
오늘 내가 팀 미니 프로젝트에서 해야 할 일은 피그마로 만든 저 부분이었다. modal-popup과 그 부분에 대한 css였다. 먼저 해놓은 코드가 있었는데 git으로 모아보니까 내가 해놓은 부분이 이상하게 깨지는 현상이 발생했다. 이 부분에대해서도 고민을 해봤는데 css를 줄 때 선택자의 이름을 <h3>이런식으로 준 부분에 class 선택자를 주었을때의 문제였다.
(역시,, 이름,.정하는게.......ㅈㅔ일로다가 어렵다)
그래서 그 부분을 전부 수정하고 시멘틱태그라는 것을 뒤적이다가 ,
<div></div>로만 갇혀있는 내 html파일을 다른 태그로 묶어주기도 했다.
-> 이 결과 개발자 도구창 켜서 보고 찾을때 내가 좀 더 직관적으로 찾기 쉬워져서 좋았다!
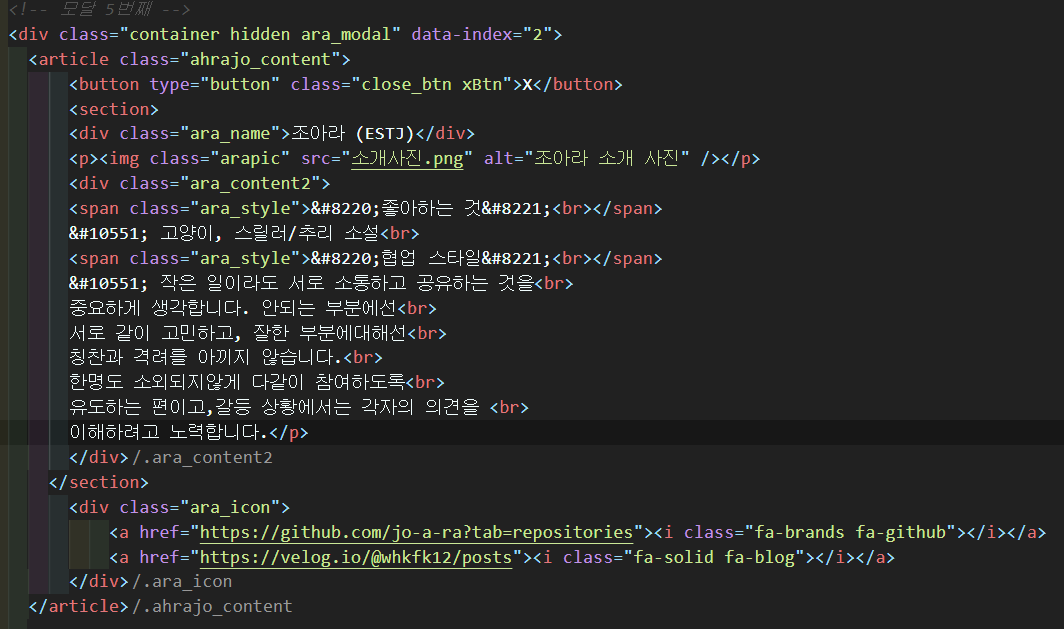
일단은 modal-popup의 html 코드를 살펴보자!

시멘틱 태그의 뜻을 사실 정확히 다 알지 못해서 article,selection 이런식으로 줬는데 사실 section같은게 더 용도에 맞다는 생각이 든다.
아무래도 selection은 nav같은 곳에 들어가는게 더 맞는거 같고 이 부분은 나중에 공부하고 일지에 정리해야겠다.
그리고 span이 인라인 스타일인데 저 안에 강조나 기울이기나 색을 바꿀때 쓰는게 나을거 같은데 div를 쓰기 싫었나..? 사실 이 둘의 차이를 그렇게 분명히 알지는 못하는데 아직 초보라 div범벅이라서 최대한 다른걸 쓰려고 코드를 저렇게 적은 것 같다.
좋아하는 것과 협업 스타일 앞 뒤에 ""이걸 좀 이쁘게 그리고 코드상 헷갈리지않게 적으려고 엔티티 코드를 사용했다.
- 엔티티 코드란?
html 안에서 특수 문자를 입력하기위해 사용하는 코드.
footer같은 부분에 저작권을 표시할때도 © 이 특수 문자가 필요한데, 이걸 입력하는 역할도 엔티티 코드이다. 예를 들자면 ©Joara Prodeuctions® 이런식의 입력이 필요 할 때 유용하다!
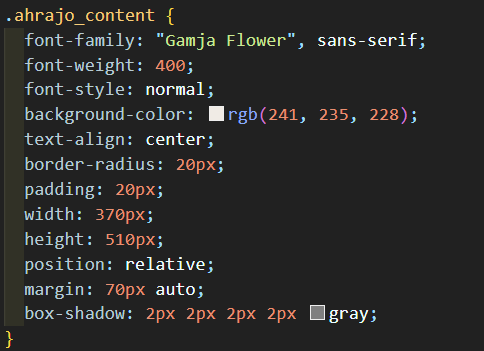
다음은 modal-popup의 css 부분을 살펴보자!

일단 이 부분은 모달 팝업의 딱 박스 부분이다. 이름 다 다르게 하기 귀찮아서 container 이렇게 안하고 그냥 콘텐츠 1 2 3 이런식으로 정한 것 같다. 폰트를 적용하고 가운데 정렬, 박스의 모양을 둥글게 border-radius를 이용해 줬다. 이건 정사각형 이미지를 동그랗게 만들때도 사용했다. 그리고 transition으 사용해서 좀 튀어나오게 할까 하다가 그냥 box-shadow를 이용해서 입체감으 주었다.

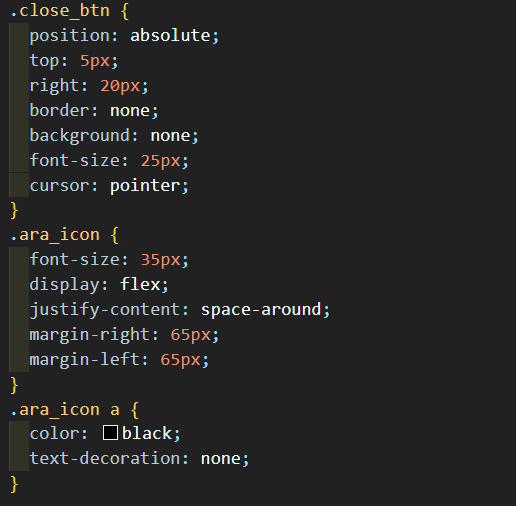
다음은 버튼과 아이콘 ! 아이콘은 fontawsome을 이용했고,X는 그냥 문자로 입력해서 a태그를 이용했기때문에 밑줄과 한번 누르면 색이 변한다는걸 css로 없애주었다. 이건 어제도 한번 해봤기에 금방 적용했다.
css하면서 느낀점은 정말 flex만만세다..
정렬하는데 정말로 용이하고, 그리고 이번에 이걸 만들면서 코드를 미리 치고 계속 라이브 서버로 바뀌는 걸로 보는 방식 대신에 페이지에서 개발자 도구창을 띄우고 해당 부분을 눌러 element.style에 넣어보고 어디에 넣을지 어떻게 바뀔지를 정했다
- 이 부분이 어제의 나보다 훨씬 나아진 점이다. 어제는 적용할 코드를 알아도 어디에 입력 할 지 몰라 어수선했다면 저렇게해서 한번에 코드를 어디에 적용할지 파악 하고 vs코드 창에 입력했다.
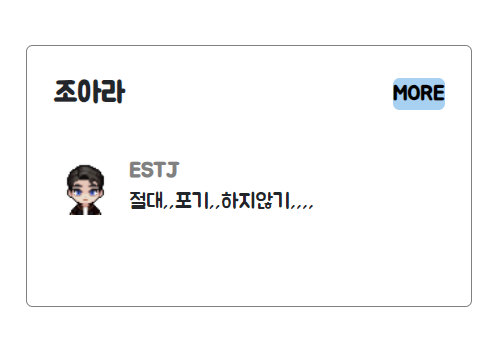
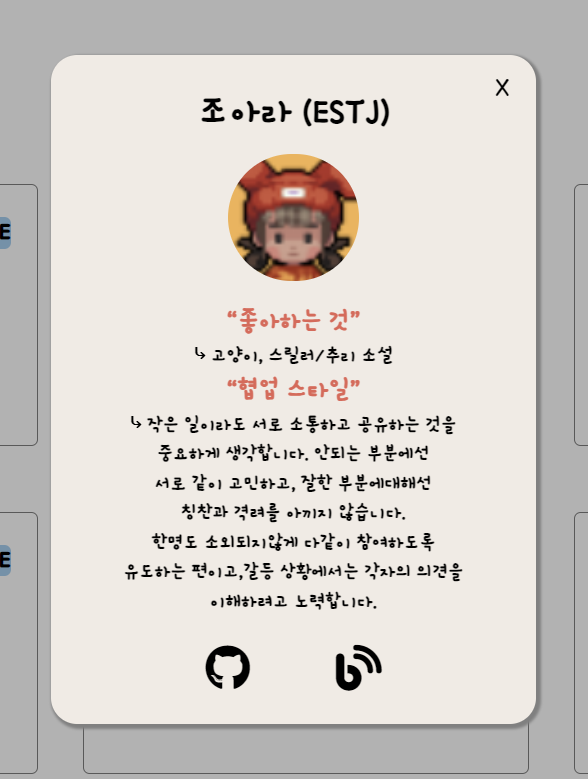
그렇게 완성 된 나의 모달 팝업 창!

여기에서 more 버튼을 누르면,

이렇게 내 모달 팝업이 뜬다 ! 아직 다른 조원들에 비해서 되게 초라하지만,
내가 배운 모든 밑천을 여기다가 쏟아 만든 처음이라 너무 뿌듯했다.
남들보다 덜 화려하고 별거 없어 보이지만 이 미니 프로젝트로 인해서
내가 어느 부분이 부족하고 어느 부분을 채워넣어야하는지 명확해졌고
웃기지만 오타내지 않으려는 변수 복사 붙여넣기 실력과 영타가 빨라졌다(ㅋㅋㅋ)
사실 오늘 몸이 아파서 공가내고 쉬었는데 괜찮아지자마자
아무래도 팀과제다 보니까 내일도 공휴일이고 책임감을 갖고 내가 맡은 부분을 수정해나갔다. 좀 나 멋진거 같은데라는 생각도 들었고 컨디션 관리 잘해서 이렇게 따로하지말고 같이 하면 더 좋을거 같단 생각도 들었다
미니 프로젝트 2일차로 잡힌 내 갈피는
- CSS는 class선택자나 id 선택자를 통해 쪼개서 꾸며주는게 좋고,
- 선택자 이름에 h1 h2 p 이런걸 넣지 않아야 협업이 가능하다
- 내가 못하는 것에 있어서 단번에 묻지않고 혼자 생각을 하는 시간이 필요하다.(이걸 통해서 자려고 눕다가도 아. 이렇게 하면 좋을거 같은데? 하고 일어난다)
- 무작정 코드로 적기보다 적으면서 내가 주석을 달아놓고 헷갈리지않게 나중에 수정 할 수 있게 본 후 지운다
이거 같다. 앞으로도 더 많은걸 느끼고 알게되겠지만 !!!!!
난 내 끈기와 성실함으로 포기하지않고 배워 나갈 거다 아자아자!!!!

