
JavaScript
: 웹 페이지에서 동작을 담당하고 있는 객체지향 스크립트 언어.
HTML과 CSS로는 정적인 웹 문서를 완성할 수 있다. 정적인 웹 문서란 단순히 웹 브라우저에서 보이기만 할 뿐 사용자가 어떤 동작을 해도 작동하지 않는 문서를 말하는데, 자바스크립트는 이러한 정적인 웹 문서에 동작을 부여한다.

HTML과 달리 자바스크립트는 동적이다
⬇️
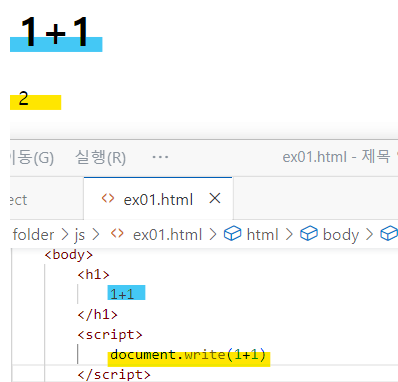
HTML은 1+1을 그대로 화면에 나타내는 반면
자바스크립트는 1+1의 결과가 출력된 모습
-
(사용자에게 화면[body 영역]을 먼저 출력해 주기 위하여) 자바스크립트 코드는 주로 하단에 배치
-
별도의 컴파일 작업을 수행하지 않는 인터프리터 언어
컴파일 언어 :
고급언어로 작성된 코드 전체를 기계어로 직접 번역하는 컴파일(compile) 과정을 거쳐 실행하는 언어.
코딩을 마치고 나면 프로그래밍 언어로 짠 코드를 컴파일이란 과정을 통하여 다른 형태[기계가 처리할 수 있는 어셈블리어나 기계 코드]로 바꿔 준 다음 그 결과물을 실행한다.인터프리터 언어 :
코드가 실행되는 단계인 런타임에 문 단위로 한 줄씩 바이트 코드로 변환한 후 실행.
프로그래밍 언어로 짠 코드를 컴파일 과정 없이 작성된 코드를 한 줄씩, 단계별로 해석하여 실행한다.인터프리터 언어 컴파일 언어 일반적으로 동적타입 자료형을 가짐 일반적으로 정적타입 자료형을 가짐 실행파일을 생성하지 않음 실행파일을 생성 자바스크립트 자바, 코틀린 인터프리터 단계와 실행단계 분리 X 한 줄씩 변환하고 즉시 실행 컴파일 단계와 실행단계 분리 코드가 실행될 때마다 인터프리터 과정 반복 수행 실행에 앞서 컴파일은 단 한 번 수행 코드 실행 속도가 비교적 느림 실행 속도가 빠름 -
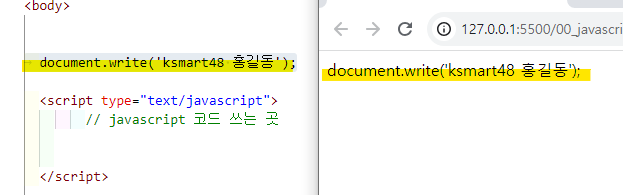
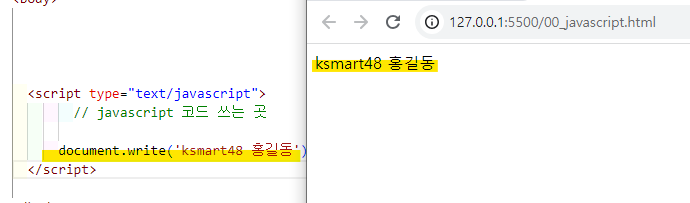
자바스크립트는 script 태그를 열어 자바스크립트 코드를 작성할 영역을 선언한다

script 태그 영역 안에 작성하지 않은 경우
script 태그 영역 안에 작성한 경우 -
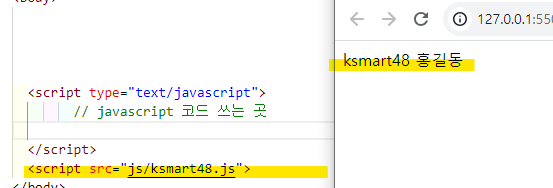
외부 파일 로드 가능

외부 자바스크립트 연동 코드로 파일을 연결한 모습
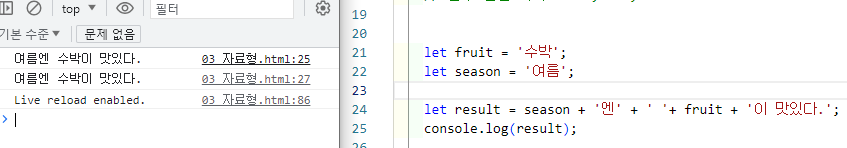
변수 선언
-
변수명에는 한글을 사용할 수 없으며, 영문
(카멜 표기법)과 숫자 그리고 일부 특수문자_$만 포함할 수 있다.
▫ 변수명 첫 글자로는_영문자$만 올 수 있다.
▫ 변수명 첫 글자 다음은_영문자숫자$만 포함할 수 있다.
▫ 변수명으로는 예약어(이미 자바스크립트에서 사용 중인 단어)를 사용할 수 없다.
▫ 변수명은 대소문자를 구분한다. -
변수 선언시 var, let, const 키워드를 사용한다.
-
선언단계 : 변수를 선언하면 한 메모리 박스를 가리킬 수 있는 포인터가 생긴다.
-
초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
-
GC : garbage collector. 어플리케이션이 할당한 메모리공간을 주기적으로 검사하여 더 이상 사용되지 않은 메모리를 해제하는 기능
var
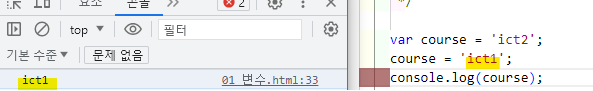
▫ 변수 재선언 가능
▫ 변수 재할당 가능
기존에 저장되어 있던 데이터(ict2)는 삭제되고 새로운 데이터(ict1)가 저장된 모습
let
▫ 변수 재선언 불가능
▫ 변수 재할당 가능
➡️ var는 매우 불안정하기 때문에 let을 사용하는 것이 좋다
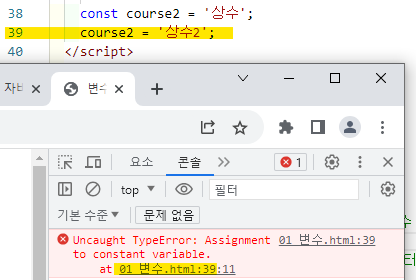
const
: 상수 선언 키워드
▫ 변수 재선언 불가능
▫ 변수 재할당 불가능
undefined
: 변수에 값이 등록되기 전의 기본 값
var box; ➡ 값이 등록되지 않은 상태 (undefined)
null
: 변수에 저장된 데이터를 비우고자 할 때 사용한다
var box = hello; box = null;
typeof
:지정한 데이터 또는 변수에 저장된 자료형을 알고 싶을 때 사용
console.log( typeof ((20/4) === 5) ); -> boolean
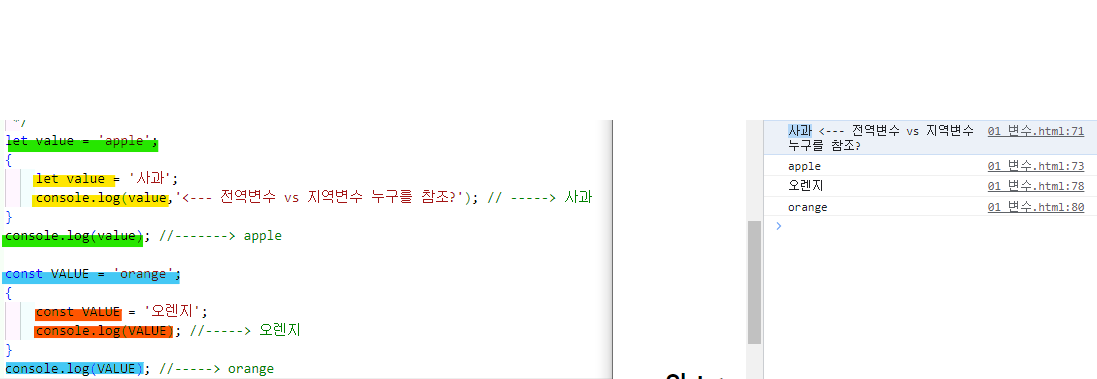
지역변수와 전역변수
scope 영역 내에 선언된 변수는 지역변수라 하며 scope 영역 밖 상단에 선언된 변수는 전역변수라 한다.
❓ 전역변수( global variable )와 지역변수( Local variable ) 중 누구를 우선으로 참조할까?
let value = 'apple' ➡ 전역변수 { let vlaue = '사과'; ➡ 지역변수 console.log(value); ➡ value 값으로 'apple'과 '사과' 중 어떤 것이 나올까? } console.log(value); ➡ value 값으로 'apple'과 '사과' 중 어떤 것이 나올까?
➕ 글로벌한 변수는 어느 곳에서나 접근이 가능한 만큼, 어플리케이션이 실행되고 끝날 때까지 내내 메모리에 탑재되어 있기 때문에 최소한으로 쓰는 것이 좋다!
호이스팅
💡 hoist : 끌어올리다, 들어올리다
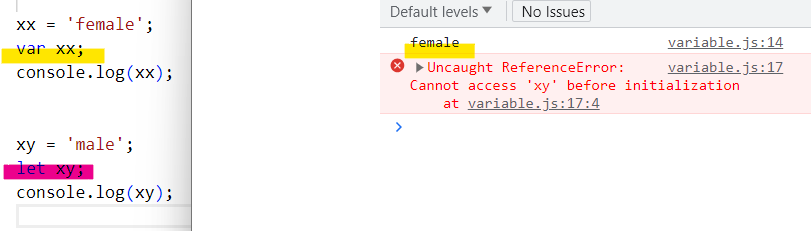
변수를 어디에 선언했느냐에 상관없이 항상 제일 위로 선언을 끌어올려 준다 . 정상적이라면 값을 먼저 할당하고 변수를 선언했을 경우 에러가 떠야 한다.
-> Cannot access before initialization
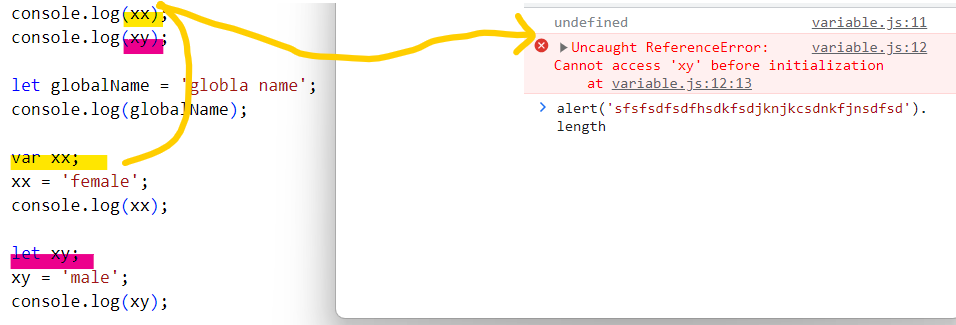
그러나 var를 사용할 경우 선언도 전에 값 할당이 가능하다. '변수 선언문'을 미리 실행해 두어 뒤에서 선언된 변수도 앞의 코드에서 참조할 수 있기 때문이다.

let으로 선언한 경우와 달리, var로 선언한 경우 할당 먼저 하고 변수를 선언해도
에러가 나지 않고 출력되는 모습 
var는 선언하기도 전에 출력하더라도 에러가 나지 않고 undefined가 나온다




정리가 잘 된 글이네요. 도움이 됐습니다.