
에러 및 원인
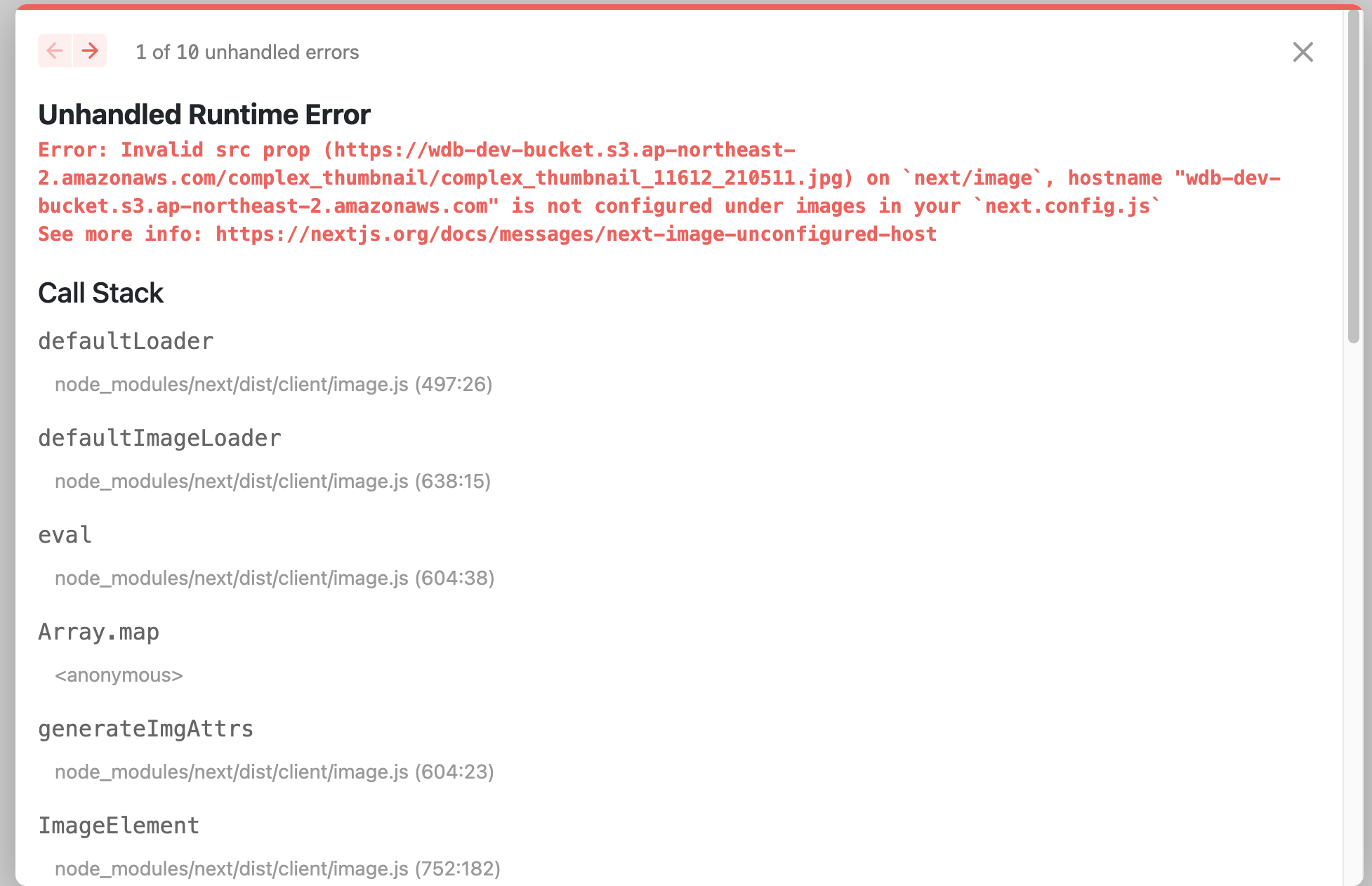
기존 프로젝트의 img 태그를 Next에서 제공하는 Image 태그로 변경하니 외부 이미지의 src 코드를 넣게 되면 이런 에러를 발생시킨다.
악의적인 사용자로부터 애플리케이션을 보호하기 위해 Next.js에서 제공하는 Image src 설정을 해주어야 한다는 것이다.
해결
아래와 같은 설정을 next.config.js에 넣어주면 해결 완료
module.exports = {
images: {
domains: ['assets.acme.com', '더 있으면 에러를 띄우는 호스트 네임을 넣어준다.'],
},
}조만간 Next.js Image를 활용한 최적화에 대한 내용도 작성해봐야겠다.