
표준 내장 객체
Standard built-in objects
내장객체란 브라우저의 자바스크립트 엔진에 내장된 객체를 말하며, 필요한 경우 객체를 생성해서 사용할 수 있다.
내장객체 : 문자, 날짜, 배열, 수학, 정규 표현 객체 ··· 등이 있으며 주로 new 연산자가 붙는다.
내장객체, 브라우저 객체 모델(BOM), 문서 객체 모델(DOM)로 크게 나눌 수 있다.
너무 많아서 다 작성할 수가 없기 때문에 빠진 것은 필요할 때 참조해서 보기!
🔷 날짜 정보
Date 객체는 1970년 1월 1일 UTC(협정 세계시) 자정과의 시간 차이를 밀리초로 나타내는 정수 값을 담는다. 날짜와 시간 등 구성 요소를 가져오는 메서드는 모두 현지(호스트 시스템의 위치)의 시간대를 사용한다
생성자 🔽
Date() 함수를 호출하면 현재 시간과 날짜를 문자열 형태로 얻을 수 있다. 그러나 객체 지향 프로그래밍의 관점에서는 생성자 함수인 new Date()를 사용하여 Date 객체를 생성하고, 이 객체의 메서드를 활용하여 더 다양한 작업을 수행할 수 있다.
참조변수 =
new Date();
let date = new Date(); // 현재 날짜 정보를 가지고 온다
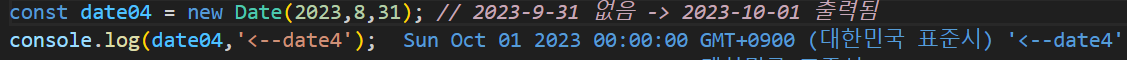
let date2 = new Date(2023,5,5); // 입력된 날짜를 객체화시켜 준다. (월은 0부터 시작)
console.log(date);
console.log(date2);⬇

월이 0부터 시작되기 때문에 5를 입력했더니 Jun으로 출력된다.메소드 🔽
◽ Date.now()
정적 메소드 ➡️ 항상
Date.now()처럼 사용해야 한다.
1970년 1월 1일 00:00:00 UTC로부터 지난 시간을 밀리초 단위의 숫자 값으로 반환.
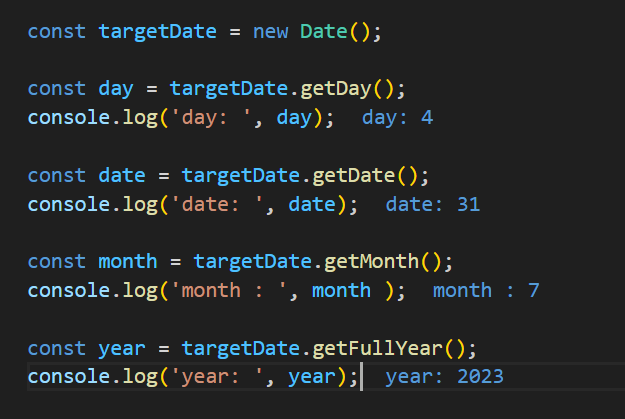
◽ Date.prototype.getDay/Date/Month/fullYear()
동적 메소드.
요일, 일, 월, 연도를 반환.
❗
day :일요일~토요일:0~6
month :1월~12월:0~11
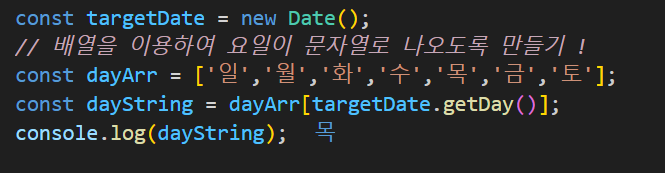
❔ 배열을 이용하여 요일이 문자열로 나오도록 만들기 🔽

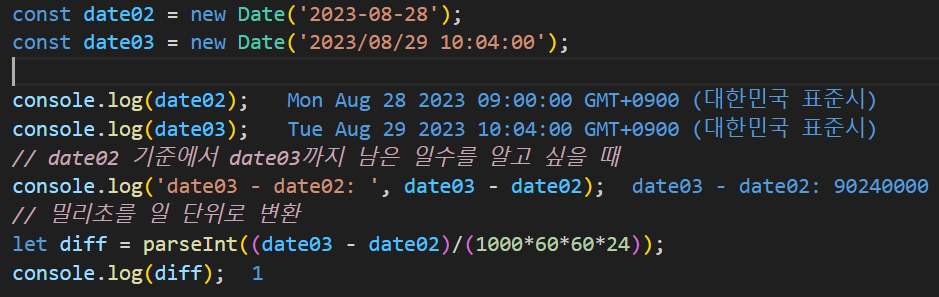
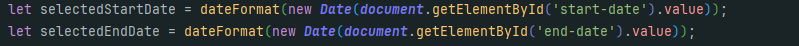
🔎 선언된 날짜 객체 연산하기
남은 일 수 (밀리초) =
특정 날짜 객체-현재 날짜 객체
8/28과 8/29는 1일 차이
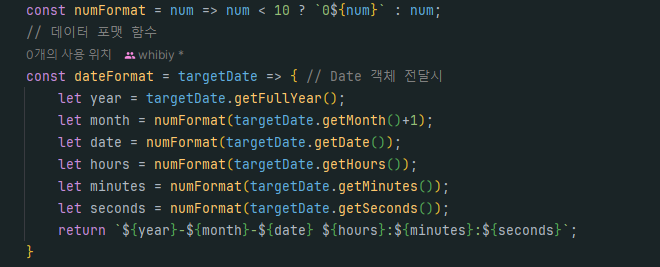
사용 예시

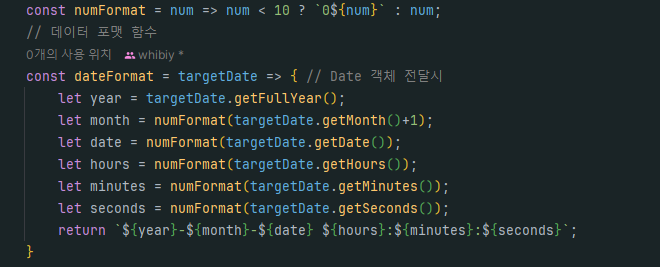
dateFormat 함수를 생성하여
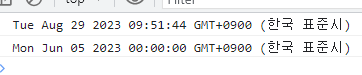
포맷 입히기 전 : Tue Nov 28 2023 13:16:40 GMT+0900 (한국 표준시)
포맷 입힌 후 : 2023-11-28 13:16:40
함수 호출하여 포맷 적용 
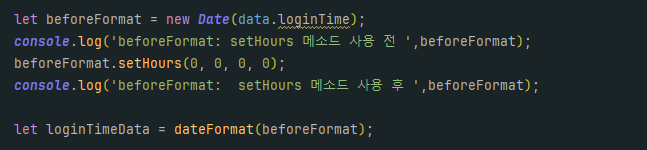
setHours 메소드를 먼저 사용하고 dateFormat 함수를 호출해야지
dateFormat 함수 호출 먼저 하고 setHours 메소드 사용하면 안 된다🔷 수학
최댓값, 반올림, 최솟값 등 산술 연산자로 구할 수 없는 값을 구할 수 있는 객체
메소드 🔽
◽ Math.abs()
Math.abs(): 숫자의 절댓값을 반환◽ Math.max/min()
Math.max(): 숫자 중 가장 큰 값 반환
Math.min(): 숫자 중 가장 작은 값 반환const targetArr = [1,2,3,4,5]; let maxEle = Math.max(...targetArr); // let minEle = Math.min(...targetArr); console.log(`최댓값 : ${maxEle} 최솟값: ${minEle}`); // 최댓값 : 5 최솟값: 1
◽ Math.random()
Math.random(): 0 ~ 1 사이의 난수 추출let randomDigit = Math.random(); console.log(randomDigit); // ➡ 저장(ctrl + s)할 때마다 수가 랜덤으로 변한다
◽ Math.round/ceil/floor()
Math.round(): 소수점 첫째 자리에서 반올림하여 정수를 반환
Math.ceil(): 소수점 첫째 자리에서 무조건 올림하여 정수를 반환
Math.floor(): 소수점 첫째 자리에서 무조건 내림하여 정수를 반환console.log(Math.round(3.432423)); // 3 let round = Math.round(randomDigit); console.log(round); //❔ (소수점 둘째 자리에서 반올림하여) 소수점 첫째자리까지 출력하려면
➡ 해당 숫자에 10을 곱해 주고, 계산 결과를 10으로 나눠 준다.console.log(Math.round(33.7345*10)/10); // 33.7 console.log(Math.round(3.492423*10)/10); // 3.5console.log(Math.ceil(8.234)); // 9 console.log(Math.ceil(-1.23)); // -1 console.log(Math.floor(10.23)); // 10 console.log(Math.floor(-10.23)); // -11
❔ 1 ~ 45까지의 숫자를 중복 없이 랜덤으로 추출하는 게임 만들기
const gamePlay = () => {
const lottoGame = [];
for(let i=0; i<6; i+=1){
let lottoNum = Math.floor(Math.random()*45)+1; // 1~45까지 번호출력
// 중복체크
/*
let isContain = false;
for(let numEle of lottoGame){
if(lottoNum == numEle){
isContain = true;
i -= 1;
break;
}
}
if(isContain) continue;
*/
if(lottoGame.includes(lottoNum)){
i -= 1;
continue;
}
// 중복 체크 후 배열 삽입
lottoGame.push(lottoNum);
}
return lottoGame;
}
const lottoPay = game => {
let lotto = {};
for(let i=1; i <= game; i+=1){
lotto[`${i}GAME`] = gamePlay();
}
return lotto;
}
console.log(lottoPay(5));⬇

🔷 문자열
속성 🔽
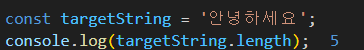
String.length
String은 유사배열이기에 length 프로퍼티를 가진다.
length 속성은 UTF-16 코드 유닛을 기준으로 문자열의 길이를 나타낸다.
메소드 🔽
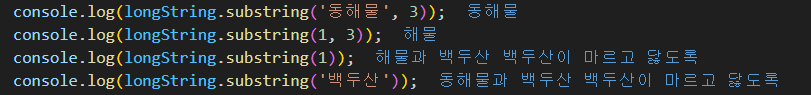
◽ String.prototype.substring()
String.prototype.substring(시작 인덱스, 종료 인덱스): string 객체의 시작 인덱스로부터 종료 인덱스 전까지 문자열의 부분 문자열을 반환let longString = '동해물과 백두산 백두산이 마르고 닳도록';
시작 인덱스만 입력하고 종료 인덱스를 작성하지 않은 경우 해당 인덱스부터 모든 문자열을 반환
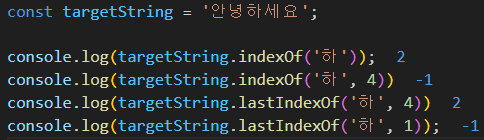
◽ String.prototype.indexOf/lastIndexOf/includes()
String.prototype.indexOf(): 호출한 String 객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환, 일치하는 값이 없으면 -1을 반환
String.prototype.lastIndexOf(): 주어진 값과 일치하는 부분을 fromIndex로부터 역순으로 탐색하여, 최초로 마주치는 인덱스를 반환, 일치하는 부분을 찾을 수 없으면 -1을 반환
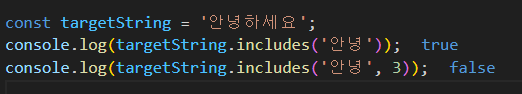
String.prototype.includes(): 하나의 문자열이 다른 문자열에 포함되어 있는지를 판별하고, 결과를 true 또는 false 로 반환 (검색시 대소문자를 구분)
두 번째 매개변수 작성시 해당 문자열을 찾기 시작할 위치를 정할 수 있다.
◽ String.prototype.match/search()
String.prototype.match(): 문자열이 정규식과 일치하면 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 찾은 문자를 반환, 일치하는 것이 없으면 null 반환
String.prototype.search(): 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 인덱스번호를 반환
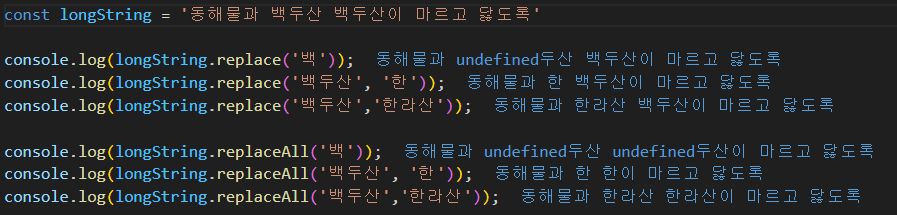
◽ String.prototype.replace/replaceAll()
String.prototype.replace(pattern, replacement): 문자열을 왼쪽부터 검색한뒤 두번째 인수값으로 교체
String.prototype.replaceAll(pattern, replacement): pattern의 모든 일치 항목이 replacement로 대체된 새 문자열을 반환
replace와 다르게 replaceAll은 모든 '백두산' 문자열을 지정한 문자열로 바꾸는 모습
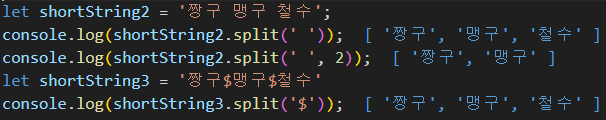
◽ String.prototype.split()
String.prototype.split(구분자): 지정한 구분자를 기준으로 새로운 배열 반환
두 번째 매개변수에 정수를 작성하면 limit 즉 끊어진 문자열의 최대 개수를 설정할 수 있다.
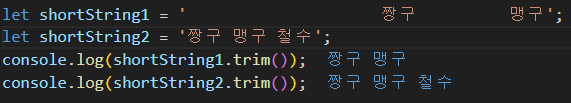
◽ String.prototype.trim()
String.prototype.trim(): 문자열 양 끝의 공백을 제거하고 원본 문자열을 수정하지 않고 새로운 문자열을 반환 (여기서 말하는 공백이란 모든 공백문자(space, tab, NBSP 등)와 모든 개행문자(LF, CR 등)를 의미)
◽ String.prototype.padStart()
String.prototype.padStart(targetLength [, padString])targetLength : 목표 문자열 길이. 현재 문자열의 길이보다 작다면 채워넣지 않고 그대로 반환 padString : 현재 문자열에 채워넣을 다른 문자열
브라우저 객체 모델
브라우저에 내장된 객체이며, WEB API에 속한다. WEB API 자체는 자바스크립트의 기능은 아니지만, 자바스크립트를 통해 제어할 수 있다. 물론 이러한 기능은 자바스크립트 언어 자체의 일부는 아니기 때문에 브라우저 환경에서만 사용 가능하다.
예시 🔽
- window 객체 :
alert(),prompt(),setTimeout(),open()등- history 객체 :
history.back(),history.forward()등
문서 객체 모델(DOM)
: html구조가 저장된 객체이며, window 객체의 하위에 있다. 문서 객체 모델의 뿌리가 되는 객체는 document 객체이다 (각 문서 구조의 컨트롤 · 이벤트 처리에 쓰이며, css의 값도 변경이 가능 )