
오늘은 바벨(Babel)에 대해 이야기를 해볼 예정이다 🧐
🥕 Babel
- ES6/7 코드를 ES5 코드로 트랜스파일링(Transpiling) 해주는 Transpiler
- Babel 은 스크립트 자체가 수정되어야 하는 상황으로 새로운 컴파일이 필요할 때 사용함
모든 웹 브라우저가 ES6를 지원하지 않고 지원하더라도 모든 ES6 기능을 지원하지 않는다.
가장 유명한 도구가 바벨(Babel)이고 나 또한 프로젝트에서 기존에 바벨을 추가하여 사용하고 있었다.
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
📍 ERROR
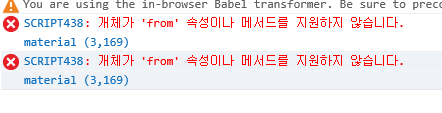
하지만 브라우저 테스트를 하던 중 IE에서 아래와 같은 오류가 났다. 참고로 Chrome과 FireFox에서는 정상작동하였다.
개체가 'from' 속성이나 메서드를 지원하지 않습니다.
🔑 Solution
알고 보니 기존에 js 파일에서 아래와 같은 Set 함수를 쓰고 있었다.
let uniqueArr = [];
let set = new Set(arr);
uniqueArr = [...set];Polyfill
- 새로 추가된 전역 객체들(Promise, Map, Set)을 사용가능한 객체로 바꾸어주는 개념
Babel과 Polyfill은 구분되어야하는 개념이다.
Babel은 Javascript의 Syntax가 아닌 것들을 Javascript에서 사용할 수 있게 만들어 줌
Polyfill은 Javascipt의 Syntax로 읽히지만 정의되어 있지 않은 객체들을 정의해주는 개념
예를들면 Set 객체는 기존에 존재하지 않는 ES6에서 추가된 객체이다.
ES6 이전에 new Set()를 사용하는 경우 Javascript Syntax이지만 정의되는지 않는 function이라는 의미에서 Set is not function의 결과를 보여준다.
Polyfill 개념을 이용해 Set과 같은 객체를 사용할 수 있도록 정의해주는 것을 Babel-Polyfill이다.
Babel-Polyfill
- 내부적으로 페북에서 만든 Generator Function Polyfill인 regenerator-runtime과 ES6/7 Polyfill인 core.js를 주요 dependency로 가지고 있다.
또한 안정적인 Polyfill들을 사용하기 편리하게 랩핑해 놓은 모듈로 실제 사용하지 않는 Polyfill도 추가되므로 번들링되는 파일의 크기가 커지는 단점이 존재한다.
한 페이지에서 딱 하나의 babel-polyfill 호출만 허용된다.
따라서 아래와 같은 스크림트를 추가해주니 해결이 되었다!
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.10.4/polyfill.min.js"></script>참고
https://songeunjung92.tistory.com/47
https://athena7.tistory.com/entry/ES6-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%97%90%EC%84%9C-%EB%B0%94%EB%B2%A8babel%EC%9D%84-%ED%86%B5%ED%95%9C-%ED%8A%B8%EB%9E%9C%EC%8A%A4%ED%8C%8C%EC%9D%BC%EB%A7%81
