JavaScript
1.[JavaScript] 변수

JavaScript : 웹 페이지에서 동작을 담당하고 있는 객체지향 스크립트 언어. HTML과 CSS로는 정적인 웹 문서를 완성할 수 있다. 정적인 웹 문서란 단순히 웹 브라우저에서 보이기만 할 뿐 사용자가 어떤 동작을 해도 작동하지 않는 문서를 말하는데, 자바스크립트는 이러한 정적인 웹 문서에 동작을 부여한다. (사용자에게 화면[body 영역]을...
2.[JavaScript] Variable types

Primitive Data & Reference Data
3.[JavaScript] 객체 생성자 함수

내장 객체를 생성할 때는 이미 자바스크립트 엔진에 내장되어 있는 객체 생성자 함수 (Object Constructor Function)를 사용하여 객체를 생성한다.객체 생성자 함수를 선언 후에 new 연산자를 활용하여 객체화 시킨다.
4.[JavaScript] Operator

연산자
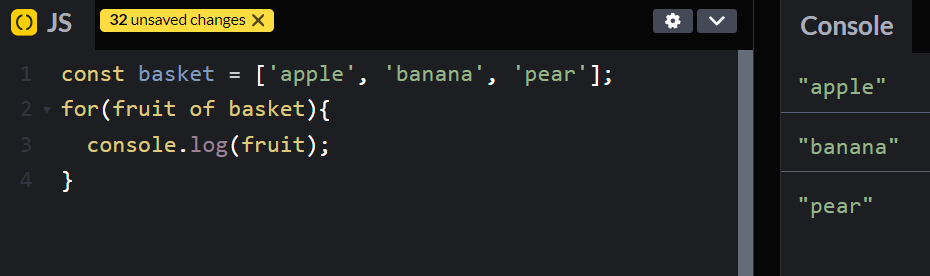
5.[JavaScript] Conditionals & Loops

조건문과 반복문
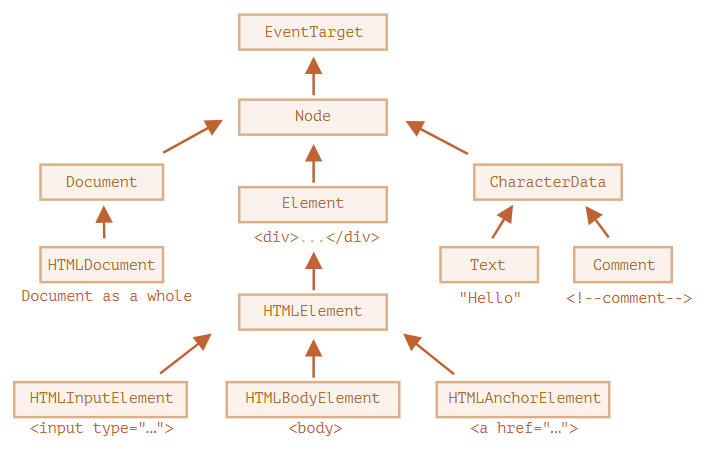
6.[JavaScript] DOM 요소 노드 취득

DOM (Document Object Model)
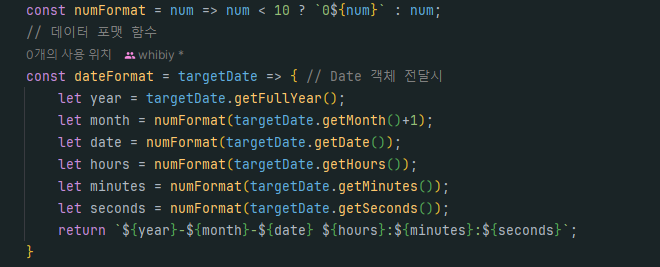
7.[JavaScript] Function

Function 자바스크립트 함수는 익명함수와 일반함수가 있다. ( 일반함수는 호이스팅 ⭕ 익명함수는 호이스팅 ❌ )
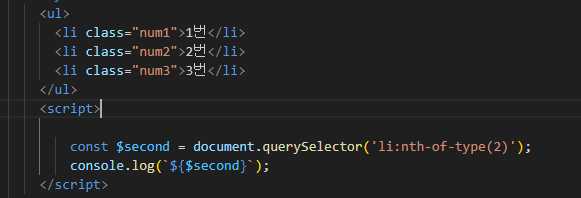
8.[JavaScript] DOM 노드 탐색

요소노드를 취득한 다음, 취득한 요소노드를 기점으로 부모, 형제, 자식 노드 탐색
9.[JavaScript] Object

Object one of the JavaScript's data types. a collection of related data and/or functionality. Nearly all objects in JavaScript are instances of Object
10.[JavaScript] DOM 조작

DOM 조작 : 새로운 노드를 생성하여 DOM에 추가하거나 기존 노드를 삭제 또는 교체하는 것 DOM을 조작하는 속성은 여러 가지가 있다. Element.innerHTML Getter 및 Setter가 있는 속성( 읽기 전용[getter] 및 쓰기 가능한[setter
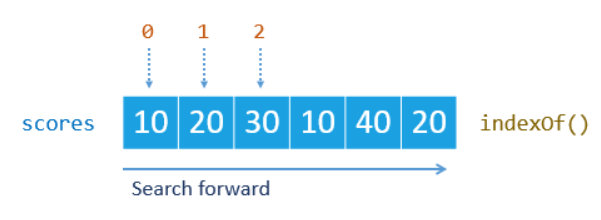
11.[JavaScript] 배열

문자뿐만 아니라 숫자 · 객체 · 함수 등도 포함할 수 있다.
12.[JavaScript] 표준 내장 객체

표준 내장 객체 Standard built-in objects 내장객체란 브라우저의 자바스크립트 엔진에 내장된 객체를 말하며, 필요한 경우 객체를 생성해서 사용할 수 있다. 내장객체 : 문자, 날짜, 배열, 수학, 정규 표현 객체 ··· 등이 있으며 주로 new 연산자
13.[JavaScript] 이벤트

이벤트 웹 페이지에서 일어나는 하나의 행위를 다루는 것으로서, 이를테면 링크를 클릭하거나 텍스트 영역의 밸류(value)를 바꾼다든가 하는 것들이다.
14.[JavaScript] jQuery

제이쿼리란 모질라 사의 자바스크립트 개발자였던 존 레식이 자바스크립트를 이용해 만든 라이브러리 언어이다.
15.[JavaScript] AJAX

AJAX Asynchronous Javascript And XML. : 비동기식 자바스크립트 XML XML에 기반으로 하여 서버와의 통신을 비동기 방식으로 연결함으로써 시스템 자원의 불필요한 시간낭비를 줄이고 사용자 환경은 자바스크립트가 지원하는 대화형 웹 Applic