
리액트를 다루는 기술 [개정판] (김민준, 길벗출판사)을 공부하면서 책의 내용을 정리한 포스트입니다.
코드 번들링
 리액트를 불러와서 사용하려면 리액트 모듈을 설치하고,
리액트를 불러와서 사용하려면 리액트 모듈을 설치하고,
import React from 'react'; 구문을 이용해서 리액트를 불러와야 한다.
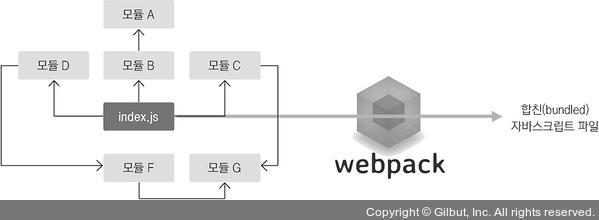
이렇게 모듈을 불러와서 사용하는 것은 기존 브라우저에 있는 기능이 아니므로 브라우저에서도 이 기능을 사용할 수 있도록 "번들러(bundler)"를 이용한다.
위 그림처럼 여러가지 모듈과 파일들을 묶듯이 하나로 연결하는 것이 번들러이다.
대표적인 번들러로는 웹팩(webpack), Parcel 등이 있는데... 리액트 프로젝트는 주로 웹팩을 사용한다.
로더(loader)
웹팩을 사용하면 SVG, CSS 파일도 불러와서 사용할 수 있다. 이때, 파일들을 불러오는 것은 "로더(loader)"라는 기능이 담당한다.
로더는 여러 가지 종류가 있다. 예를 들어, css 파일을 불러올 수 있게 해주는 css-loader, 웹 폰트/미디어 파일을 불러올 수 있게 해주는 file-loader, JSX, Typescript 등 다른 자바스크립트 문법으로 작성한 자바스크립트 파일들을 불러와 ES5 문법으로 코드를 변환해주는 babel-loader가 있다.
바벨 로더(babel-loader)
바벨 로더는 크로스 브라우징을 지원하기 위한 기능이다. ES6+ 버전의 자바스크립트나 타입스크립트, JSX등 다른 언어로 분류되는 언어들에 대해서 모든 브라우저에서 동작할 수 있도록 호환성을 지켜주는 역할을 한다.
JSX란?
리액트에서 사용되는 문법인 JSX는 자바스크립트의 확장 문법이며 XML과 유사하다. JSX의 장점은 총 세 가지라고 할 수 있다.
- 보기 쉽고 익숙하다.
- div,span 같은 HTML 태그를 사용할 수 있다.
- 컴포넌트를 작성할 수 있다.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();-
ReactDOM.render()
컴포넌트를 페이지에 렌더링하는 역할을 한다. 첫 번째 파라미터에는 JSX 문법으로 작성된 페이지에 렌더링할 내용이 들어가고, 두 번째 파라미터에는 첫 번째 파라미터의 JSX를 렌더링할 document의 내부 요소를 설정한다.
위의 코드에서는 id가 root인 요소 안에 렌더링하도록 설정했다. (index.html 파일에 존재) -
React.StrictMode
리액트 프로젝트에서 레거시 기능(사라지게 될 예정이라 더 이상 쓰기 어려운 기능)을 사용하지 못하게 하는 기능이다. (2018년 이후로 기본 적용)
JSX 문법
1. 컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다.
아래의 코드는 제대로 작동하지 않는다. h1, h2 요소가 있는 밖을 div 하나로 더 감싸주어야 한다. (div가 싫을 땐 Fragment를 사용)
Virtual DOM에서 컴포넌트 변화를 감지할 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리로 이루어져야 한다는 규칙이 존재하기 때문이다.
import React from "react";
function App() {
return (
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
);
}2. JSX 안에서는 자바스크립트 표현식을 쓸 수 있다.
자바스크립트 표현식을 쓰려면 { }로 감싸면 된다.
import React from "react";
function App() {
const name = "리액트";
return (
<div>
<h1>{name} 안녕!</h1>
<h2>잘 작동하니?</h2>
</div>
);
}3. JSX 안에서는 if문을 사용할 수 없다.
대안 방법으로 JSX 밖에서 if문을 사용하여 사전에 값을 설정하거나, { } 안에 조건부 연산자(삼항 연산자)를 사용하면 된다.
AND (&&) 연산자는 사용할 수 있다. 그러나, falsy한 값은 예외적으로 화면에 나타나므로 주의해야 한다.
4. undefined는 렌더링하면 안 된다.
JSX 내부는 괜찮지만 컴포넌트 함수에서 undefined만 반환하여 렌더링하면 오류가 발생한다. 아래와 같은 코드는 오류.
import React from "react";
function App() {
const name = undefined;
return name;
}5. 태그에 클래스를 적용시킬 때는 class 대신 className을 사용해야 한다.
6. self-closing 포함, 태그는 꼭 닫혀야 한다.
self-closing 태그는 선언하면서 동시에 닫을 수 있는 태그로, <input />, <br /> 등이 있다.
7. 주석은 {/* */} 형식으로 작성하거나 태그 안에서 // 형식으로 작성한다.
요약
- 브라우저에서 모듈을 불러와 사용하려면 번들러를 이용해야 한다. (리액트는 웹팩을 주로 이용한다.)
- 웹팩을 사용하면 로더(loader)가 파일들을 불러와 여러 파일을 사용할 수 있게 해준다.
- 로더 중 하나인 바벨(로더)은 크로스 브라우징을 지원하기 위한 기능으로 ES5 문법으로 코드를 변환시켜준다.
- JSX는 자바스크립트의 확장 문법으로 리액트에서 이용된다.
