep 에 대해 설명할 예정이다. olddata라는 배열과 newdata라는 배열이 있다고 가정해보자. 나는 엑셀 다운로드( olddata) 후
4.Lodash 란?

lodash는 Javascript의 인기있는 라이브러리 중 하나이다. 나도 실제로 쓴 경험이 있어 자주 사용되는 method에 대해 포스팅할 예정이다. Array method 1. findIndex() 형식 : .findIndex(array, [predicate=.
5.Lodash 대체재로서의 순수 자바스크립트 함수들

원문 https://blog.bitsrc.io/you-dont-need-lodash-or-how-i-started-loving-javascript-functions-3f45791fa6cd > Lodash 관련 페이지 https://bit.dev/lodash/lodas
6.엑셀 파일 Json 변환 후 key값 변경

엑셀파일을 Json 변환 후 key값 변경을 하는 방법을 알아볼 것이다. 추가적으로 저번과 같에 IE브라우저도 호환 가능한 방법을 쓸 예정이다. 엑셀파일을 Json 변환하는 로직이 궁금하다면 이전 게시글을 참고하면 된다! >https://velog.io/@wheezy
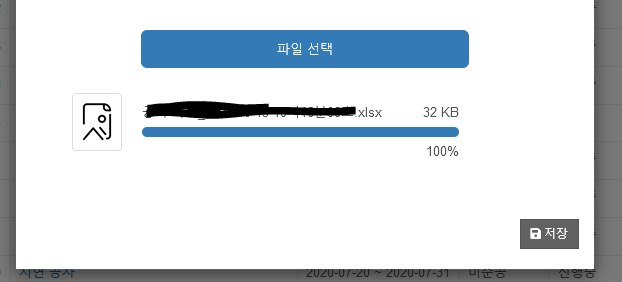
7.Excel파일을 업로드 시 Json으로 변환 (+babel)

프로젝트를 하는 중 다운로드 된 엑셀 파일을 업로드해야하는 기능을 추가 할 때 사용한 로직이다. FileReader와 SheetJS를 사용하였다. 주의할 점은 FileReader는 파일을 읽는 것까지만 제공합니다. 엑셀파일의 내용을 읽고 JSON으로 변환하기 위해서 자
8.[JS] FireFox에서의 autocomplete="off" 사용

input type을 radio로 하여 각 버튼 별로 보여지는 content(리스트)가 달랐다.예를들어 3개의 radio button(type:1,2,3)이 있다고 하자.default를 type 1으로 하였다. 따라서 refresh 시 type 1으로 화면이 표출되어야
9.Jquery - select option 선택값 가져오기 (참고 블로그)

https://oingbong.tistory.com/175
10.지역변수 vs 전역변수

참고 https://creatijin.tistory.com/241
11.API 요청 시 원하는 data request 하는 방법

오늘은 API 요청 시 원하는 data를 request하고 파라미터를 사용하는 방법에 대해 포스팅해보자 :)아래와 같이 data가 들어가 있다고 가정을 해보았다.테이블의 행들 중에서 선택한 행의 name 값을 request해 해당하는 name의 정보들을 가져오고 싶을
12."개체가 '...' 속성이나 메서드를 지원하지 않습니다 " 해결 방법

오늘은 바벨(Babel)에 대해 이야기를 해볼 예정이다 🧐 🥕 Babel ES6/7 코드를 ES5 코드로 트랜스파일링(Transpiling) 해주는 Transpiler Babel 은 스크립트 자체가 수정되어야 하는 상황으로 새로운 컴파일이 필요할 때 사용함
13.[Javascript] replace 정규식 및 치환하고 싶은 부분이 여러개 일 때

예를 들어 string에서 name, age, city 단어를 찾으면 공백으로 하고 싶을 때 아래와 같이 사용해주면 된다.각각의 문자에는 굳이 따옴표를 할 필요는 없다 :ㅇReferencehttps://m.blog.naver.com/PostView.naver?
14.[Javascript] ES6 → ES5 문법 변환 사이트

https://es6console.com/
15.[moment.js] 날짜 다루기

Moment.js는 자바스크립트에서 dates를 다루기 깔끔하고 간결한 API이다. 이를 사용하여 날짜와 시간을 분석, 검증, 조작 표시할 수 있다.Moment.js 홈페이지에 들어가면 아래 사진과 같이 친절히 나와있다. Node와 함께 사용하려면 아래 명령어로 모듈을
16.[JS] Document.createElementNS() 란?

Document.createElementNS() 공식 문서에 따르면 Document.createElementNS() 는 지정된 네임스페이스 URL과 적합한 이름으로 element를 만든다 한다. 좀 더 쉽게 설명하자면 네임스페이스를 사용하여 새 Element 노드를 생
17.[JS] 자바스크립트 오브젝트

오브젝트는 key와 value의 집합체이다.new class 키워드 사용자바스크립트는 동적으로 타입이 runtime(프로그램이 동작하고 있을 때)결정되므로 오브젝트 생성 후 property를 후에 추가 및 삭제 할 수 있다. 변수에 원시형 데이터 (문자열, 숫자)를 할
18.[JS] Spread Operator

Spread Operator라고 해서 ...을 이용하며 스프레드 오퍼레이터, 스프레드 연산자라고 불린다. ES^에서 새롭게 추가된 내용으로 연결, 복사 등에 활용도가 높다. 기존에서는 배열을 결합하는데 있어 concat 메서드를 많이 사용했다. spread 연산자를 이