
리액트를 다루는 기술 [개정판] (김민준, 길벗출판사) 을 공부하면서 책의 내용을 정리한 포스트입니다.
리액트의 이해
기존의 MVC, MVVM 아키텍처를 사용하는 프레임워크들이 'View의 수정된 부분을 어떻게 반영시킬지'를 고민했다면 리액트는 그냥 '기존 뷰를 날려버리고 처음부터 새로 렌더링하는 방식으로 뷰를 변형하자' 라는 생각에서 시작했다.
리액트는 오직 V(View)만 신경쓰는 라이브러리이다.
리액트의 초기 렌더링과 리렌더링
초기 렌더링
리액트는 render() 함수를 이용하여 '화면에 맨 처음 어떻게 보일 것인지'를 정하는 초기 렌더링을 실행한다. render() 함수는 뷰가 어떻게 생겼고, 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다.

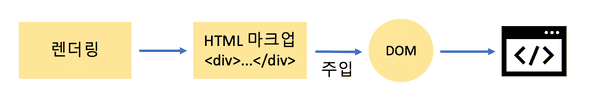
그림 출처 https://ljtaek2.tistory.com/132초기 렌더링 과정은 위의 그림처럼,
-
최상위 컴포넌트를 렌더링하면서 내부에 있는 컴포넌트들도 재귀적으로 렌더링한다.
-
컴포넌트들이 지니고 있는 정보들을 사용하여 HTML 마크업을 만든다.
-
2에서 만들어진 HTML 마크업을 실제 페이지의 DOM 요소 안에 주입한다.
리렌더링
리액트에서 뷰를 업데이트할 때는 리렌더링 과정을 거치게 된다. 이 때 '업데이트 과정을 거친다'라는 표현보다는 '조화 과정(reconcilation)을 거친다.' 라는 표현이 더 정확하다. 변화에 따라 뷰가 변형되는 것 같지만, 전술한 것처럼 새로운 요소로 갈아 끼우기 때문이다. 리렌더링 또한 render() 함수를 이용한다.

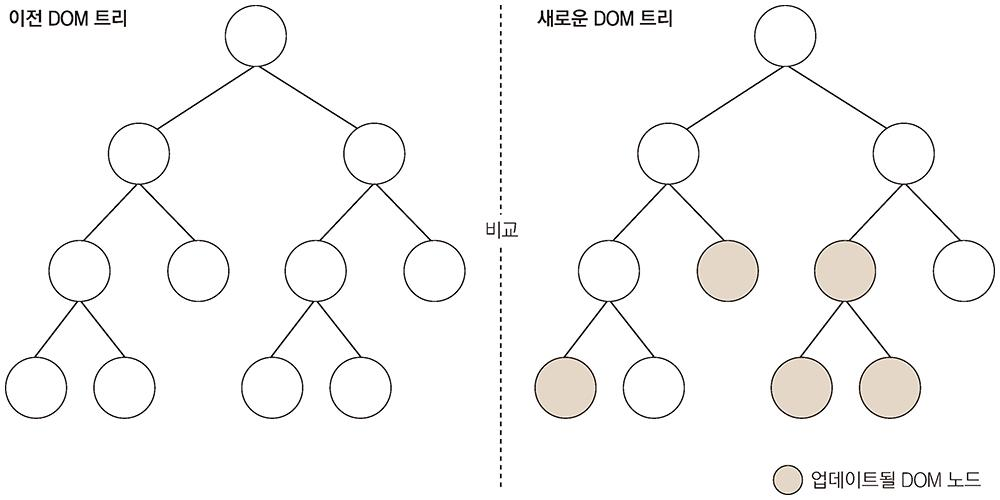
이전에 render() 함수가 만들었던 DOM 트리와 현재 render() 함수가 만든 새로운 Virtual DOM 트리를 최소한의 연산으로 비교하여 둘의 차이를 알아내 바뀐 부분의 DOM 노드만 업데이트하는 것이 리렌더링이다.
DOM 자체가 동적 UI에 최적화되어 있지 않아 DOM에 직접 접근하여 DOM을 조작하면, 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 성능 저하가 크다. 리액트는 이를 해결하고자 Virtual DOM을 도입하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하였다.
따라서!! 리액트는 지속적으로 데이터가 변화하는 대규모 애플리케이션을 구축할 때 진가가 드러난다.
리액트의 특징
위에 Virtual DOM을 이용하여 리렌더링하는 과정을 거친다는 특징은 이미 적어놓았다.
다른 특징은 리액트는 프레임워크가 아닌 라이브러리라는 것이다.
요약
- 리액트는 View만 신경쓰는 라이브러리이며 지속적으로 데이터가 변화하는 (업데이트가 많은) 대규모 애플리케이션 구축에 유용하다.
- 리액트에는 초기 렌더링과 리렌더링이 있다.
- 리액트는 Virtual DOM을 통해 기존의 DOM 트리와 비교하여 변화한 노드만 업데이트하는 리렌더링을 한다.
