
⏲ 개념 정리 및 사용법
Moment.js 란?
Moment.js는 자바스크립트에서 dates를 다루기 깔끔하고 간결한 API이다. 이를 사용하여 날짜와 시간을 분석, 검증, 조작 표시할 수 있다.
Moment.js 사용법
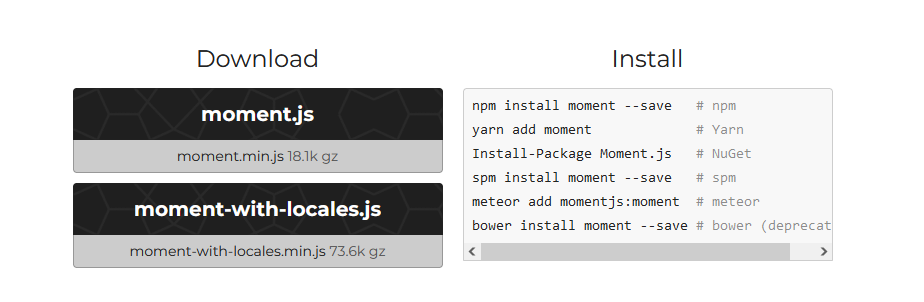
Moment.js 홈페이지에 들어가면 아래 사진과 같이 친절히 나와있다.

Node.js
Node와 함께 사용하려면 아래 명령어로 모듈을 설치하면 된다.
npm install moment설치 후 require()하면 애플리케이션에서 간편하게 사용할 수 있다.
const moment = require('moment');
const today = momnet();
console.log(today.format()); // 2022-04-06T15:45:51+01:00HTML
브라우저에서 실행하려면 <script> 태그 내에서 사용하면 된다.
Moment.js는 모든 date와 time을 분석하고 조작하는 기능을 포함하는 전역 moment 객체를 만든다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Moment.js</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script>
// You have a 'moment' global here
const today = moment();
console.log(today.format());
</script>
</body>
</html>🎈 moment()가 반환하는 객체의 다향한 flag
더 자세한 내용은 홈페이지에서 볼 수 있다.
- overflow: overflow가 발생하였을 때 (13월, 34일 입력 등)
- invaildMonth: month가 유효하지 않을 때 (Maaarch 등)
- empty: 입력된 date가 분석 가능한 어떤 것도 포함되지 않을 때
- nullInput : 입력된 date가 null 일 때🗓 Date
Date 생성자
- Date 객체는 1970년 1월 1일 UTC(국제표준시) 00:00으로부터 지난 시간을 밀리초로 나타내는 유닉스 타임스탬프를 사용한다.
Date 객체 초기화
const now = new Date();getTime(), getMonth()
- getTime() 메서드는 표준시에 따라 지정된 날짜의 시간에 해당하는 숫자값을 반환
dateObj.getTime();- getMonth() 메서드는 date객체의 월 값을 현지 시간에 맞춰 반환
- 월을 0부터 시작하여 0은 1월 , 2는 1월 ... 을 나타낸다.
dateObj.getMonth();📝 Date 다루기
add()
moment().add(3, 'days'); // 현재 날짜에 3일을 더한다.
moment().add(3, 'months'); // 현재 날짜에 3달을 더한다.
moment().add(3, 'years'); // 현재 날짜에 3년을 더한다.subtract()
moment().subtract(4, 'days'); // 현재 날짜에 3일을 뺀다.
moment().subtract(4, 'months'); // 현재 날짜에 3달을 뺀다.
moment().subtract(4, 'years'); // 현재 날짜에 3년을 뺀다.각 예시들을 moment 객체로 반환한다. 원하는 형식으로 지정할 수 있다.
const today = moment();
const nextWeek = today.add(7, 'days');
console.log(nextWeek.format('dddd Do MMMM, YYYY'));
// Thursday 13th April, 2022fromNow()
현재 시점으로부터 시간 차이를 계산하기 위해. fromNow()메서드를 사용한다.
moment('2022.04.01', 'YYYY.MM.DD').fromNow();
// 6 days agofrom()
임의의 두 date를 비교하는 메서드는 from()이다.
const dateA = moment('01-01-1922', 'DD-MM-YYYY');
const dateB = moment('01-01-2022', 'DD-MM-YYYY');
console.log(dateA.from(dateB)); // 100 years agodiff()
diff() 메서드는 두 날짜 차이를 계산한다. 기본적으로 밀리초 단위로 계산되지만 일, 월, 년 등의 단위로도 가능하다.
const dateB = moment('2022-05-06');
const dateC = moment('2022-04-06');
console.log(`Difference is ${dateB.diff(dateC)} milliseconds`);
// Difference is 2678400000 milliseconds
console.log(`Difference is ${dateB.diff(dateC, 'days')} day(s)`);
// Difference is 31 day(s)
console.log(`Difference is ${dateB.diff(dateC, 'weeks')} week(s)`);
// Difference is 4 week(s)
console.log(`Difference is ${dateB.diff(dateC, 'months')} month(s)`);
// Difference is 1 month(s)