◻ jQuery
제이쿼리란 모질라 사의 자바스크립트 개발자였던 존 레식이 자바스크립트를 이용해 만든 라이브러리 언어이다.
- 크로스 브라우징(호환성), 에니메이션 효과 등을 쉽게 구현 가능
- css 선택자를 활용하여, 객체 조작 가능
- 라이브러리이므로 외부파일을 해당 프로젝트(작업 페이지)에 삽입해야 한다.
💡 라이브러리 언어
자바스크립트로 만들어진 다양한 함수들의 집합을 가리킨다.
🔹 제이쿼리 라이브러리 연동하기
다운로드 방식
제이쿼리 라이브러리를 제공하는 사이트에서 제이쿼리 라이브러리 파일을 직접 내려받아 HTML에 불러오는 방식
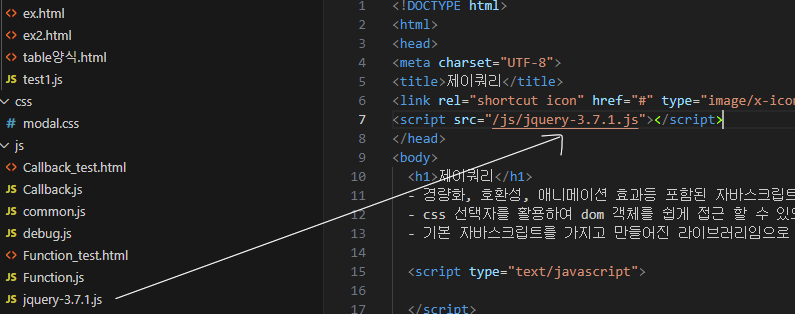
제이쿼리 사이트에서 js 파일 다운로드 후 프로젝트에 삽입

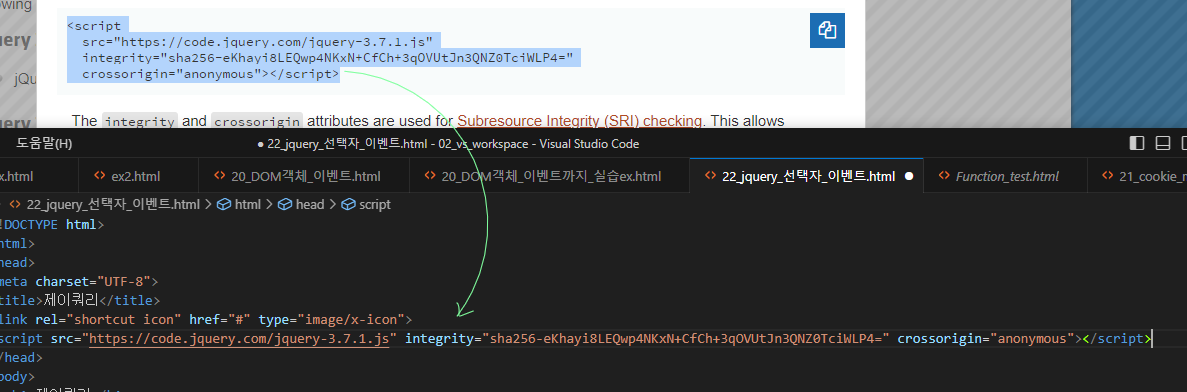
네트워크 전송(CDN, Content Delivery Network) 방식
온라인에서 제공하는 제이쿼리 라이브러리 파일을 네트워크를 통해 HTML에 불러오는 방식
➡ 네트워크 차단된 프로젝트에서는 쓰일 수 없다.

🔹 호출


제이쿼리 함수명 대신 $로 호출 가능◻ 문서 객체 선택자와 조작법
🔹 선택자 사용 방법
문서 객체를 불러 온 뒤에 선택자를 사용할 수 있다.
선택자는 $()에 문자형 데이터로 CSS 선택자를 입력하면 된다.
<head>
...
<script src="js/jquery.js"></script>
<script>
$("#txt').css("color","red");
</script>
</head>
<body>
<p id="txt">내용</p>
</body>❗ 위와 같이 작성할 경우 제이쿼리가 먼저 실행되고 그다음
<body>영역에 문서 객체를 불러온다.
이렇게 하면<body>가 생성되기 이전에 선택자가 먼저 실행되어 선택자로 문서 객체를 선택할 수 없다.
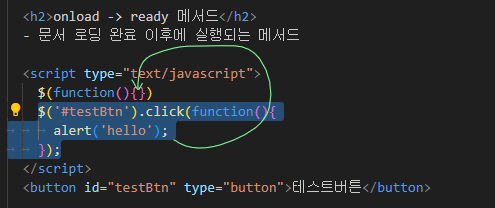
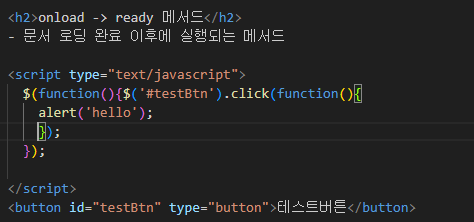
➡ 이때 로드 순서 상관 없이 쓸 수 있도록 제공되는 메소드ready()를 사용하면<body>영역에 문서 객체를 먼저 불러온 다음 선택자를 사용할 수 있다.
$(function(){ })
➡ $(document).ready(function(){}) 와 동일한 효과
예시 🔽
$(document).ready(function(){})
$(function(){ })

기본형
: 제이쿼리 선택자로 스타일이나 속성을 적용하는 기본형
◽ 1. 선택한 요소에 지정한 스타일을 적용
$("CSS 선택자").
css("스타일 속성명", "값");
◽ 2. 선택한 요소에 지정한 속성을 적용
$("CSS 선택자").
attr("속성명","값");
🔹 기본 선택자
직접 선택자와 인접관계 선택자로 나눌 수 있다.
직접 선택자
주로 멀리 떨어진 요소를 직접 선택할 때 사용하는 선택자
- 전체 선택자 :
$("*") - 아이디 선택자 / 클래스 선택자 :
$("#아이디명")/$(".클래스명") - 요소명 선택자 :
$("요소명") - 그룹 선택자 :
$("요소 선택1, 요소 선택2 ··· 요소 선택 n")
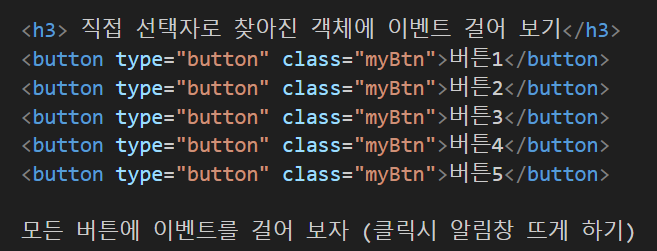
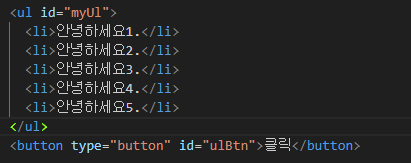
예시1 🔽

 이벤트가 설정된 버튼 클릭시,
이벤트가 설정된 버튼 클릭시, 
예시2 🔽

// 🟤 바닐라 자바스크립트 🔽
const $myBtns = document.querySelectorAll('.myBtn');
// querySelectorAll 메서드는 NodeList를 반환하며 이는 배열과 유사하게 작동하므로
// 직접 이에 대한 이벤트 리스너를 추가할 수 없다
// ➡️ NodeList를 순회하며 각 요소에 대한 이벤트리스너를 추가해야 함
console.log($myBtns);
$myBtns.forEach((item) => {
item.addEventListener('click', function () {
alert(item.textContent);
})
});
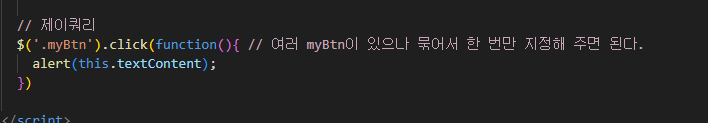
// 🟡 제이쿼리 🔽
$('.myBtn').click(function(){
alert(this.textContent);
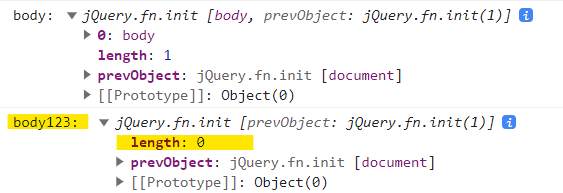
}) // 한 번만 지정하면 해당하는 모든 요소에 대해 이벤트가 설정됨❗존재하지 않는 선택자를 선택해도 에러가 나지 않는다 (빈 배열 반환)
console.log($('body')); console.log($('body123')); // ➡️ 존재하지 않는 선택자
인접 관계 선택자
직접 선택자로 요소를 먼저 선택하고 그다음 선택한 요소와 가까이에 있는(이전과 다음 요소)요소를 선택할 때 사용하는 선택자
-
부모 요소 선택자 :
$("요소 선택").parent() -
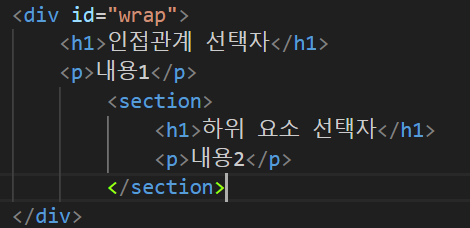
하위 요소 선택자 :
$("기준 요소 선택1 요소 선택2")
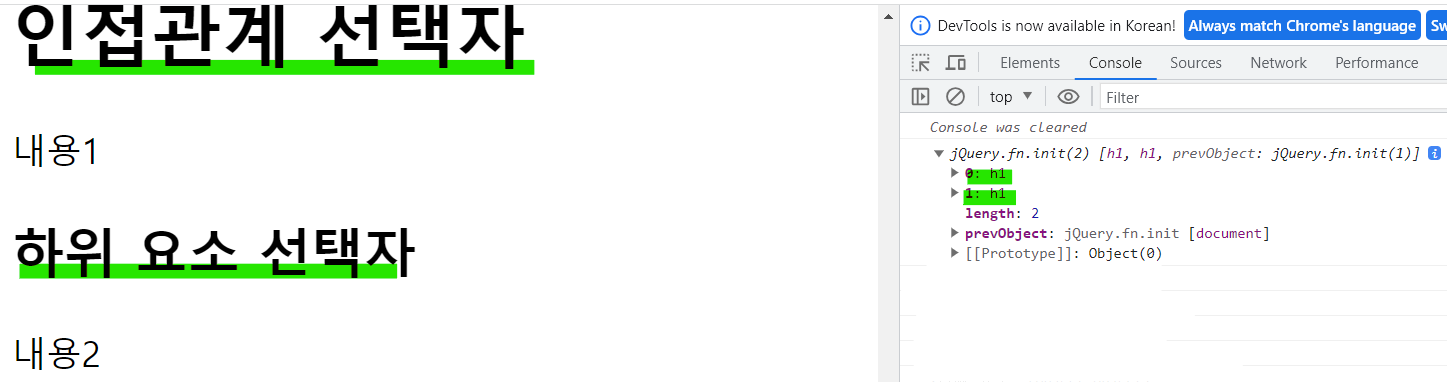
console.log($('#wrap h1'));
id 값이 wrap인 요소 하위의 <h1> 두 개가 모두 선택된 모습 -
자식 요소 선택자 :
- 선택한 요소를 기준으로 지정한 자식 요소만 선택
$("요소 선택> 자식 요소 선택")
$("요소 선택").childred("자식 요소 선택")
- 선택한 요소를 기준으로 모든 자식 요소를 선택
$("요소 선택").children()
- 선택한 요소를 기준으로 지정한 자식 요소만 선택
-
형제 요소 선택자
$("요소 선택").prev(): 이전에 오는 형제 요소만 선택
$("요소 선택").next(): 다음에 오는 형제 요소만 선택
$("요소 선택1 + 요소 선택2"): 요소 선택1 기준으로 다음에 오는 요소 선택2만 선택
$("요소 선택").prevAll(): 이전에 오는 전체 형제 요소 선택
$("요소 선택").nextAll(): 다음에 오는 전체 형제 요소 선택
$("요소 선택").siblings(): 선택한 요소의 모든 형제 요소 선택 -
상위 요소 선택자
$("요소 선택").parents(): 상위 요소를 모두 선택
$("요소 선택").parents("요소 선택"): 상위 요소 중 선택한 요소만 선택 -
가장 가까운 상위 요소 선택자 :
$("요소 선택").closest("요소 선택")

console.log($('.content').closest('div'));🔹 탐색 선택자
위치 탐색 선택자
first / last 선택자
: 선택된 요소 중 첫 번째 / 마지막 요소 선택
eq
: 선택한 요소 중 지정한 인덱스가 참조하는 요소만 선택
$("요소 선택".eq(index))또는$("요소 선택").eq(index)
제이쿼리 배열 관련 메소드
each( ) / $.each( )
배열에 저장된 문서 객체만큼 메소드가 반복 실행된다. 배열에 저장된 객체의 인덱스 순서대로 하나씩 선택하면서 인덱스 정보를 가져온다.
자바스크립트 forEach + some 이라고 할 수 있다.
Array.prototype.some() :
배열 안의 어떤 요소라도 주어진 판별 함수를 적어도 하나라도 통과하는지 테스트한다.
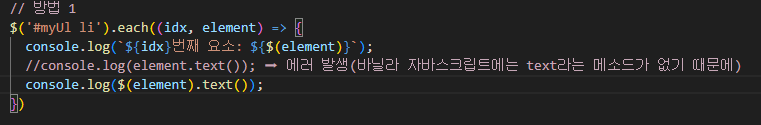
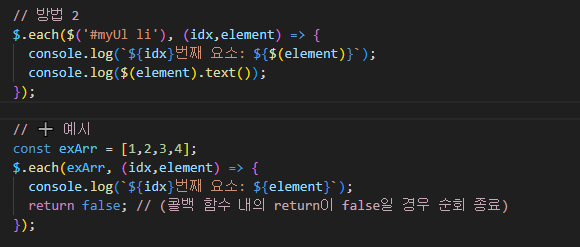
만약 배열에서 주어진 함수가 true을 반환하면 true를 반환하고, 그렇지 않으면 false를 반환① $("요소 선택").each(function)


② $.each($("요소 선택").function)

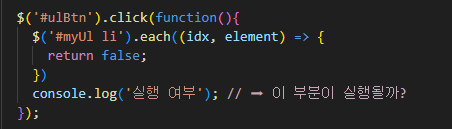
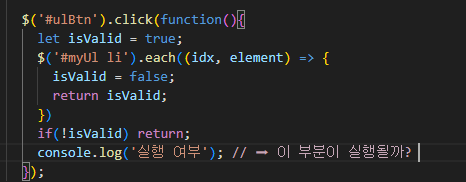
💡 콜백 함수 내의 return false
클릭할 때마다 해당 코드가 실행된다실행되지 않게 하려면 🔽
클릭해도 해당 코드가 실행되지 않는다
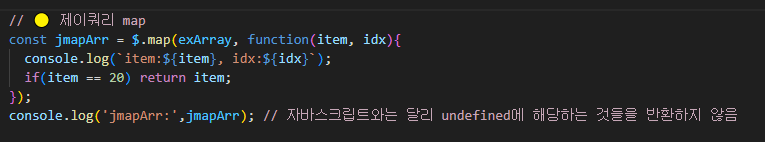
$.map( )
배열에 저장된 데이터 수만큼 메서드가 반복 실행된다. 함수에서 반환된 데이터는 새 배열에 순서대로 저장된다.
➡ 새로 저장된 배열 객체를 반환
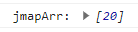
$.map(Array.function)제이쿼리 map과 자바스크립트 map 🔽
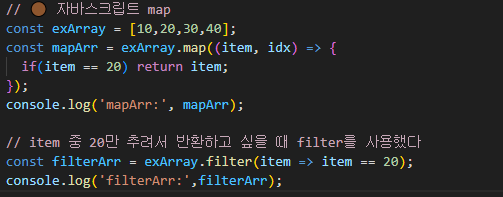
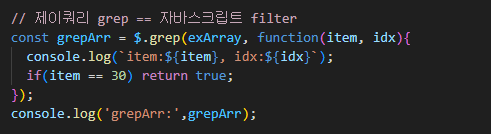
$.grep( )
배열에 저장된 데이터 수만큼 메소드가 반복 실행된다.
➡ 반환값이 true인 경우에만 배열의 데이터가 인덱스 오름차순으로 새 배열에 저장되며, 그 배열을 반환
$.grep(Array, function)
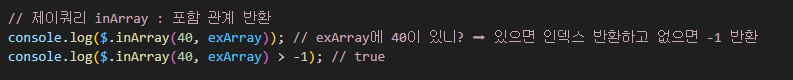
$.inArray( )
배열 안에서 데이터를 찾는다. (start index의 값을 지정하면 해당 위치부터 데이터를 찾는다)
➡ 데이터를 찾으면 가장 맨 앞 데이터의 인덱스를 반환하고, 찾지 못하면 -1을 반환
$.inArray(data, Array, start index)
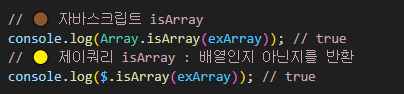
$.isArray( )
➡ 입력한 객체가 배열 객체라면 true, 아니면 false 반환
$.isArray(object)
자바스크립트 isArray와 제이쿼리 isArray
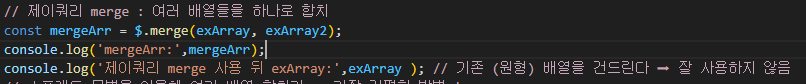
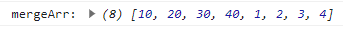
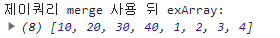
$.merge( )
인자값으로 입력한 2개의 배열 객체를 하나로 그룹화한다.
$.merge(Array1, Array2)
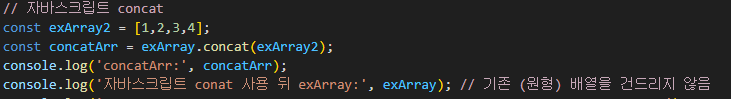
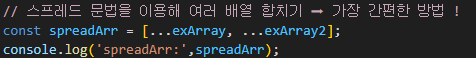
➕ 다른 방법
❗ 제이쿼리 merge는 기존 (원형) 배열을 변형시키는 반면 자바스크립트 concat은 기존 배열을 건드리지 않기 때문에 concat을 더 많이 사용한다.
속성 탐색 선택자
선택한 요소를 기준으로 일치하는 속성의 포함 여부를 따져 요소를 선택하는 선택자.
hidden
$("요소 선택:[visible|hidden]")
selected
$(":selected")
checked
$(":checked")
콘텐츠 탐색 선택자
find( ) / filter( ) 탐색 선택자
find() 탐색 선택자는 선택한 하위 요소 중에서 find()로 필터링한 요소만 선택하고 filter() 탐색 선택자는 선택한 요소 중에서 filter()로 필터링한 요소만 선택한다. 즉 둘의 차이점은 필터링 대상이 선택 요소를 기준으로 '하위 요소'인지 '선택한 요소'인지로 구분한다는 것이다.
$("요소 선택").find("하위 요소 중 필터링할 요소 선택")
$("요소 선택").filter("선택한 요소 중 필터링할 요소 선택")
선택자와 함께 알아 두면 유용한 메소드
is( )
선택한 요소의 상태가 지정한 속성과 일치하면 true를 반환하고, 그렇지 않으면 false를 반환한다. 입력 요소의 체크 박스나 선택 상자의 선택 여부 또는 보이는지의 여부를 알아볼 때 주로 사용한다.
🔹 객체 조작
1. 요소 조작 메소드
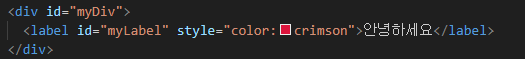
html( )
$("요소 선택").html(): 선택한 요소의 하위 요소를 가져와 문자열로 반환 (get)
let labelHtml = $('#myLabel').html(); console.log(labelHtml);
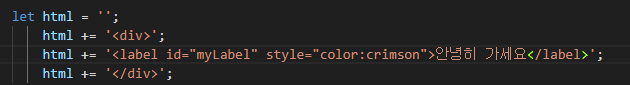
$("요소 선택").html("새 요소"): 선택한 요소의 하위 요소를 전부 제거하고 지정한 새 요소를 생성 (get + set)
// 1. myDiv 하위 요소를 전부 제거하고 새 요소로 바꾸기 let newDiv = $('#myDiv').html(html); console.log('newDiv:',newDiv); // 2. myDiv에 포함되어 있는 텍스트만 가져오기 console.log('newDiv의 텍스트: ',$(newDiv).text()); // 3. myDiv의 텍스트 변경하기 $(newDiv).text('어서오세요'); console.log('변경한 newDiv의 텍스트: ',newDiv.text());
text( )
$("선택한 요소").text(): 선택한 요소의 텍스트만 가져온다
$("선택한 요소").text("새 텍스트"): 선택한 요소의 하위 요소를 전부 제거하고 지정한 텍스트를 생성
2. 속성 조작 메소드
attr( ) / removeAttr( )
$("요소 선택").attr("속성명"): 선택한 요소의 지정한 속성값을 가져온다
$("요소 선택").attr("속성명","새 값"): 요소를 선택하여 지정한 속성값을 적용
$("요소 선택").attr("속성명1" : "새 값1", "속성명2" : "새 값2" ··· "속성명n" : "새 값n"): 요소를 선택하여 지정한 여러 개의 속성값을 적용
$(요소 선택).removeAttr("속성"): 선택한 요소에서 지정한 속성을 삭제
val( )
$("요소 선택").val(): 선택한 폼 요소의 value 속성 값을 가져온다.$('#myBtn01').click(function(){ // 버튼 클릭시 console.log($('#myInput').val()); // input 필드에 입력한 값 출력 });
$("요소 선택").val("새 값"): 요소를 선택하여 value 속성에 새 값을 적용한다.
prop( )
선택한 폼 요소(선택 상자, 체크 박스, 라디오 버튼)의 상태 속성값을 가져오거나 새롭게 설정할 때 사용한다.
선택한 요소의 태그명(tagName), 노드 타입(nodeType), 선택 상자의 선택된 옵션의 인덱스(Index) 값도 알 수 있다.
$("요소 선택").prop("[checked|selected]")
$("요소 선택").prop("[checked|selected]",[true|false])
$("요소 선택").prop("[tagName|nodeType|selectedIndex|defaultValue]")
🔹 이벤트 등록 메소드
이벤트 등록 메소드에는 하나의 이벤트만 등록할 수 있는 단독 이벤트 등록 메소드와 2개 이상의 이벤트를 등록할 수 있는 그룹 이벤트 등록 메소드가 있다.
1. 단독 이벤트 등록 메소드
: 대상에 한 가지 동작에 대한 이벤트만 등록할 수 있다.
기본형
$("이벤트 대상 선택").이벤트 등록 메소드(function(){})
ready( )
: 지정한 HTML 문서 객체의 로딩이 완료된 후 이벤트가 발생
error( )
: 이벤트 대상 요소에서 오류가 발생하면 이벤트가 발생
click( )
$('#myBtn01').click(function(){
alert('click 이벤트 등록 메소드 사용');
})
focus( )
: 선택한 요소에 포커스가 생성되었을 때 이벤트를 발생하거나 선택한 요소에 강제로 포커스를 생성
blur( )
: 포커스가 선택한 요소에서 다른 요소로 이동되었을 때 이벤트가 발생하거나 선택한 요소의 포커스가 강제로 사라지도록 한다.
change( )
: 이벤트 대상인 입력 요소의 값이 변경되고, 포커스가 이동하면 이벤트가 발생한다.
강제로 change 이벤트를 발생시킬 때도 사용한다.
$('#myInput').change(function(){ // myInput 입력필드 내의 값이 변경될 경우
alert($(this).val()); // 변경된 값을 알림창에 띄우기
; });2. 그룹 이벤트 등록 메소드
: 대상에 한 가지 동작 이상의 이벤트를 등록할 수 있다. on()메소드를 사용하여 이벤트를 등록한다
$('#myBtn01').on({ //
'mouseover' : function(){
alert('welcome');
},
'click' : function(){
alert('전송되었습니다.');
}
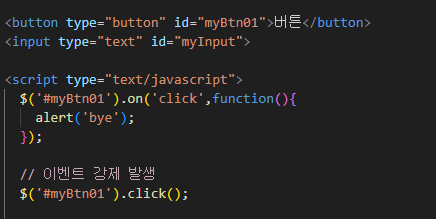
});💥 강제로 이벤트 발생시키기
'이벤트가 강제로 발생했다'는 말은 '사용자에 의해' 이벤트가 발생했음을 의미하는 것이 아니라 '핸들러에 의해' 자동으로 이벤트가 발생했음을 의미한다.
$("이벤트 대상").단독 이벤트 등록 메소드()


클릭하지 않아도 alert창이 뜨는 모습
$("이벤트 대상").trigger("이벤트 종류")
🔹 이벤트 제거 메소드
off( )
$.("이벤트 대상").off("제거할 이벤트 종류")