🎨render 함수 호출
render() 안에 로그를 확인하여 Component에 이 render 함수가 언제 호출되는지 확인할 수 있다.
코드에 console.log()를 찍고 화면을 refresh 해주면 로그들이 두번씩 찍힌다.
🖋 render함수가 두번씩 찍히는 이유
index.js에서 StrictMode를 사용하여서이다.
StrictMode란?
StrictMode를 사용함으로서 한번 더 호출되어 잘못되는 것이 없는지 검사한다.
개발하는 동안만 두번 호출이되고 실제 배포시는 두번씩 안되므로 걱정할 필요는 없을 것 같다!
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);🖋 성능 분석
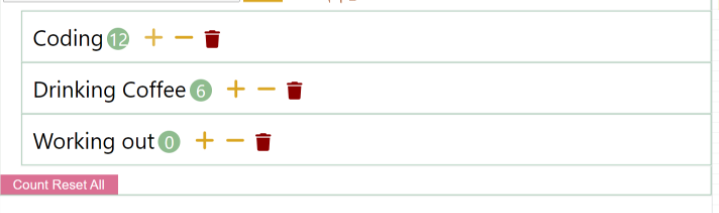
다시 본론으로 돌아가면
만약 onClick 함수가 호출되는 부분을 누르면 계속 모든 render함수가 호출된다.
하지만, React 자체에서 VDOM을 써서 실제로는 정말 업데이트 돼는 것들만 DOM요소에 업데이트 된다.😎
따라서 render함수가 계속 호출이되지만 성능이 괜찮은 이유는 필요한 요소만 업데이트가 되기 때문이다.(요소에서 확인 가능)
- 즉, React 어플리케이션은 state가 변화되면 전체적으로 render가 호출이 되지만 (부모의 App에 state가 있음) VDOM 메모리상에 트리를 보관해 놓고 있기 때문에 이전의 데이터와 비교하여 실제로 필요한 부분만 DOM요소에 업데이트가 된다.
디버깅을 할 때, HTML Elements파트에서 DOM요소 전체가 사라지고 깜빡이면서 나타나거나 변화가 많이 일어나면 잘못하고 있는 것!
문제점
이렇게 하나의 컴포넌트만 업데이트하였는데 전체 render 함수가 호출되면 발생할 수 있는 문제가 없지는 않다.
⇒ 화면 깜빡임, 불필요한 일 수행 등,,
실제로는 관련된 데이터가 전혀 변경되지 않았음에도 불구하고 render 함수가 계속 호출되는 것은 성능에 좋지 않다!
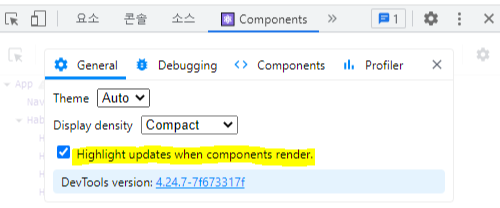
호출 확인 방법
브라우저에서 불필요한 render함수들이 호출되는지 확인할 수 있다.
| 컴포넌트가 렌더링 될 때, 업데이트 되는 것은 하이라이트 해주는 기능 | 시각적으로 브라우저에서 확인 가능 |
|---|---|
 |  |
🎨PureComponent
PureComponent와 memo는 컴포넌트 state나 props에 변화가 없으면 render함수가 호출이 안되게 한다.
import React, { PureComponent } from 'react'
class HabitAddForm extends PureComponent {
...
}위와 같이 코드를 PureComponent로 작성하게 되면 최상위에 있는 데이터가 변하지 않으면 props와 state안에 들어 있는 데이터의 render함수가 호출되지 않는다.
- 즉, re-rendering을 하지 않는다.
