React
1.[React] react-router-dom

react를 이용하여 웹화면을 만드는 연습을 하면서 react-router-dom패키지를 접하게 되었다. 아래의 세개의 패키지 용도는 각각 다르다. > react-router 웹 & 앱 react-router-dom 웹 react-router-native 앱 패키지
2.[React] ref란?

HTML을 작성할 때, DOM 요소에 이름을 붙일 경우 <div id ="testId"> 와 같이 id 값을 준다. 이렇게 하면 해당 id가 있는 DOM 요소에만 스타일을 따로 적용할 수 있다. 마찬가지로 리액트에서도 DOM을 선택해 직접 접근하기위해 ref를 사
3.[React]render함수 호출에 따른 성능 분석과 PureComponent

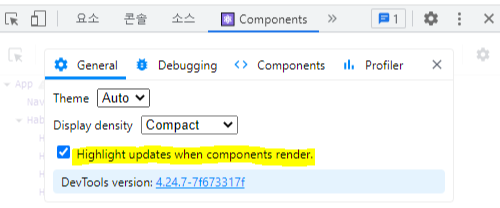
render() 안에 로그를 확인하여 Component에 이 render 함수가 언제 호출되는지 확인할 수 있다. 코드에 console.log()를 찍고 화면을 refresh 해주면 로그들이 두번씩 찍힌다. index.js에서 StrictMode를 사용하여서이다.St
4.[React] 프로젝트 배포 방법(GitHub, Netlify)

개인적으로 프로젝트를 하다가 배포하고 싶거나 해야할 일이있다. 이때 내가 해본 방법은 GitHub와 Netlify를 이용한 방법이다.생성한 repository의 Settings에서 GitHub Pages로 이동한다.master Branch로 변경하면 배포하면 얻게될 주
5.[react] checkBox 구현 (전체, 개별)

구현 기능 전체 체크 기능 개별 체크 기능 개별 체크 모두 체크 시 자동으로 전체 체크 전체 체크일 때 개별 체크 하나라도 미체크시 전체 체크 미체크 구조 내가 한 프로젝트의 구조는 아래와 같이 부모 컴포넌트와 자식 컴포넌트가 두개인 구조이다😎 부모 컴포넌트 자식
6.[react] 동적으로 행 생성(숫자일 때 리스트를 생성하여 map 사용)

셀렉트박스에 숫자 선택 시 그 숫자만큼 행을 동적으로 생성시키면 된다.동적으로 행을 생성하려면 map함수를 사용하는 것이 일반적인것 같다. 하지만 map을 이용하려면 리스트를 사용하여야하는데 내가 이용하는 데이터는 숫자이다. 아래의 데이터의 key값을 numberOfP
7.[React] 수정 시 input box event value 관리 방법

일단 나의 구조는 input에 세팅되는 값은 부모에서 받아오는 값이다.그리고 input box 세팅은 자식에서 해준다.수정하는 화면의 input box에 기존 값을 가져오고 onChangeHandler를 이용해 변환된 값을 표출시키는 과정에서 아무리해도 부모의 값이 바
8.[react] tooltip 적용

리스트형 목록 화면에서 이름이 긴 value에 대해서는 일정 길이 이상이 되면 ... 표출 후 tooltip으로 value 값을 표출하는 것을 했다.아래에서 핵심은 아래이다. 아래를 해주지 않으면 모든 data가 한번에 뜨는 오류가 있었다.위와 같이 적용하면 길이가 짧