header부분 CSS

이번 팀 과제에서 내가 맡은 부분은 2가지
-
header: 태그는 일반적으로 웹 페이지 상단에 있는 전체적인 헤더 부분을 나타내기 위해 사용 됨
이 공간에는 웹 페이지의 제목, 로고, 주요 네비게이션 메뉴 등이 포함 -
nav: 다른 웹 페이지로 연결하거나, 현재 웹 페이지의 콘텐츠 내부로 연결되는 탐색(navigation)을 위한 링크(links)가 있는 영역.
일반적인 예로는 메뉴, 목차, 색인 등
일단 피그마를 통한 와이어 프레임으로 틀을 잡아놓고,
내가 만들 부분을 살폈은 위처럼 구성 되어 졌다. 발바닥 모양의 로고는
마땅한 게 없어서 다른 투명 png 이미지를 만들었다.
이 부분에 대한 html 부분의 코드는
<body>
<header class="header" style="display: flex">
<div class="header_logo">
<a href="#">
<img src="귀엽조 고양이.png" />
</a>
</div>
<nav>
<ul class="header_list">
<li><a href="#">귀여운 팀 소개</a></li>
<li><a href="#">귀여운 팀원 소개</a></li>
<li><a href="#">귀여운 팀의 목표</a></li>
</ul>
</nav>
</header>
</body>이렇게 구성했다. 일단 순서가 없는 리스트 문에 a 태그를 이용해서 링크 할 곳을 만들어주고, 그 부분을 nav로 묶어 네비게이터 역할을 하게 했다. 로고도 같은 형식으로 누르면 상단으로 올라 갈 수 있게 a 태그를 이용했다. display:flex;로 해두고 주축 정렬 방식을 사용 하려고 입혀 두었다.
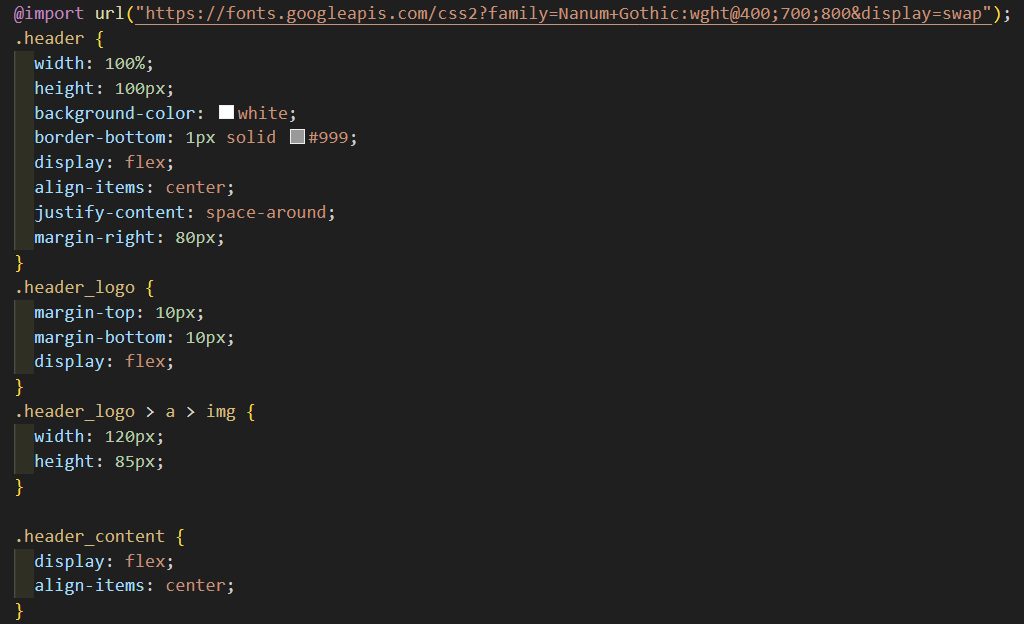
이 부분의 CSS 코드는

먼저, 구글 폰트를 이용해서 @import 해주고,
헤더 영역 또한 display: flex;를 주어서 주축 정렬 방식으로는 space-around를 택했다. 처음에 between-apace를 사용해서 만드니까
너무 양끝으로 가있어 좋지 못했다.
로고안에 이미지를 추가 했는데 이미지의 크기를 지정해 줄 때,
.header_logo > a > img {...}이런식으로 자식 요소를 사용해서 크기를 조정해줬다. 전부flex를 이용한 정렬 방식을 택했고,
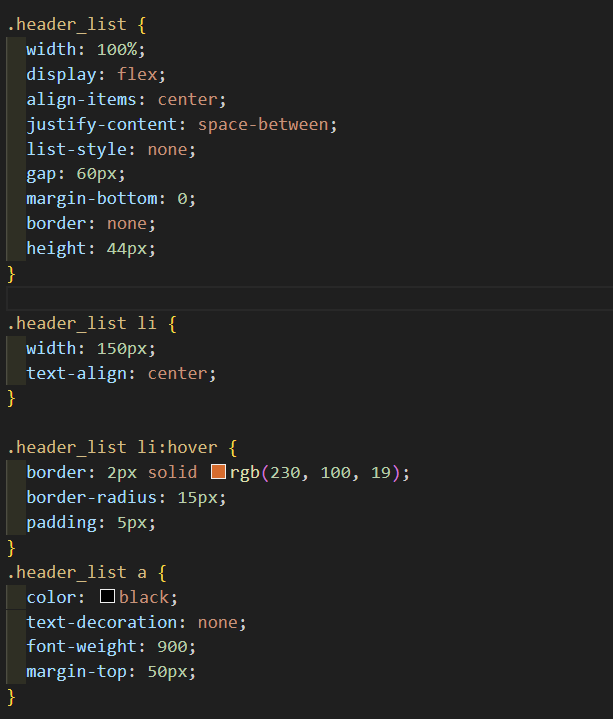
내가 애를 먹은 부분은 리스트 부분이었는데,

a를 이용하면 링크는 되지만 자동적으로 밑줄과 한 번 누르면 색이 변하는 특성을 가지게 된다. 이걸 없애려고 font-decoration: none;과 color: black;을 적용 시켜줘야하는데 아무리 해도 색이 변하지 않았고, 순서가 없는 리스트 특성상 자꾸 앞에 불릿 모양 또한 없어지지 않았다. list-style: none을 입력해 한다는건 알지만 이또한 어디에 어떻게 입력해야 할 지 헤맸다.
header_list부분에a가 전부 색과 밑줄이 있어서 그걸 저렇게 코드 입력해서 해결header_list에 스타일을 입혀서 해결
다음 문제는 정렬의 문제였다. 자꾸 리스트가 세로로 나왔고, 로고와도 한 줄 안에 안들어오는걸
flex를 통해서 또 해결
처음 만들어보는 거라 많이 어려웠다.
그리고 저 리스트 헤더 메뉴 부분에 마우스오버 될 때,
상자가 생겼으면 좋겠다고 피그마로 정했기에
:hover를 사용해서 테두리와 색을 입혀 주었다.
그렇게 완성 된 내 첫 헤더와 네비게이터 모습!


하지만 해결 못한 것도 있다. :hover를 사용하면 문자가 튀어나오게 되는데, 그것을 없애보려고 노력했는데 도저히 모르겠어서 하지 못한게 아쉽다.
더 찾아보고 보완하는 방향을 찾아야 할 것 같다.
git init, git add,git commit, git pull
어제 배운 git이었지만 이론으로 내용 복습을 한 후에,
오늘 당장에 협업하기위해 직접 해보는데 정말로 너무 어려웠다.
일단 내 첫번째 실수
- $ pwd 로 현재 위치를 파악하고 올바른 위치에서 git init해야 하는데 그 부분이 틀렸고,
- git pull이 정확하게 뭔지를 몰랐다. 단순하게 어제 다른 사람이 변경한 코드를 내가 가져온다라고 정의 했는데 이게 정확히 사용 할 때 그래서 가져와서 뭐?한 거 같다..
그래서 오늘 튜터님에게 듣고 저 실수를 해결했고,
git pull을 통한 협업 과제를 변경 할 때 마다 확인 할 수 있게 됐다.
그리고 내가 변경 한 부분이 없다면 gut add 후에 바로 git pull해도 되고, 수정 사항이 있다면 git commit -m "message" 입력해 어느 부분을 고친지 history에 올려 이전이나 이후로 돌아 갈 수 있게 해준다.
오늘 이렇게 알게 됐고, 힘들었지만 굉장히 뿌듯했다.

