
DOM 요소 노드 탐색
요소 노드를 취득한 다음, 취득한 요소 노드를 기점으로 부모 · 형제 · 자식 노드 탐색
즉 노드들의 관계를 이용하여 접근하는 방법 !
🔷 부모 노드 탐색
◽ Node: parentNode property
: 지정된 노드의 부모를 반환.
최종단의 노드는 텍스트 노드이므로 부모가 텍스트 노드인 경우는 없다.
◽ Element: closest() method
closest('css선택자')
: Element 인터페이스의 일부로, 탐색한 노드를 기준으로 특정 css선택자와 일치하는 가장 가까운 조상을 탐색
해당하는 노드가 없을 경우 null 반환
🔷 자식 노드 탐색
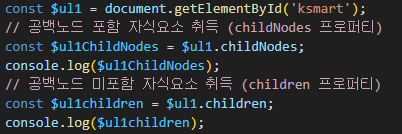
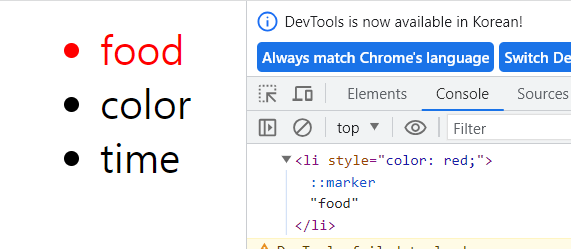
◽ Node: childNodes property
자식 노드의 컬렉션 반환(텍스트 요소를 포함한 모든 자식 요소를 반환)
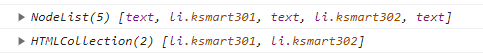
NodeList(non-live) 객체 반환
◽ Node: firstChild /lastChild property
: 첫 번째 자식 노드 / 마지막 자식 노드 반환.
해당하는 노드가 없을 경우 null 반환
◽ Element: children property
자식 노드의 컬렉션을 반환(자식 요소 중에서 Element type 요소만을 반환)
HTMLCollection(live) 객체 반환(요소 노드 없을 시 빈 HTMLCollection 반환)
💡 The NodeList being live means that its content is changed each time new children are added or removed.


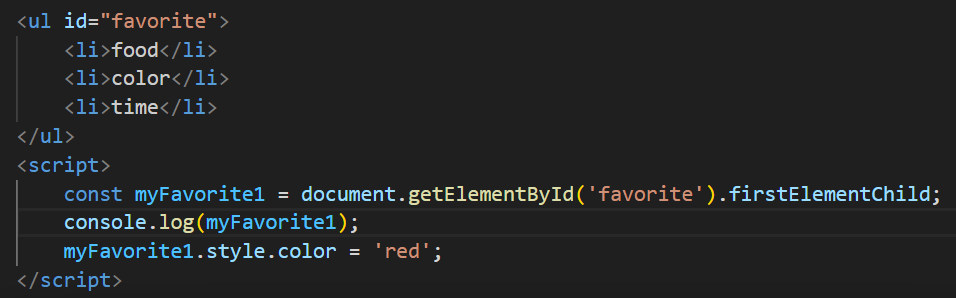
공백 등 텍스트 요소는 제외하고 Element type 요소만을 가져오고 싶다면 children 사용◽ Element: firstElementChild / lastElementChild property
첫 번째 / 마지막 자식 요소 중에서 Element type 요소만을 반환
HTMLElement를 상속받은 객체로, 요소 노드 없을 시 null반환


🔷 자식 노드 존재여부 확인
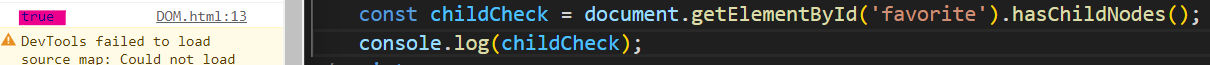
◽ Node: hasChildNodes() method
: true(존재), false(존재하지않음) 반환
Parameters : None

🔷 형제 노드 탐색
◽ Node: previousSibling / nextSibling property
: 형제 노드 중 텍스트 요소를 포함한 모든 형제 요소를 반환
요소 노드 없을 시 null반환 🔽
즉,
previousSibling: 지정된 노드가 해당 목록의 첫번째 노드일 경우 null 반환
nextSibling: 지정된 노드가 해당 목록의 마지막 노드일 경우 null 반환
◽ Element: previousElementSibling / nextElementSibling property
: 형제 노드 중에서 Element type 요소만을 반환
요소 노드 없을 시 null 반환
☑️ 정리
| 모든 노드 | 요소 노드만 | |
|---|---|---|
| 부모 | parentNode | parentElement |
| 자식 | childNodes | children |
| firstChild | firstElementChild | |
| lastChild | lastElementChild | |
| 형제 | previousSibling | previousElementSibling |
| nextSibling | nextElementSibling |
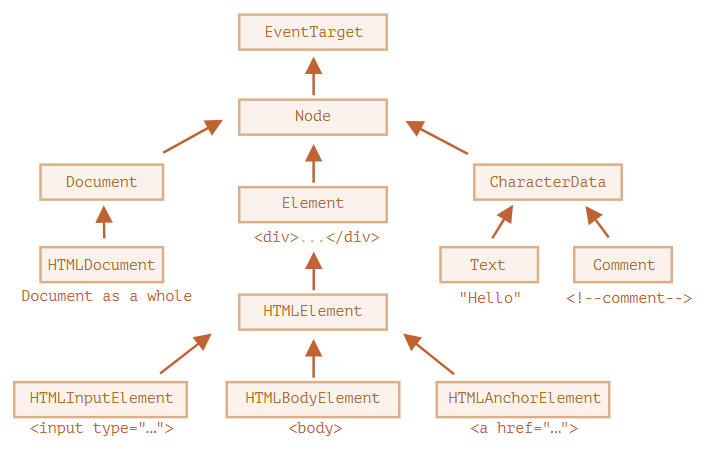
이미지 출처
https://javascript.info/basic-dom-node-properties