내가 자꾸 헷갈려하는 부분들
폼(form)
폼은 입력된 데이터를 한번에 서버로 전송함. 전송한 데이터는 웹 서버가 처리하고, 결과에 따른 또 다른 웹 페이지를 보여줌.
폼 태그 속성
action: 폼을 전송할 서버 쪽 스크립트 파일을 지정name: 폼을 식별하기 위한 이름을 지정accept-charset: 폼 전송에 사용 할 인코딩을 지정target: action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 지정method: 폼을 서버에 전송할 http 메소드를 정한다 ( GET or POST)
아래와 같이 코드를 작성 할 수 있다.
<body>
<form action = "http://~" accept-charset="utf-8" name="person_info" method="get">
</form>
<body>그리고
GET은 폼 데이터를 URL끝에 붙여서 눈에 보이게 보내지만
POST는 내부적으로 보이지 않게 보낸다.
그래서 GET 방식은 데이터가 외부에 노출되어 보안에 취약하기때문에 개인정보나 보안을 해야 하는 경우에는 POST 방식을 사용해야 합니다.
폼 구성 요소
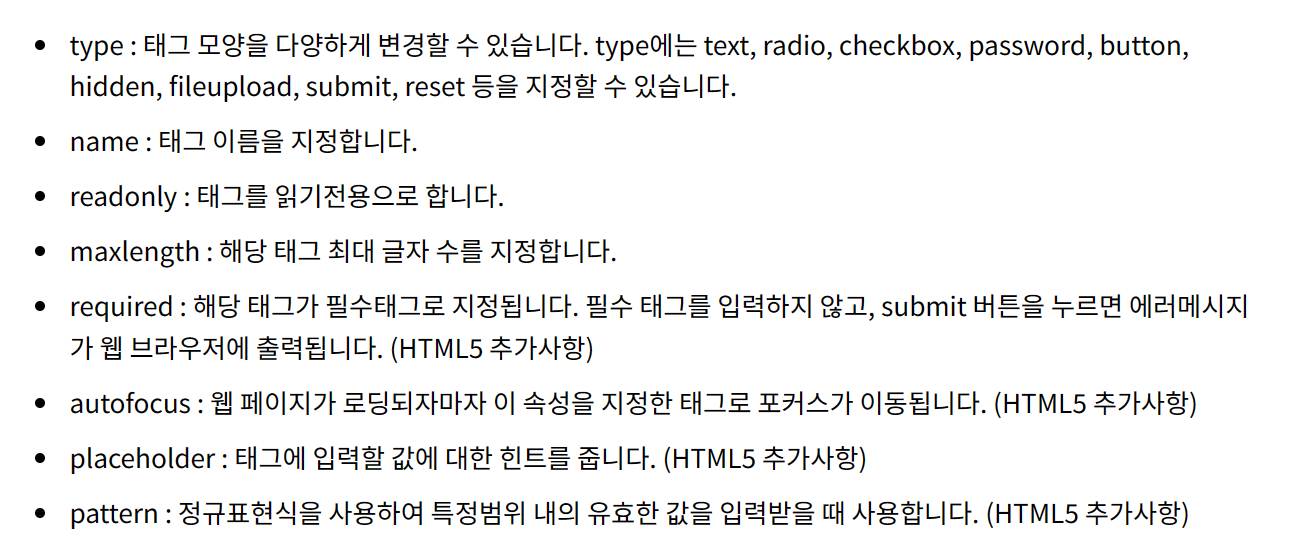
fieldset: 필드셋 태그는 폼 태그 안에 관련된 폼 엘리먼트들을 그룹화 할 때 사용legend: 그룹화 한 폼 엘리먼트들을 목적에 맞게 이름을 지정함input: 사용자가 다양하게 폼 태그를 입력 할 수 있는 공간을 만들어줍니다.

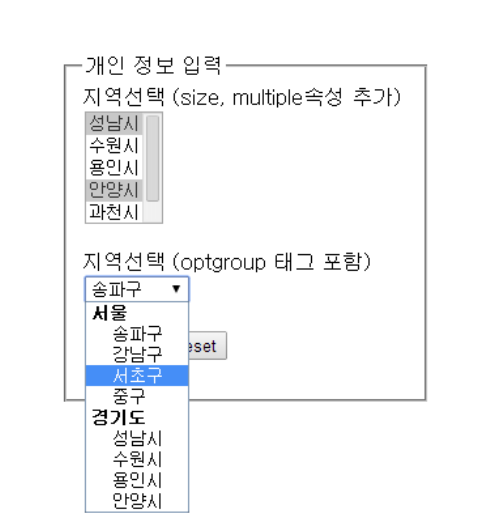
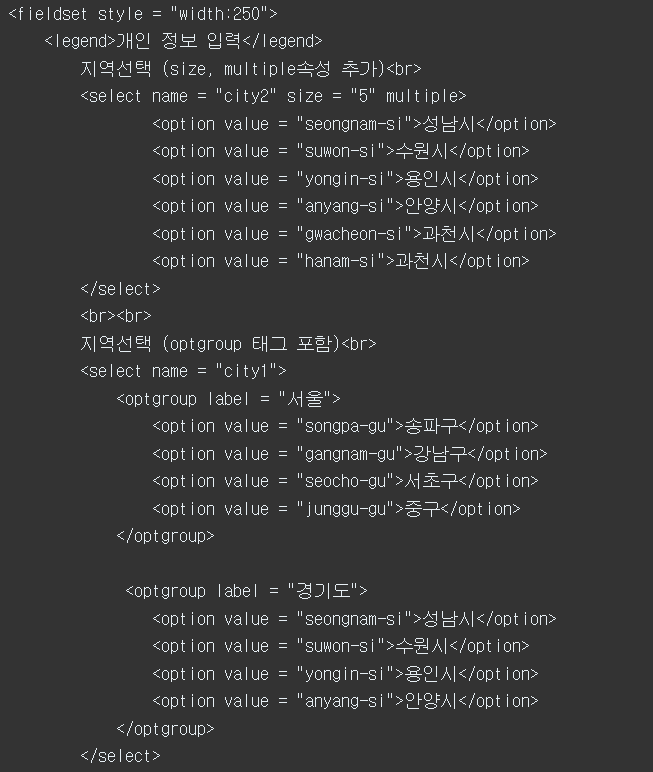
select: 항목을 선택 할 수 있는 태그로 태그 하위에optgroup과option태그를 사용 할 수 있다.optgroup는 select태그 안에서 목록들을 그룹화 할 경우 사용하며label태그를 이용하여 그룹 이름을 지정함.


textarea: 여러 줄을 입력받는 태그. 속성중에 row와 cols가 있다.
label 태그
사용자 인터페이스를 제공하는 컨트롤 요소들의 이름표
레이블 가능요소
- input : type의 속성 값이 hidden, button, reset, submit이 아닌 경우
- textarea
- select
등이 있다
레이블 태그를 사용하면
- 스크린 리더 지원 :
label for=""를 사용하면 컨트롤 요소의 id와 매칭하여 이름표를 명확히 해준다 - 사용자의 편의성 증대 :
label를 클릭하면 매칭된 컨트롤 요소가 포커스 되거나 접근 가능하게 해줌
레이블과 컨트롤 요소의 연결을 할 수 없는 경우에는
<input type="text" title="이름" id="user-name">어쩔 수 없이 label 태그를 사용 할 수 없는 경우에는 다음과 같이 title를 사용해서 레이블을 추가해야 합니다.
레이블 태그 안에 배치 금지해야 하는 요소
- 인터렉티브 요소 금지
<label>
<input type="checkbox" name="privacy">
<a href="privacy.html">개인정보처리방침</a>에 동의합니다.
</label>이렇게 배치하면 컨트롤 요소에 접근하는데 방해가 되기 때문에
<label>
<input type="checkbox" name="privacy">
개인정보처리방침에 동의합니다.
</label>
<p><a href="privacy.html">개인정보처리방침 보기</a></p>- 버튼 요소의 이름표로 사용 금지
버튼 요소는 텍스트 자체적으로 이름표이기때문에 레이블태그 필요치 않음

